Case Study

Après deux longs travaux au premier quadrimestre, nous voici parti pour une nouvelle année et donc de nouveaux projets. RUX ou plutôt Rethinking UX, est donc le premier travail de 2021 dans le cadre du cours de Human Centered Design (HCD). En quoi consiste-t-il ? Repenser l’expérience utilisateur d’une fonctionnalité d’un site internet existant, ici l’iMAL, afin qu’il puisse être beaucoup plus simple à utiliser pour les utilisateurs.
Voici le site de l’iMAL.
Jeudi 17 décembre 2020
Première présentation de l’exercice à faire en vue du projet de l’atelier RUX. Dans cet exercice, j’ai pu faire mon premier test utilisateur. Ce test m’a permis de voir ce qu’il n’allait pas en gros sur le site de l’iMAL et donc de déterminer le problème. Je vous laisse aller jeter un coup d'oeil à mon article Medium.
Lundi 1er février 2021
Pour commencer, M. Marchal nous a demandé de créer des groupes de 4 donc je me suis mise avec Arnaud Marbehant, Olivia Poels et Alexandre Huet.
La solution était de travailler en plusieurs étapes afin d’arriver à un site accessible et simple d’utilisation.

1. La conclusion rédigée entre nous et qui regroupe les principaux problèmes présents sur le site de l'iMAL :
- Mauvaise visibilité globale
- Manque de couleurs
- Mauvais choix dans la synthétisation de la navigation
- Surcharge d’articles sur les pages qui empêche la visibilité des informations essentielles
- Informations contacts / pratiques ne sont pas regroupés
Avec les autres groupes, nous avons pu en parler et cela a fait ressortir encore plus de défauts.
Conclusions du test utilisateur :
- Problème de navigation, elle n’est pas intuitive, expérience utilisateur mauvaise, profondeur de site trop importante
- Mauvaise architecture d’information
- Pas de mise en évidence, on ne trouve pas les informations (organisation et hiérarchisation du contenu, manque de contraste entre les éléments de contenu)
- Problème de taxonomie, les choses sont mal libellées
- Redondances pour certaines infos (contact, réseaux sociaux)
- Pas de respect des lois de la gestalt, les informations sont groupées au lieu d’être séparées, illisibilité
2. Analyse d’une top task
Après cela, nous nous sommes, avec toute la classe, donné des top task afin de se répartir les tâches pour faire un inventaire de chaque page. J’ai eu la page “lieu”. Cet inventaire n'était pas encore une solution mais un état des lieux. Voici ce que j’ai pu faire :

Mercredi 3 février 2021
On a commencé à définir le terme de l’iMAL plus précisément par groupe puis nous avons mis tout en commun afin d’avoir une définition similaire à tous et comprendre exactement sur quoi on allait travailler.
3. Définition de l’iMAL :
“L’iMAL (Interactive Media Art Laboratory) se situe à Bruxelles et est un centre d’art contemporain ouvert à tous. L’iMAL a pu ouvrir son FabLab et abrite des expositions, conférences, concerts,... ainsi qu’un Media Lab qui permet aux artistes de pouvoir expérimenter,... sur les nouvelles technologies. Des ateliers formatifs sont également présents.”
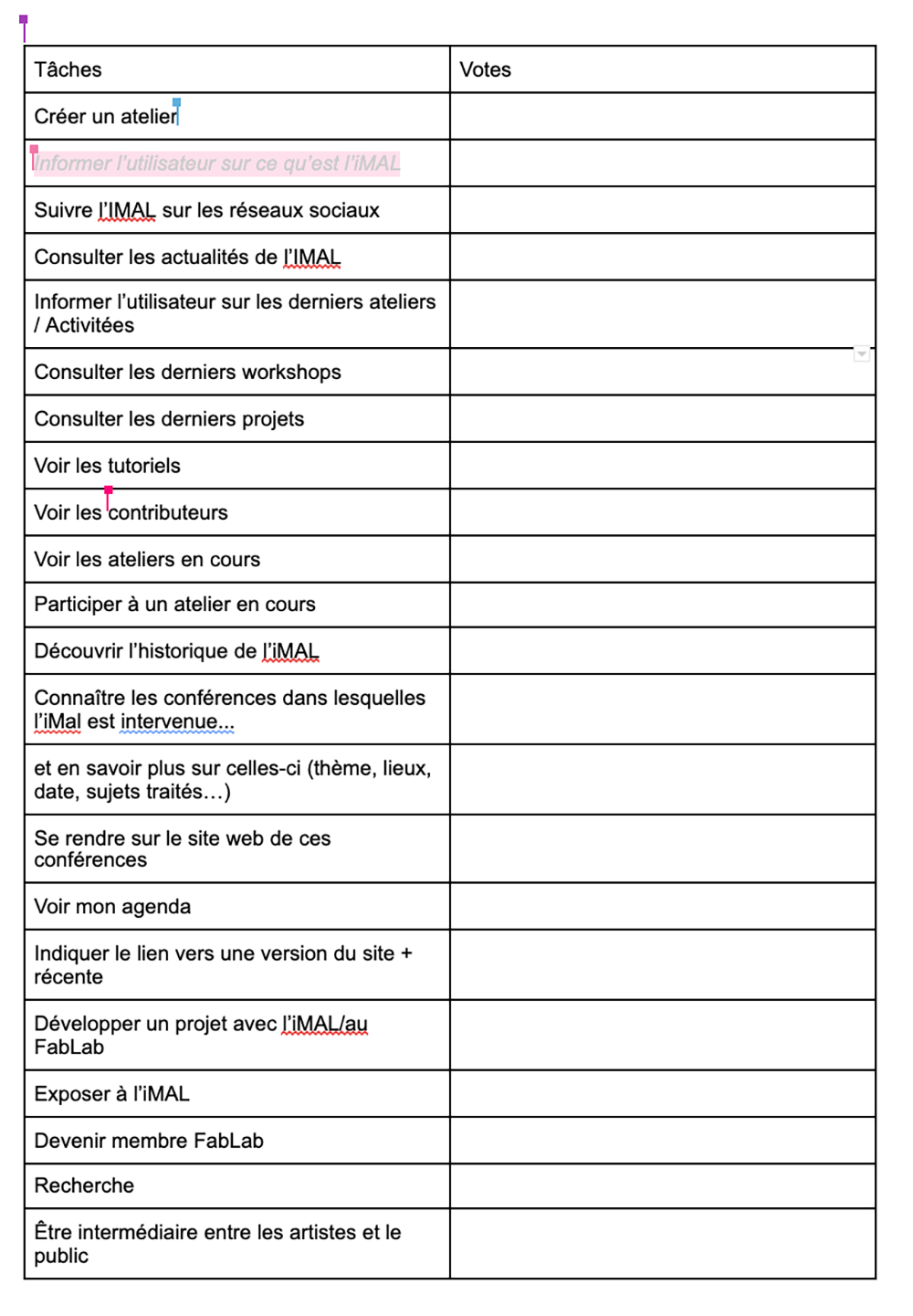
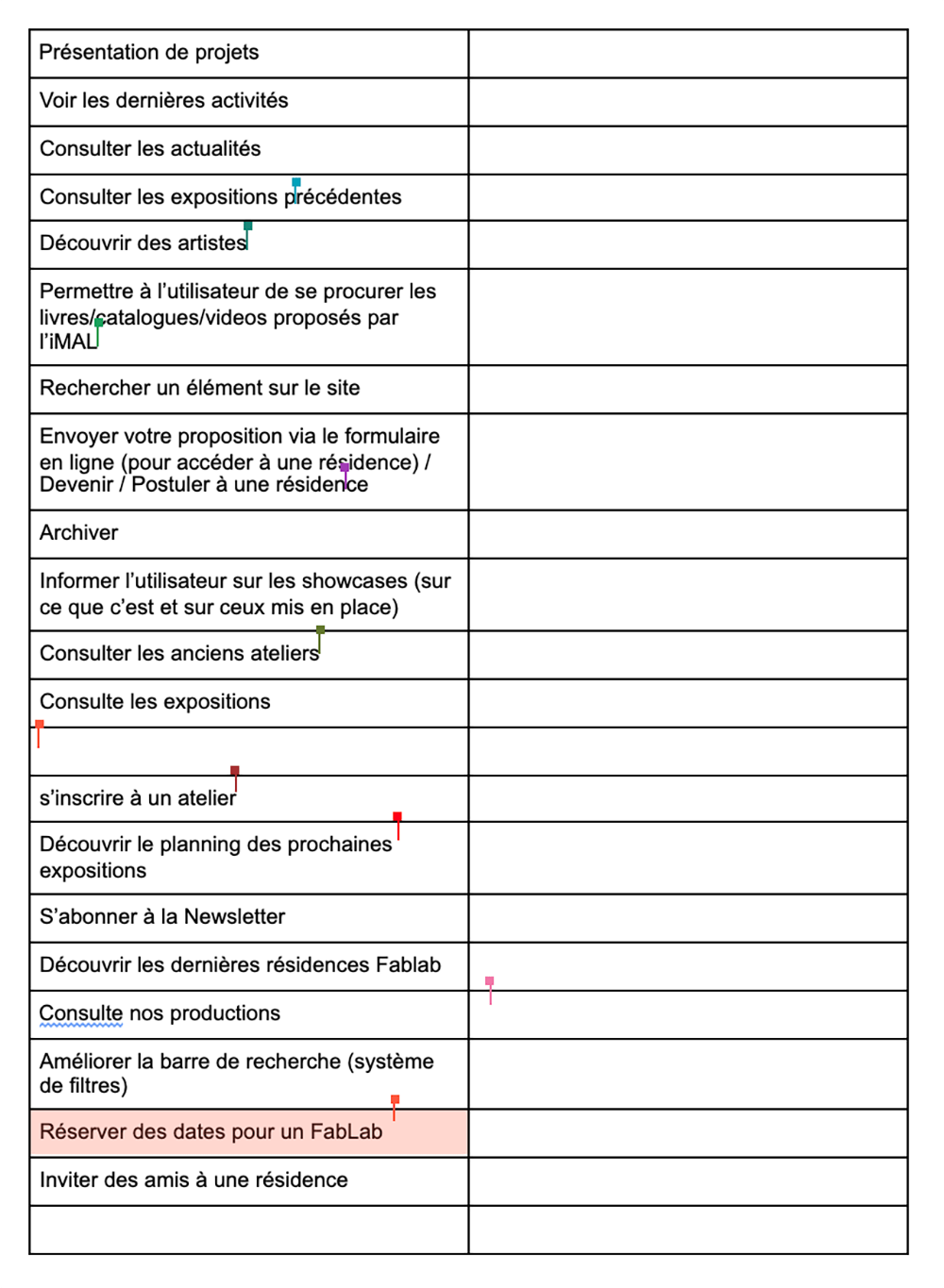
4. Trouver toutes les tâches que l’on va utiliser pour la solution des besoins utilisateurs.


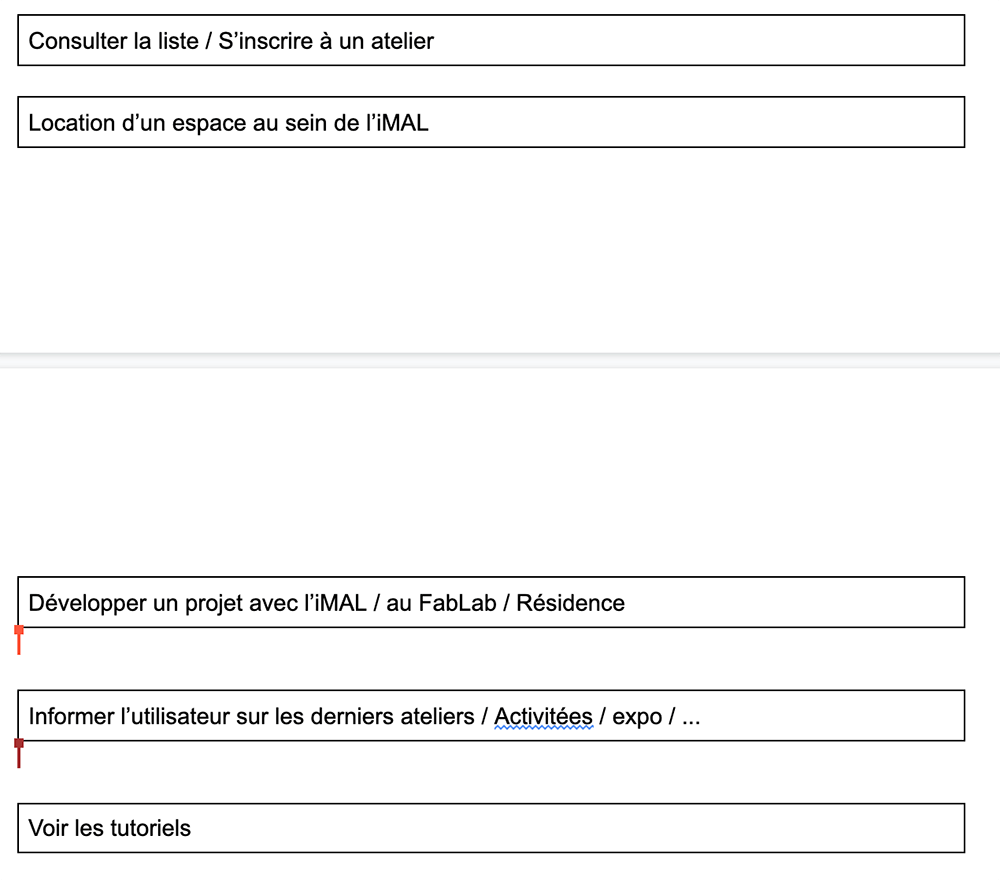
5. Après cette liste nous avons voté pour les tâches qui nous semblaient être les plus importantes.Voici le top 5 qui en est ressorti :
Par groupe nous nous sommes attribué la tâche qui nous plaisait le plus; “Consulter la liste / S’inscrire à un atelier”.

6. Détailler la task et écrire la liste de fonctionnalités potentielles qui répondent à cette dernière :
Afficher une liste d'ateliers disponible à L'iMAL avec une description des ateliers ainsi que ses informations pratiques. Possibilité à l’utilisateur de s’y inscrire s’il le souhaite.
Fonctionnalités:
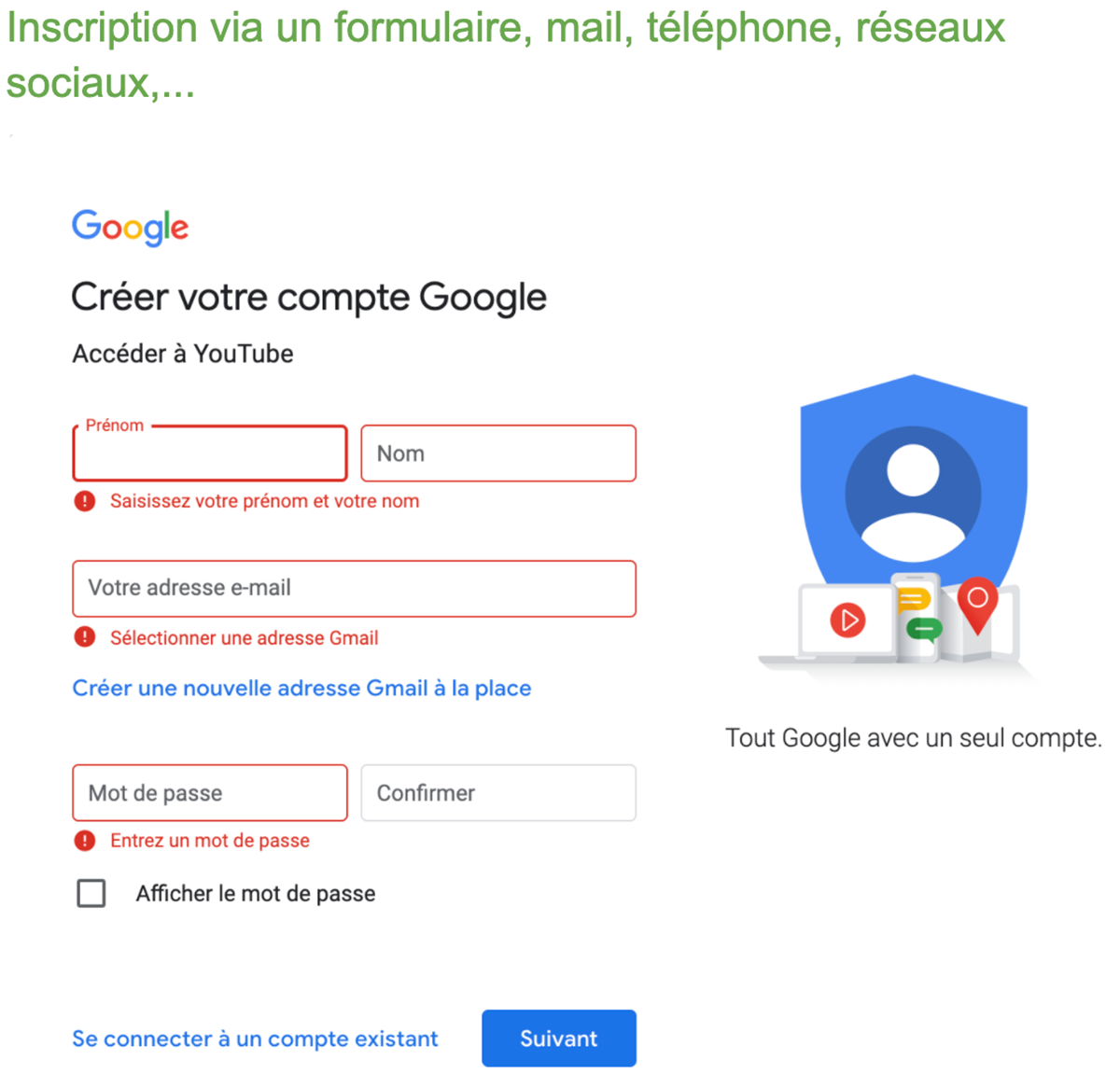
- Inscription via un formulaire, mail, téléphone, réseaux sociaux, ...
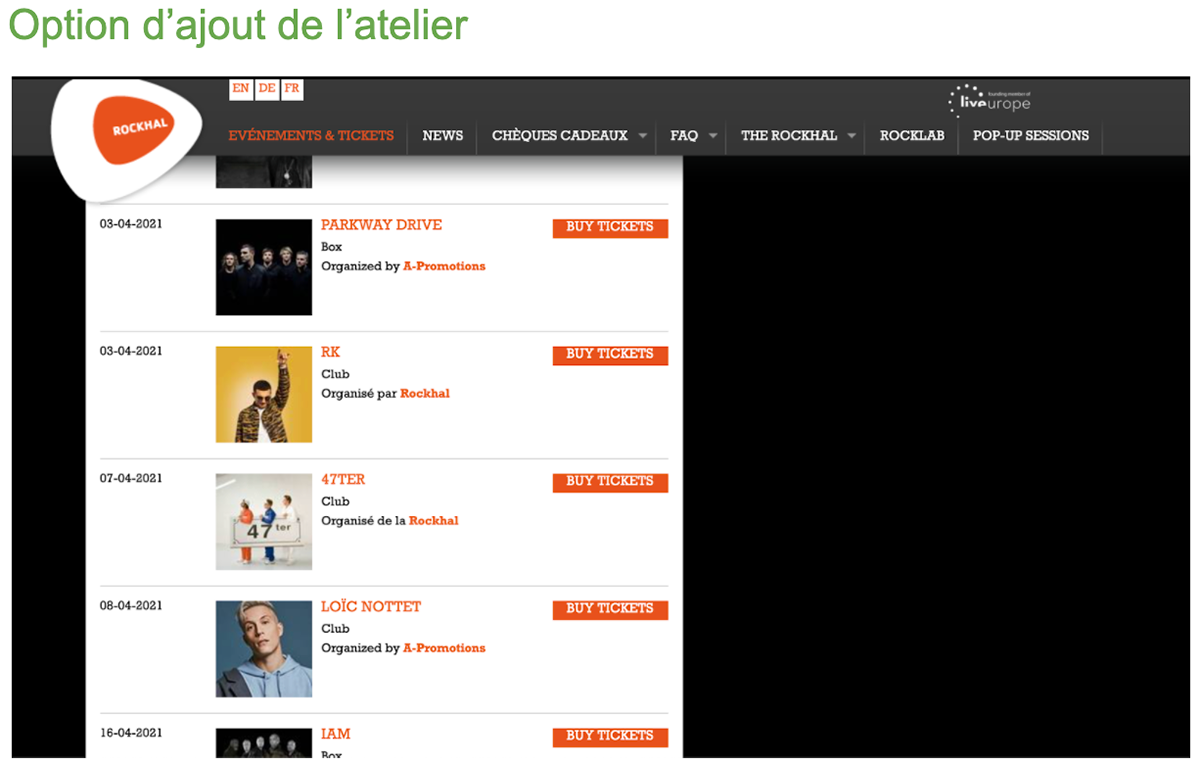
- Option d’ajout de l’atelier choisi dans son agenda personnel.
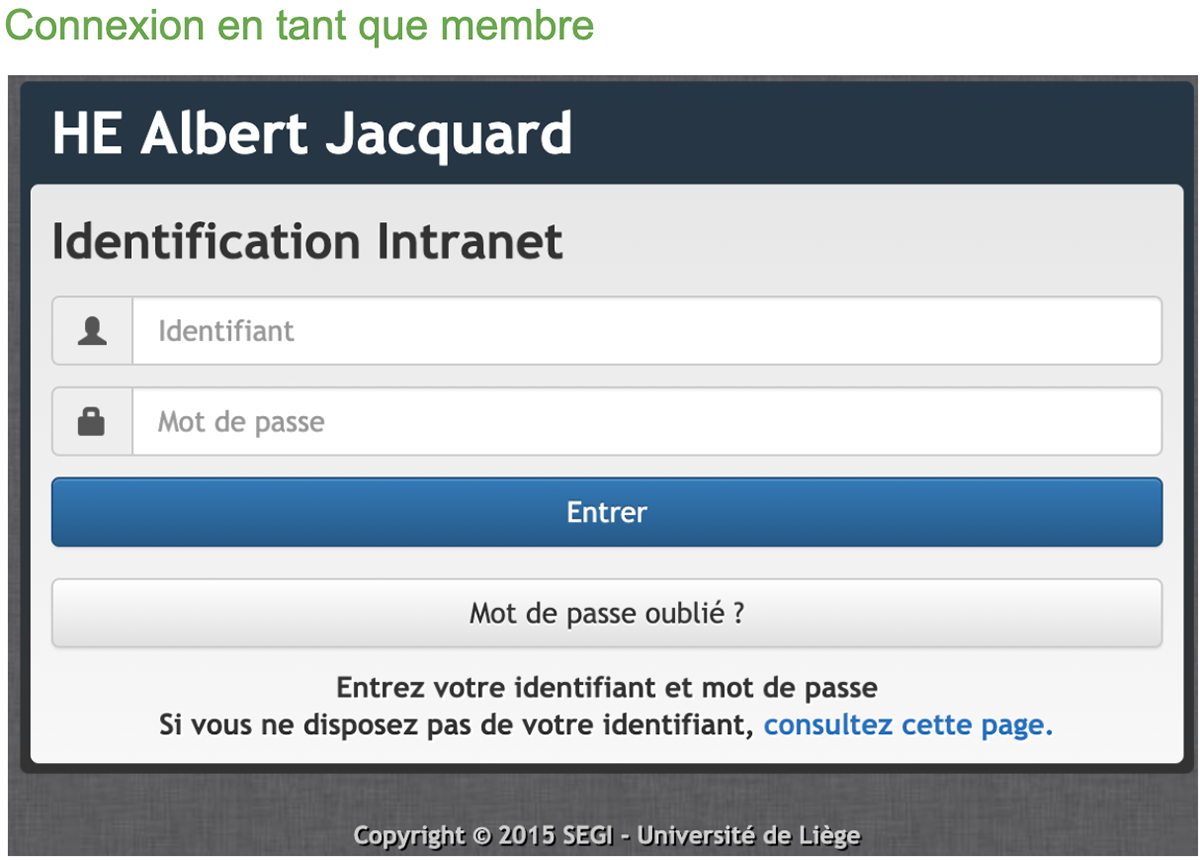
- Connexion en tant que membre
- Tris des ateliers avec un niveau de difficulté
- Tris des ateliers en fonction si on est déjà membre ou non
- Tris des ateliers en fonction du matériel nécessaire ou mis à disposition
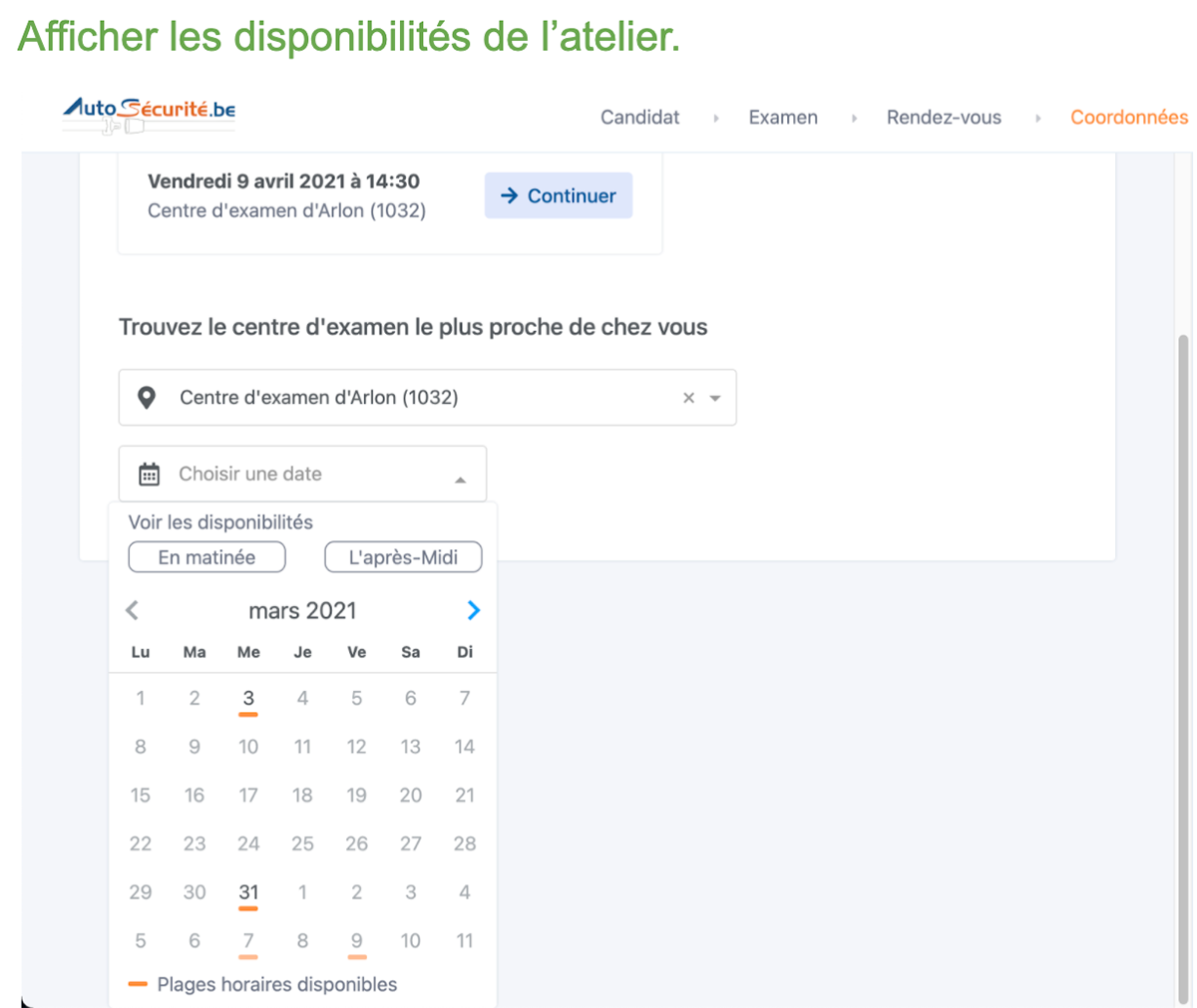
- Afficher les disponibilités de l’atelier et le nombre de participants maximum
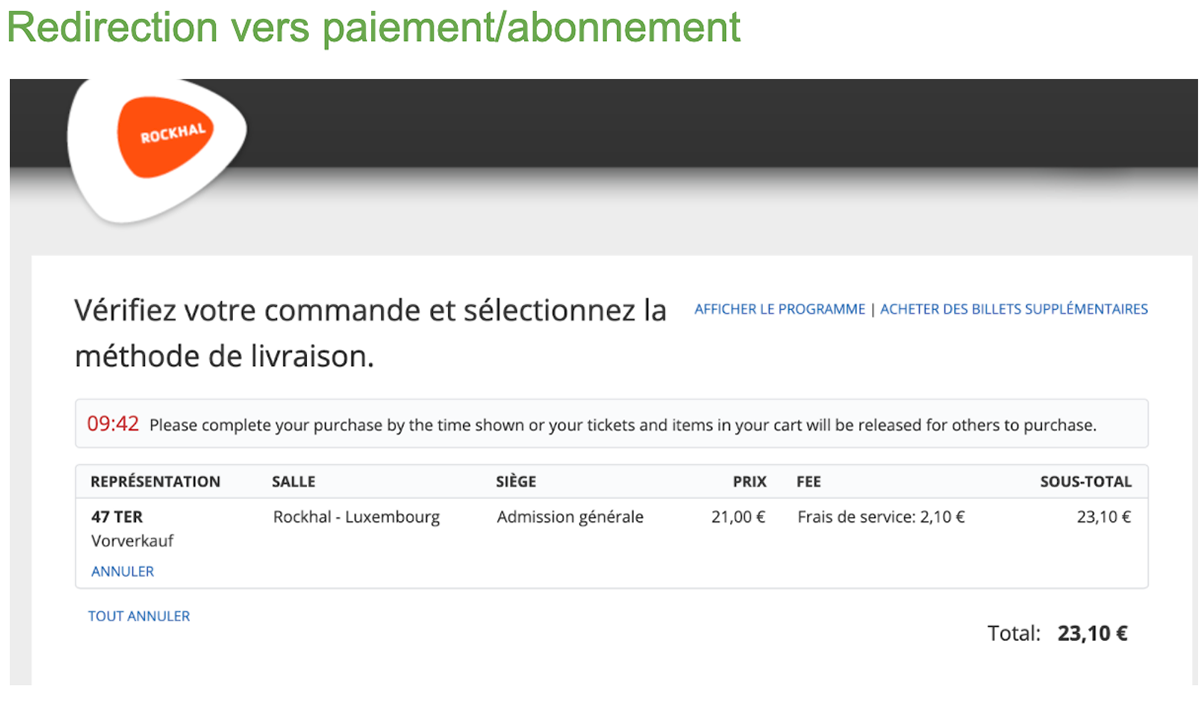
- Redirection vers paiement/abonnement
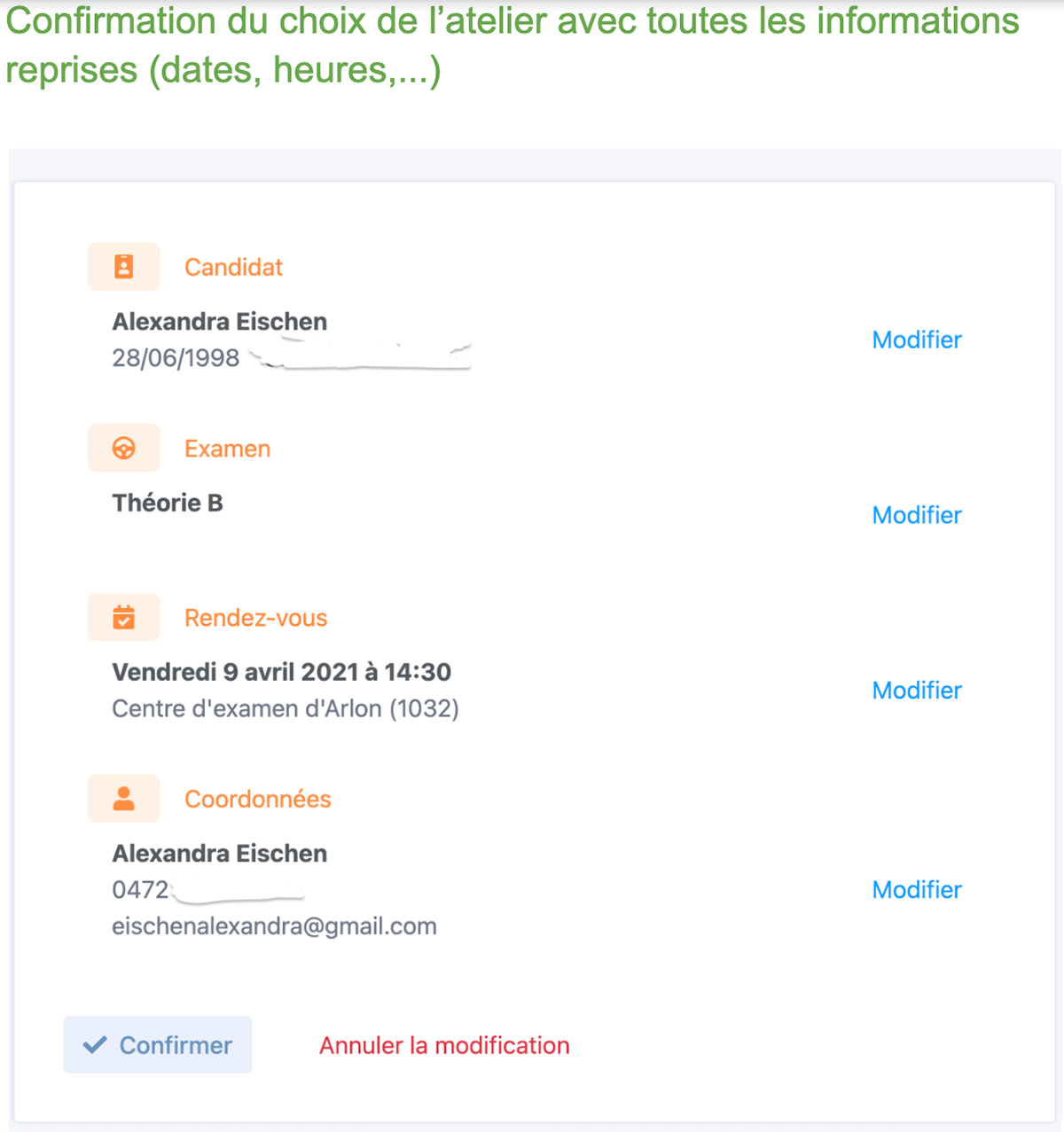
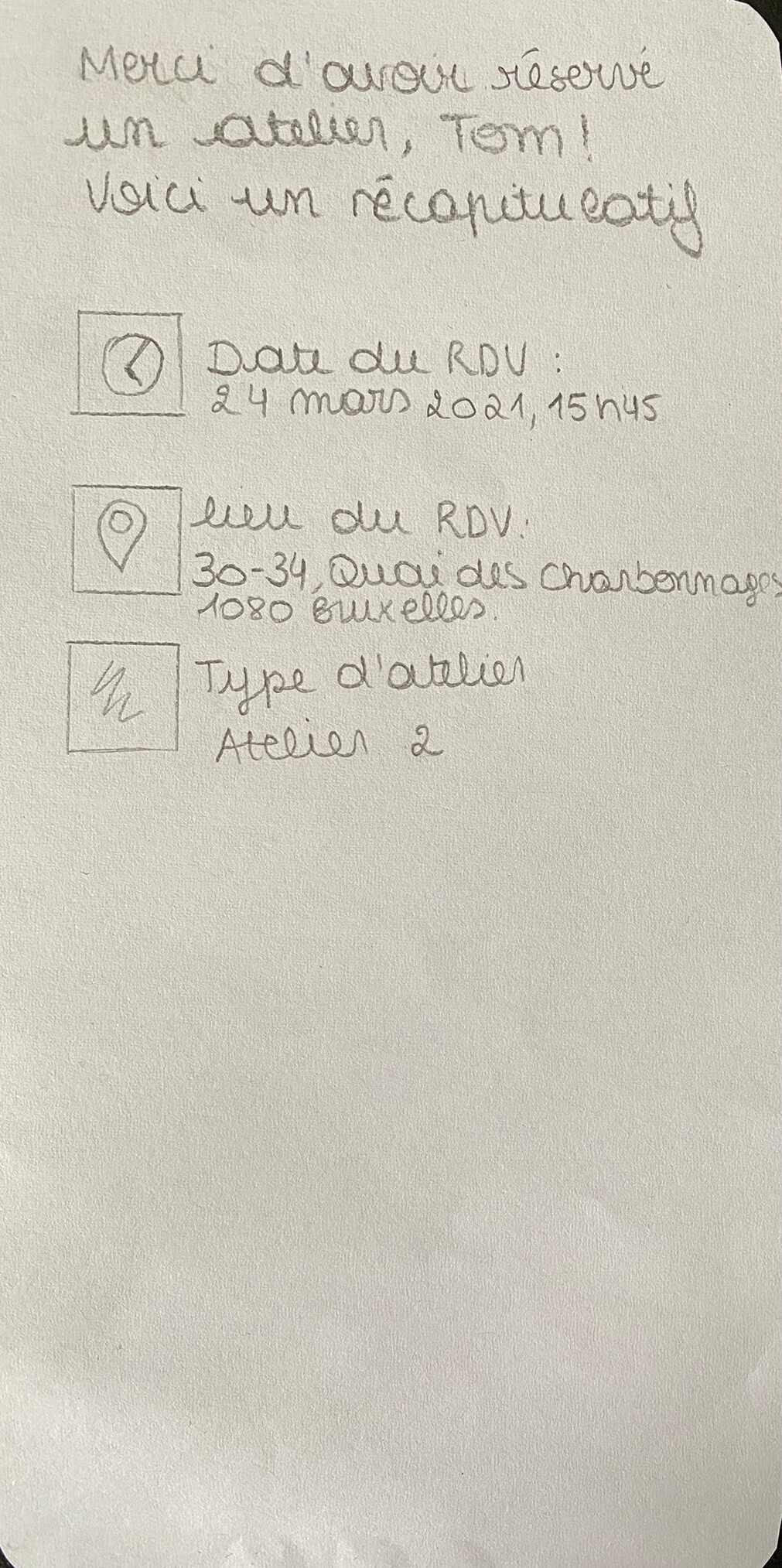
- Confirmation du choix de l’atelier avec toutes les informations reprises (dates, heures,...)
Vendredi 5 février 2021
Après quelques jours de travail en groupe (qui nous auront sûrement fait du bien à tous pour l’échange en ces temps de confinement...), je continue le projet et le finalise en solo...

7. Audit :
Je suis donc passé par un audit qui m’a permis d’analyser comment d’autres sites présentent la fonctionnalité que je vais repenser. Un audit revient à analyser et réaliser un diagnostic complet d'un site. Pour ce faire, j'ai analysé ce qu’il me semblait le mieux et le moins bien.
8. Croquis :
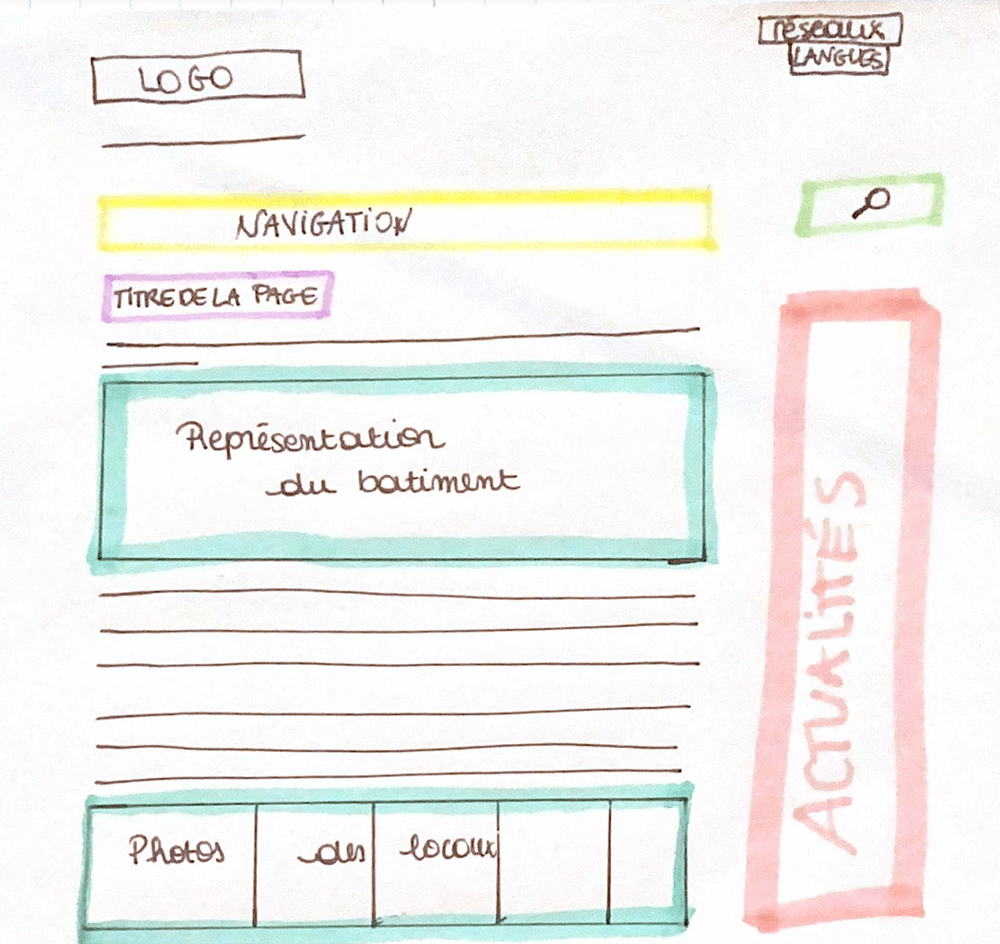
J’ai finalement enfin commencé un petit peu à penser à la mise en place, à ce que je devrais mettre en avant et passer au concret.

Lundi 8 février 2021

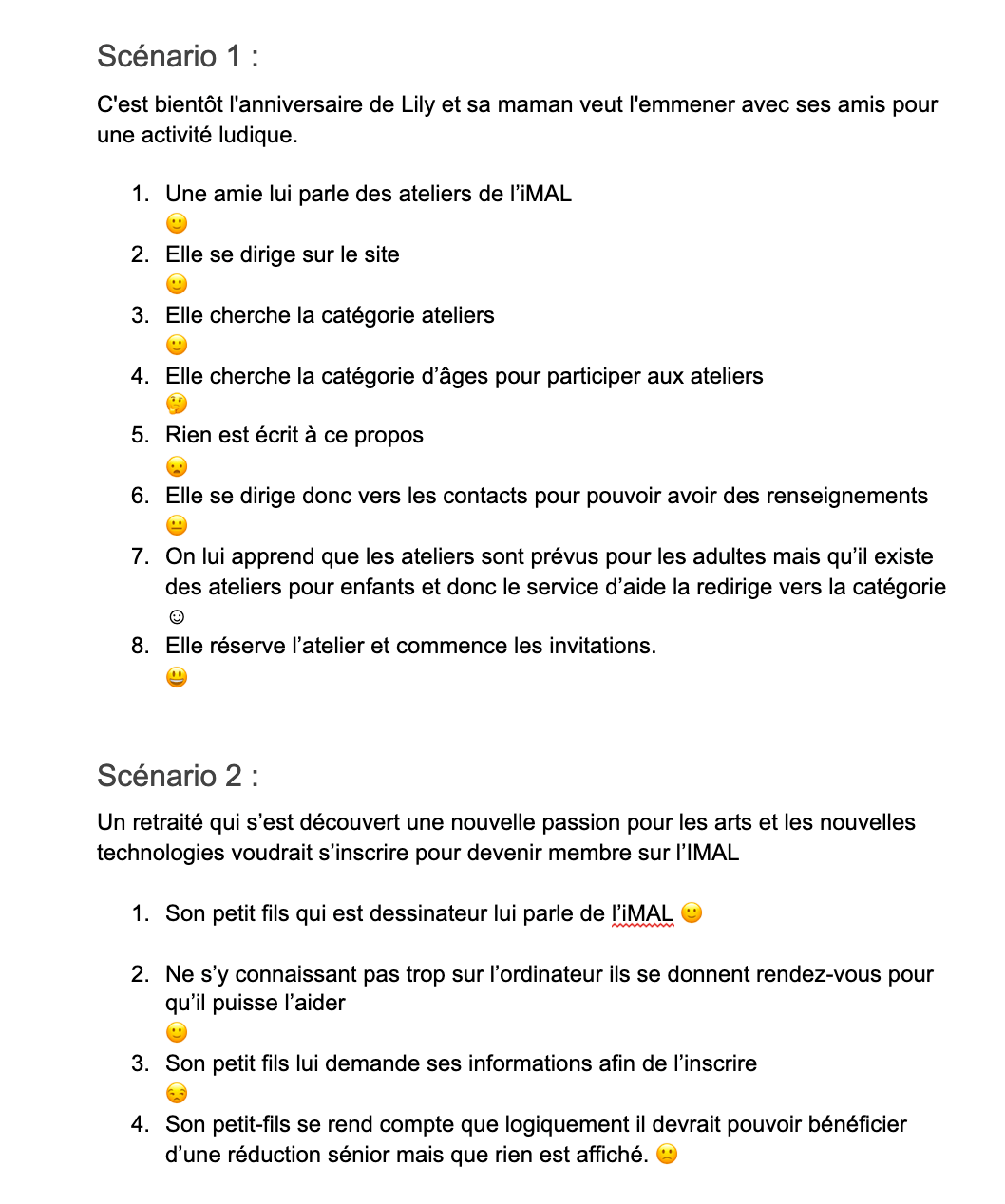
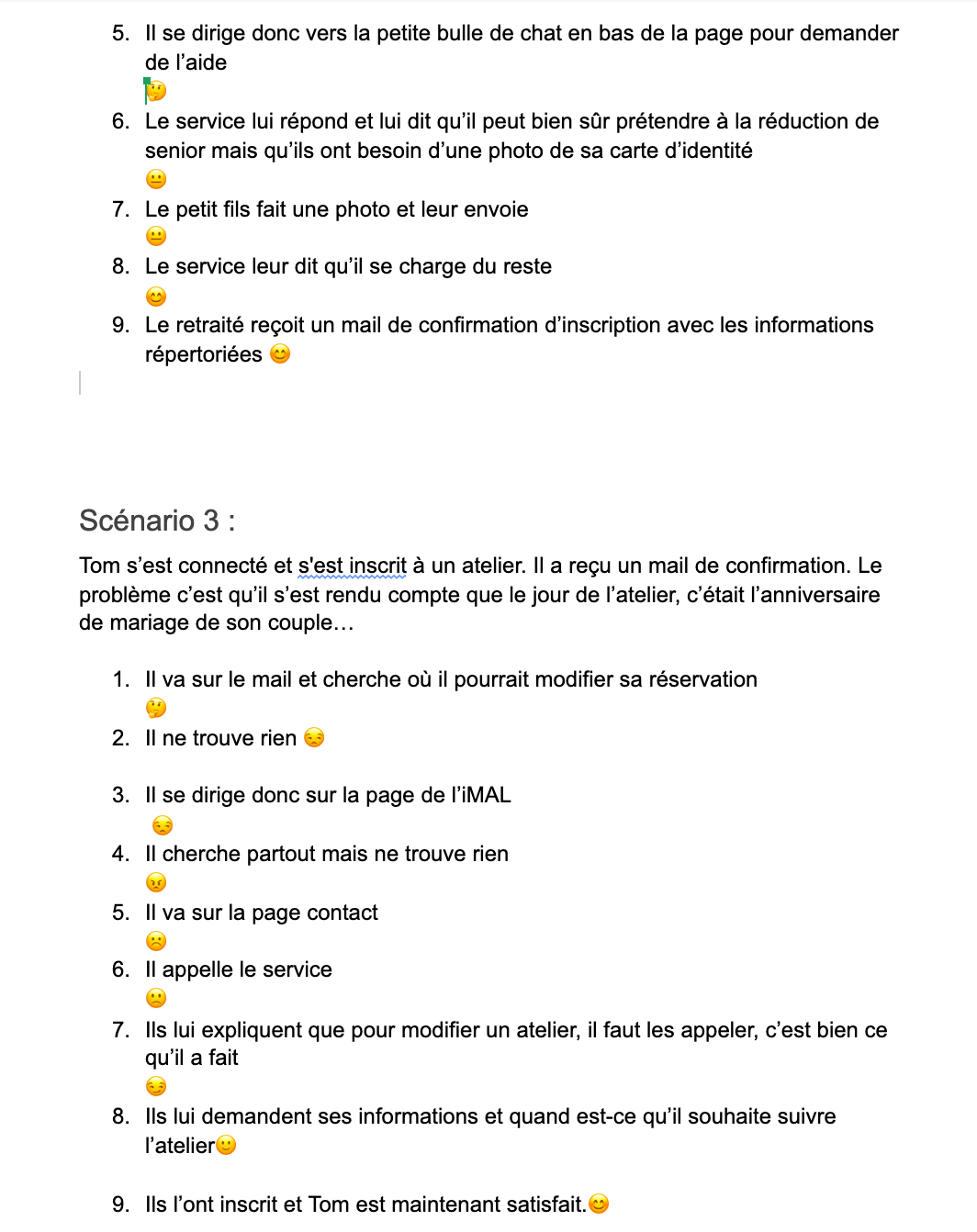
9. User journey :
Cela sert à cartographier le parcours client lors de l’achat d’un produit ou d’un service. L’entreprise a ainsi une vision globale de l’expérience client avec les interactions, les canaux, et les obstacles. Cet outil aide à comprendre la clientèle et à innover pour contribuer à une meilleure expérience utilisateur et client.


Vendredi 12 février 2021
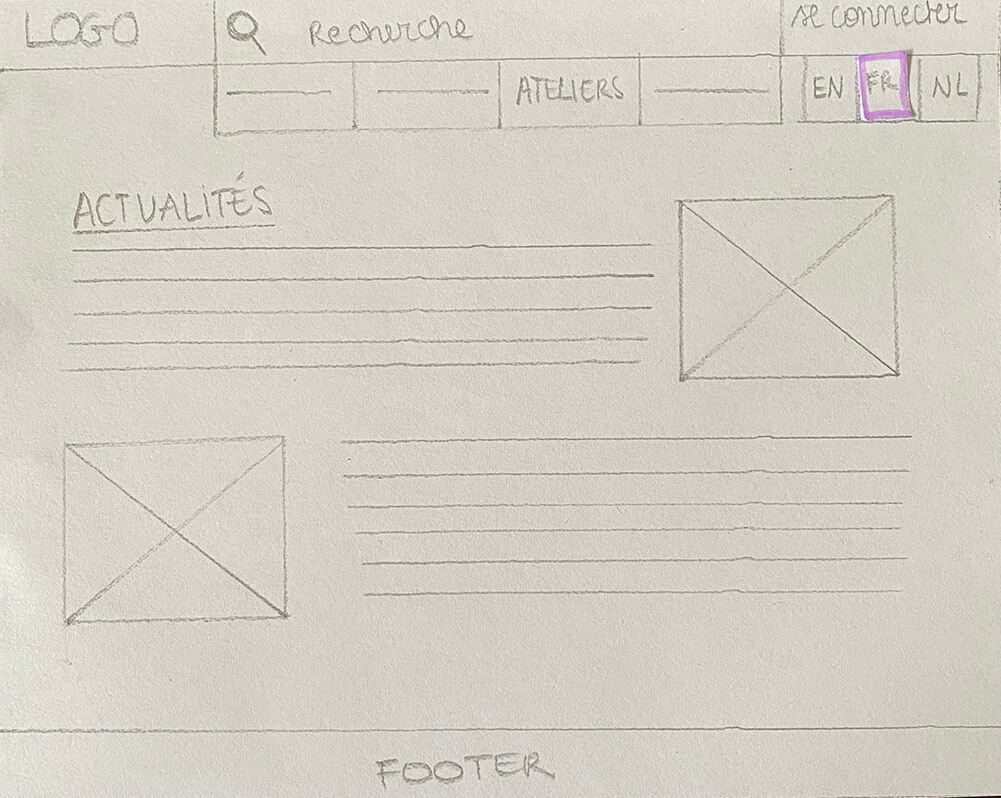
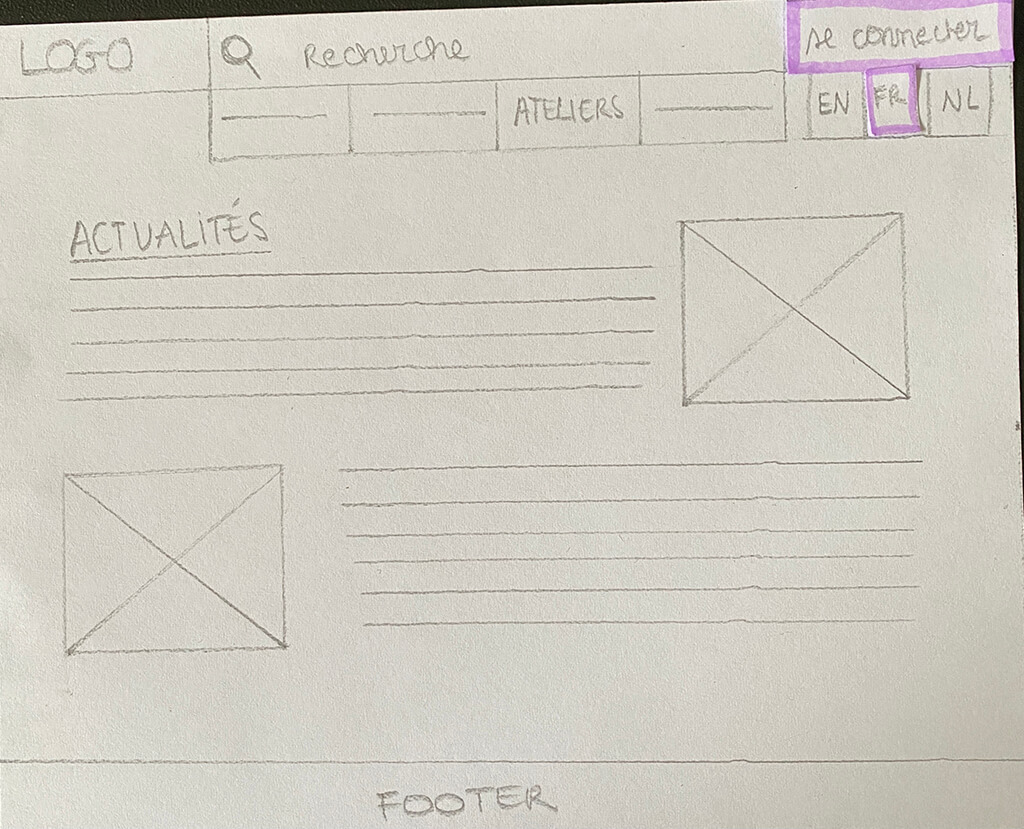
Nous voilà enfin arrivé dans le vif du sujet, les prototypes papiers. Il permet de représenter de manière simplifiée l'interface, sans design, la vision de l’utilisateur et le fonctionnement du projet. Il évite de faire des erreurs lors de la conception de la réalisation. J’ai regroupé chaque fonctionnalité sur une ou plusieurs pages afin que l’utilisateur voit les choses simplement.
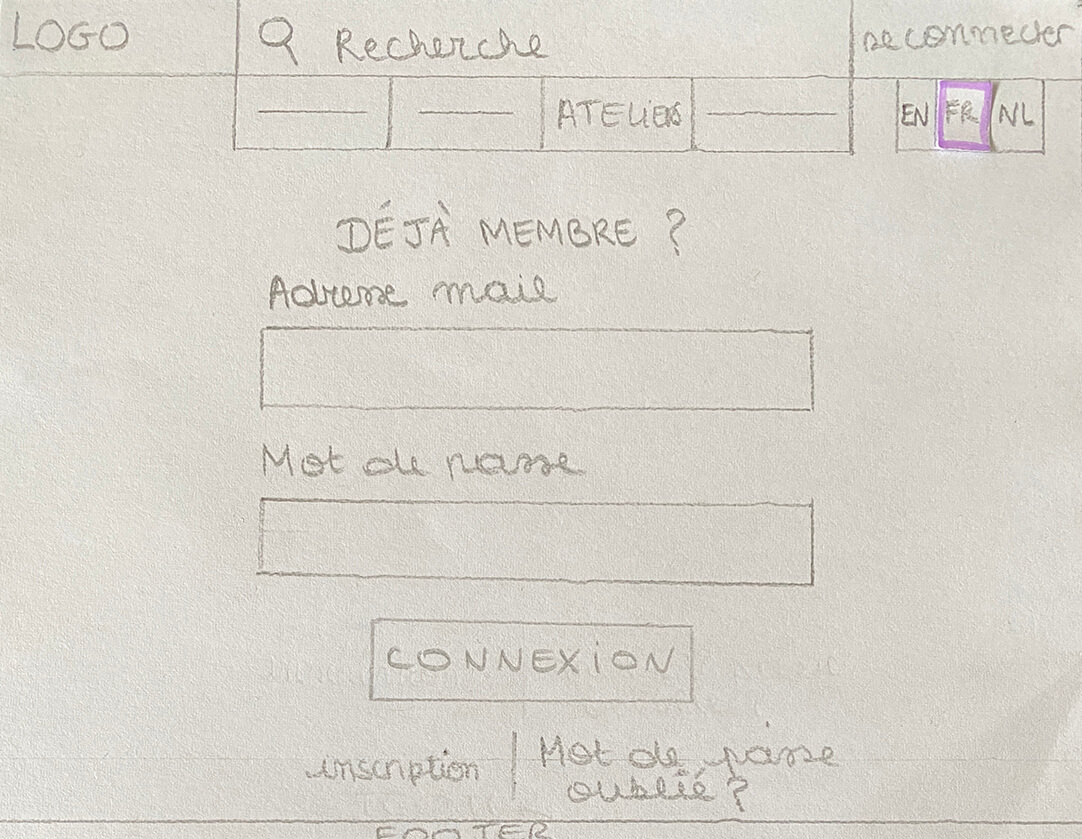
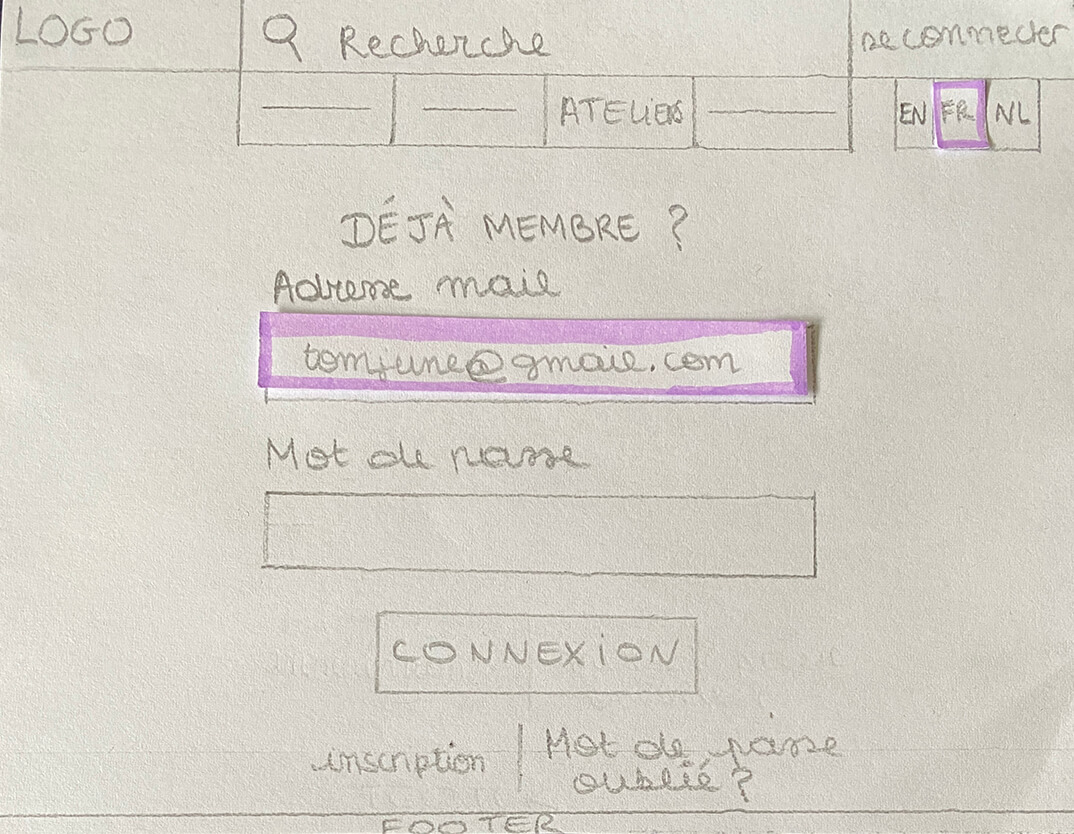
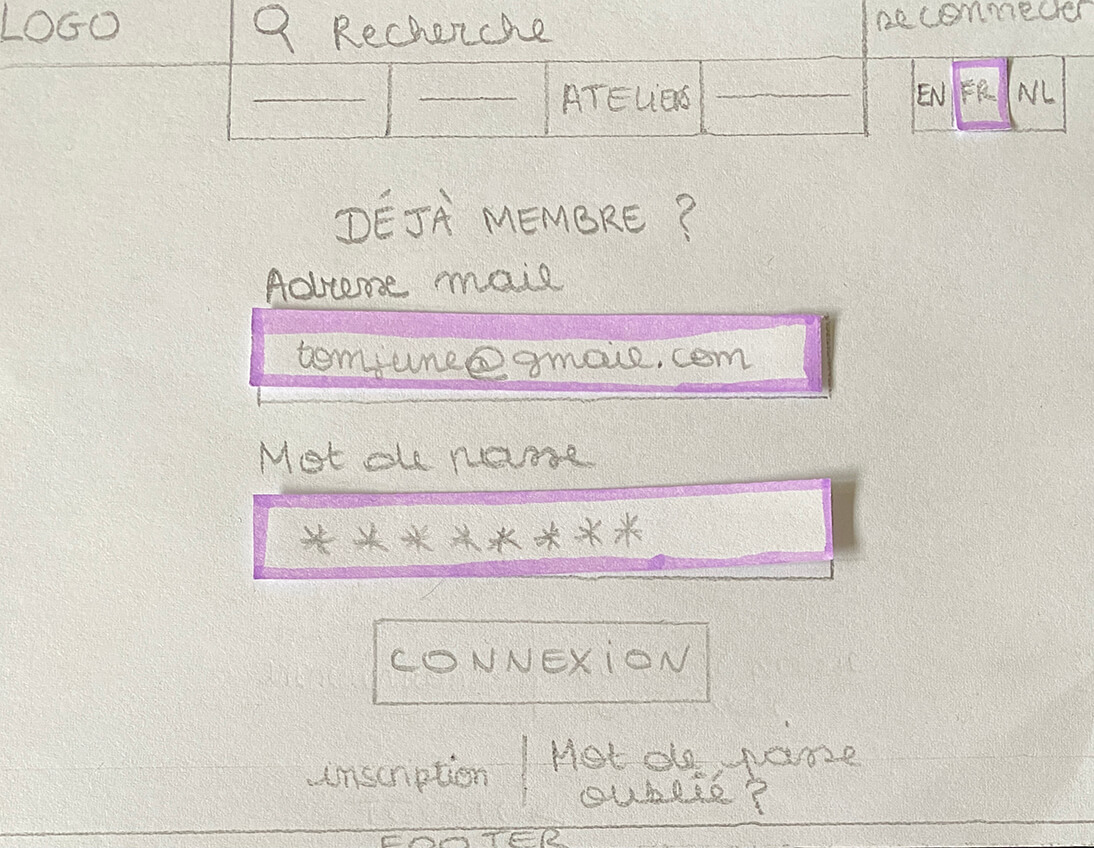
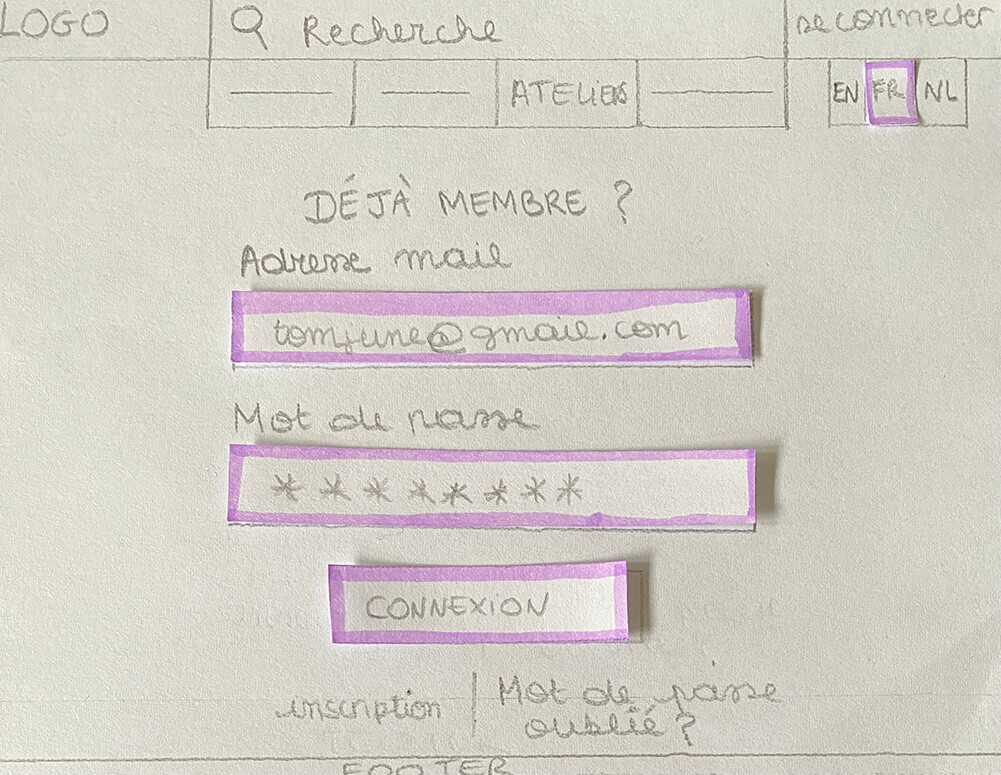
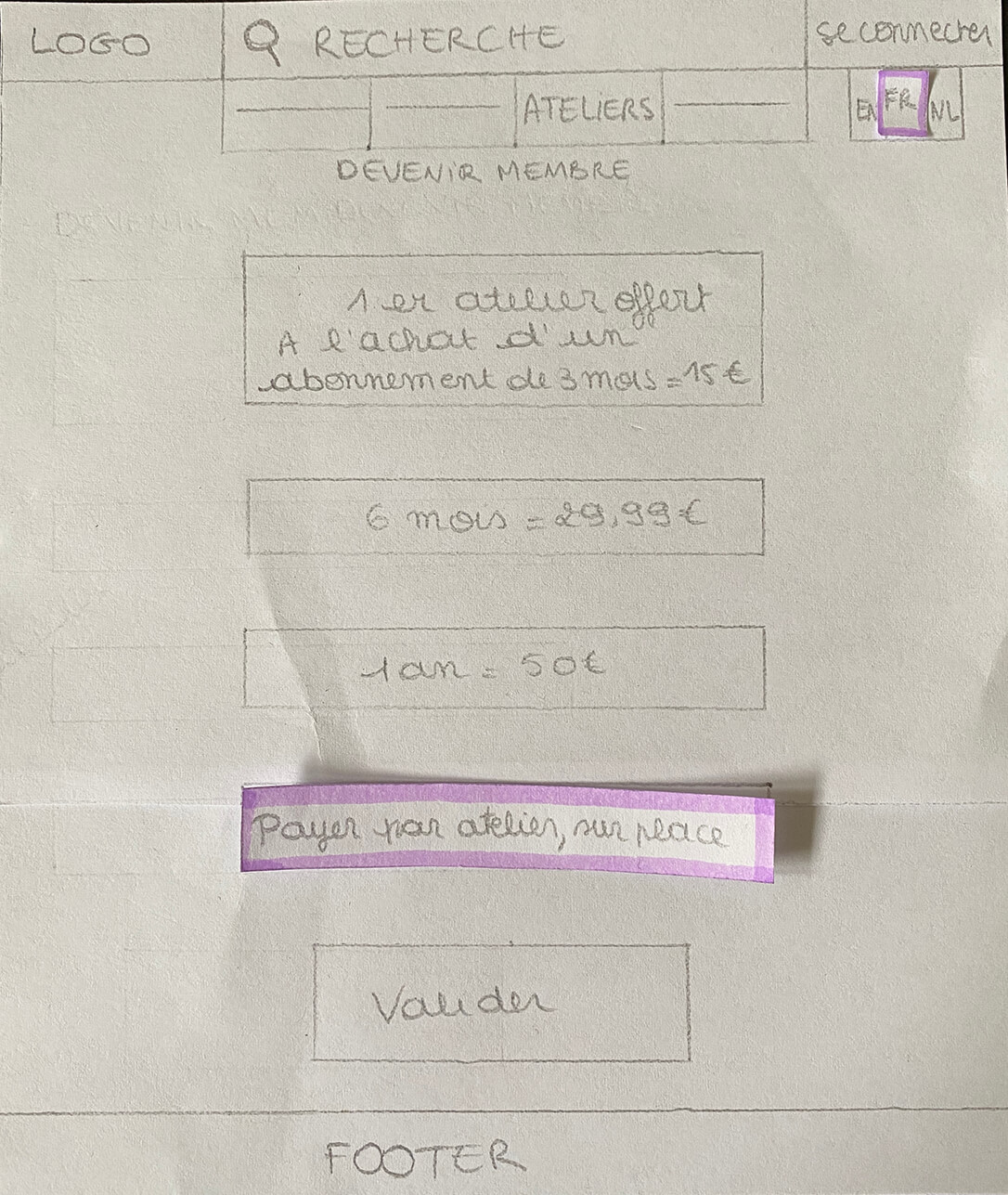
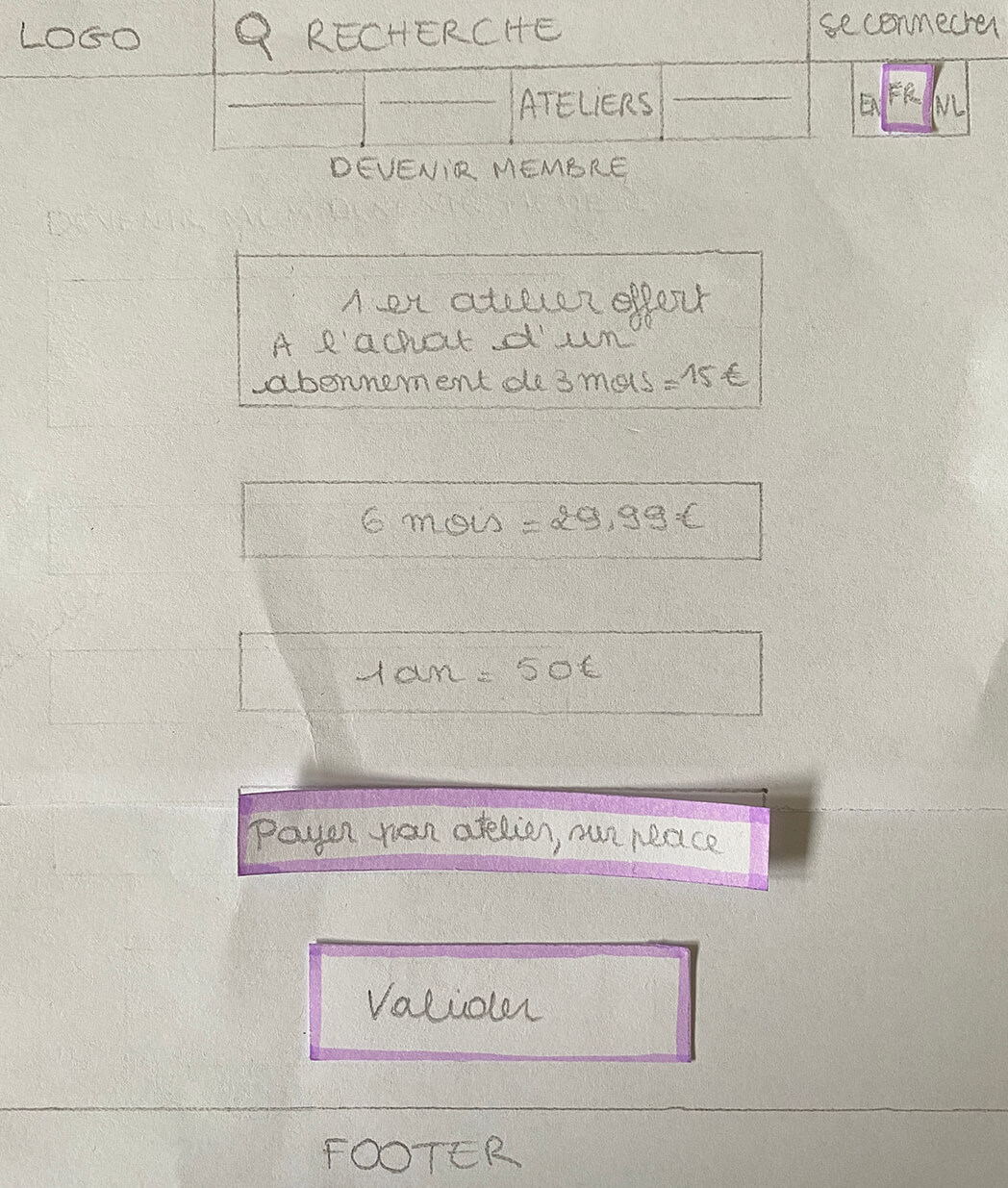
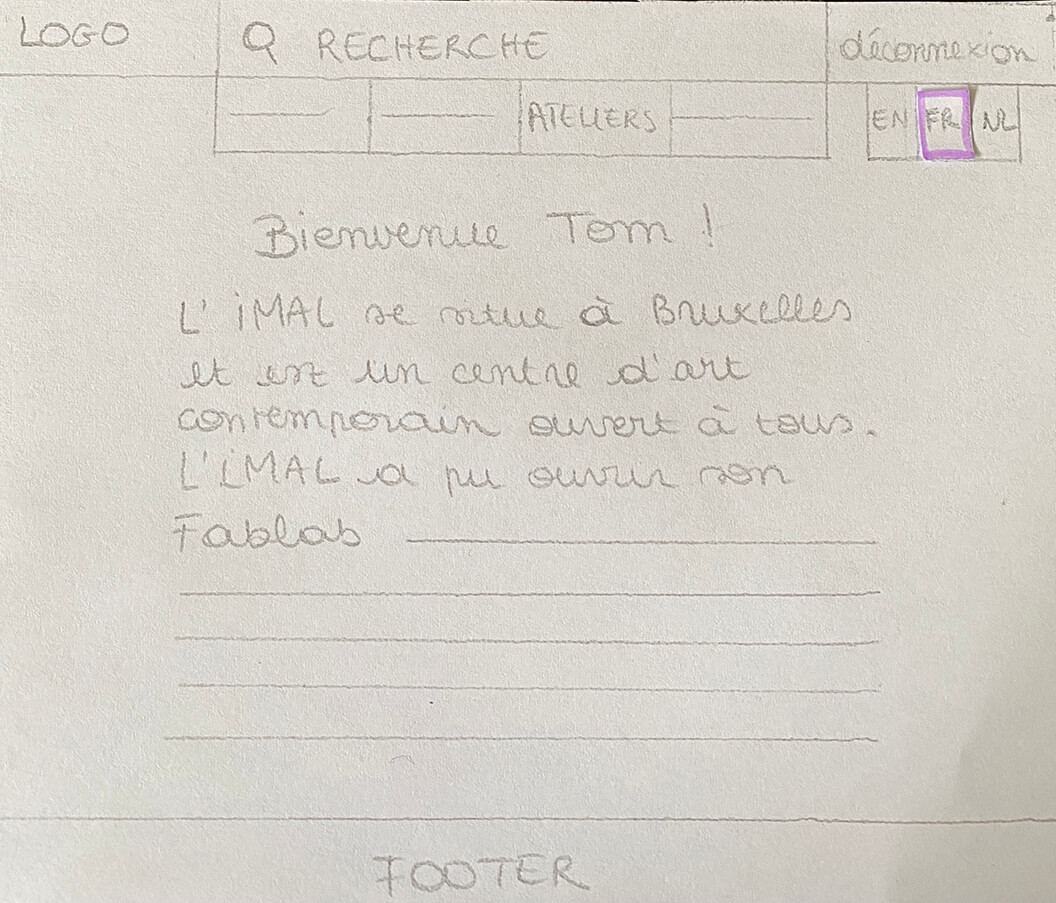
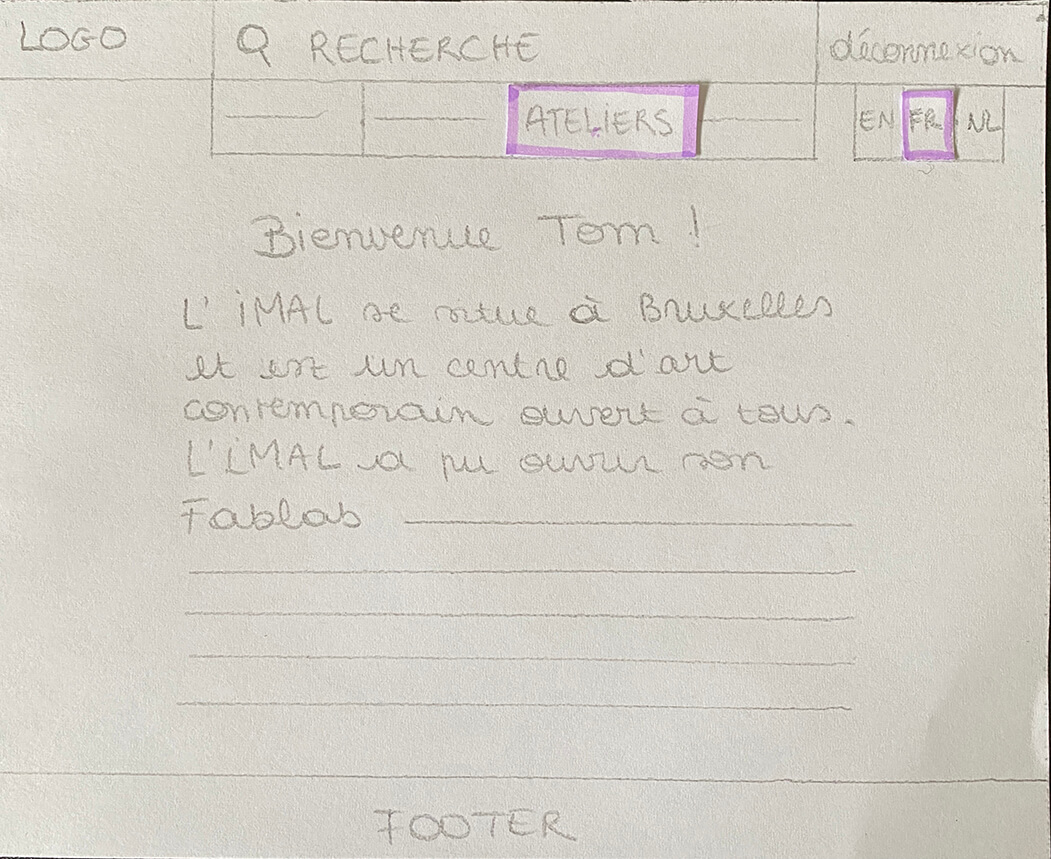
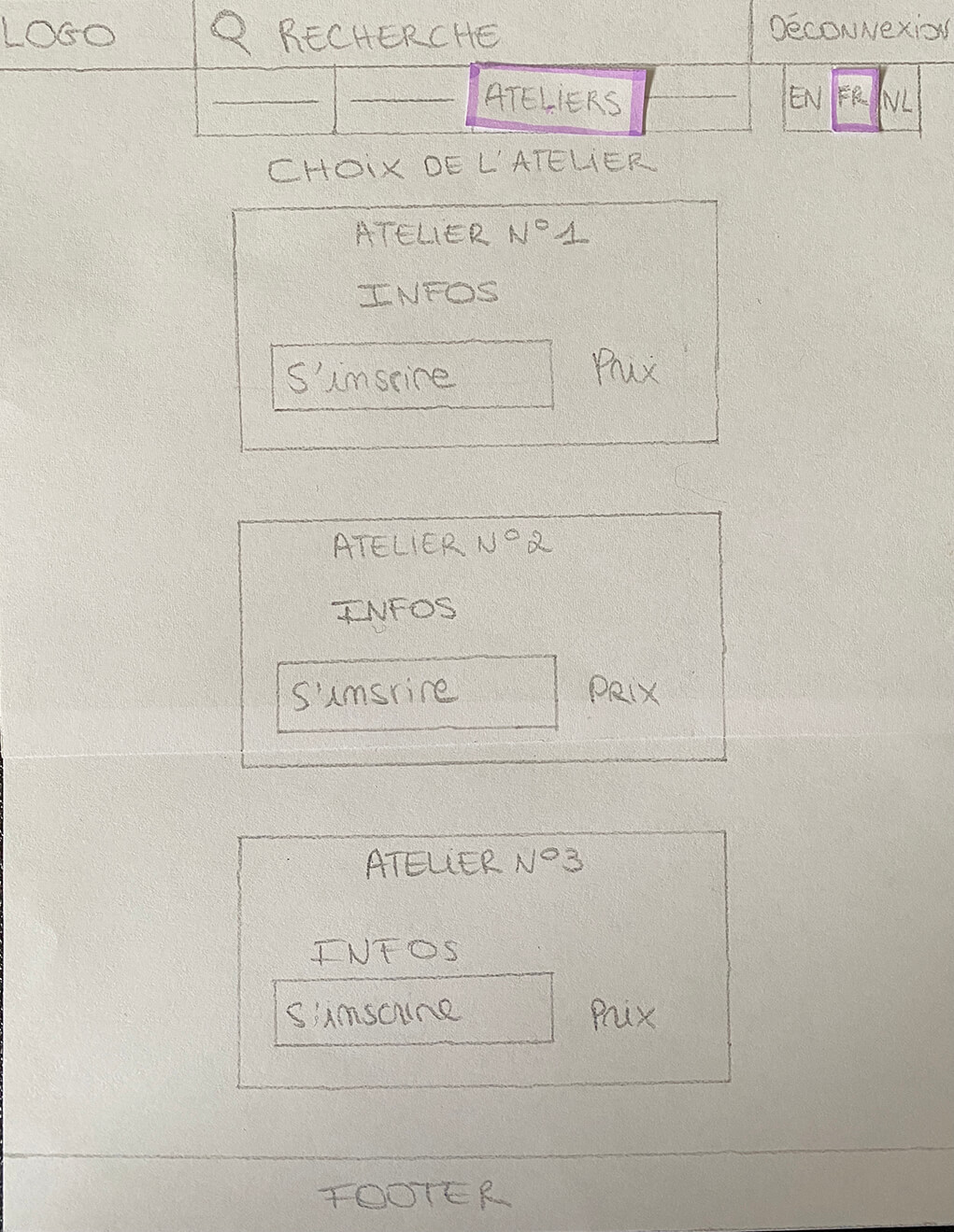
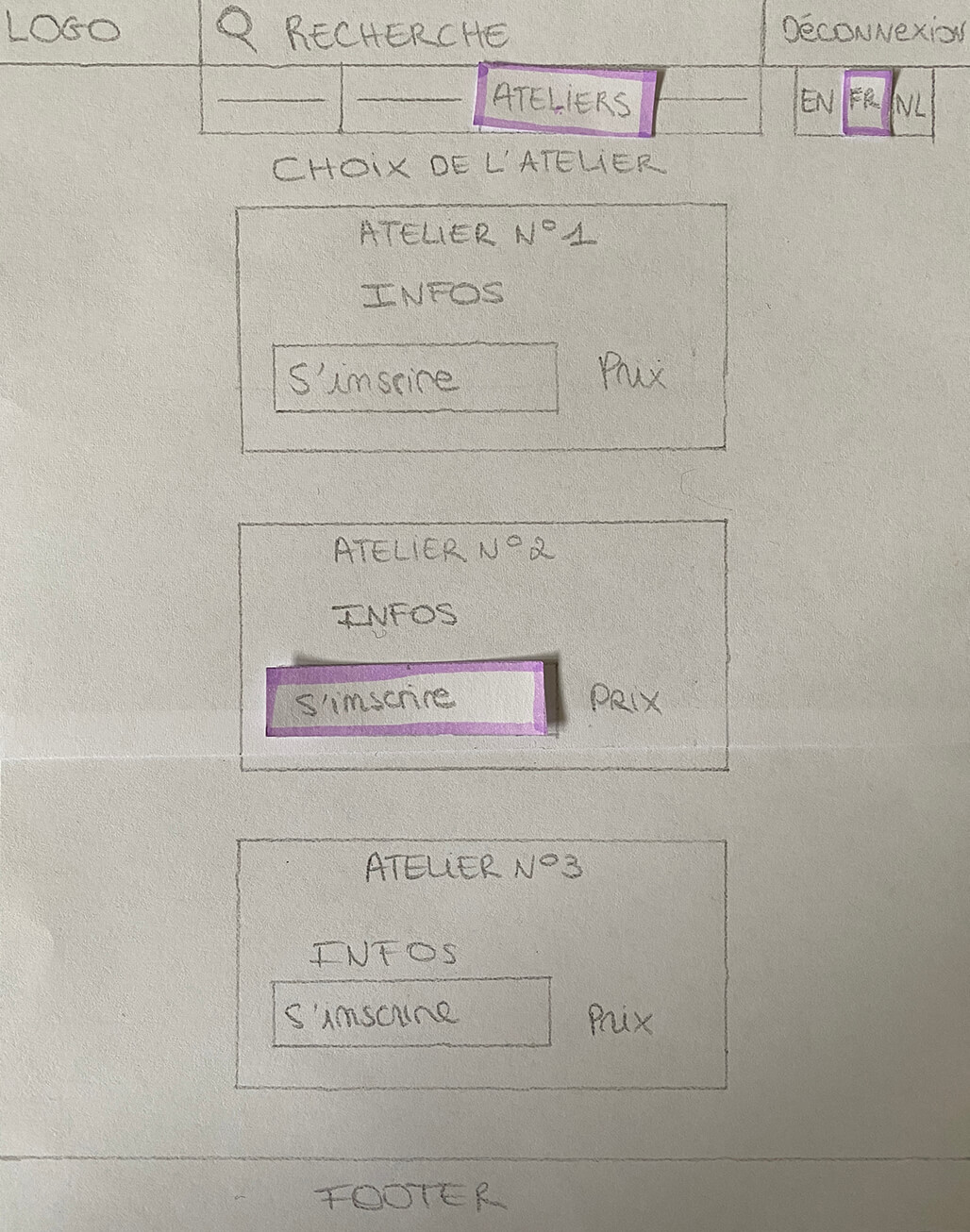
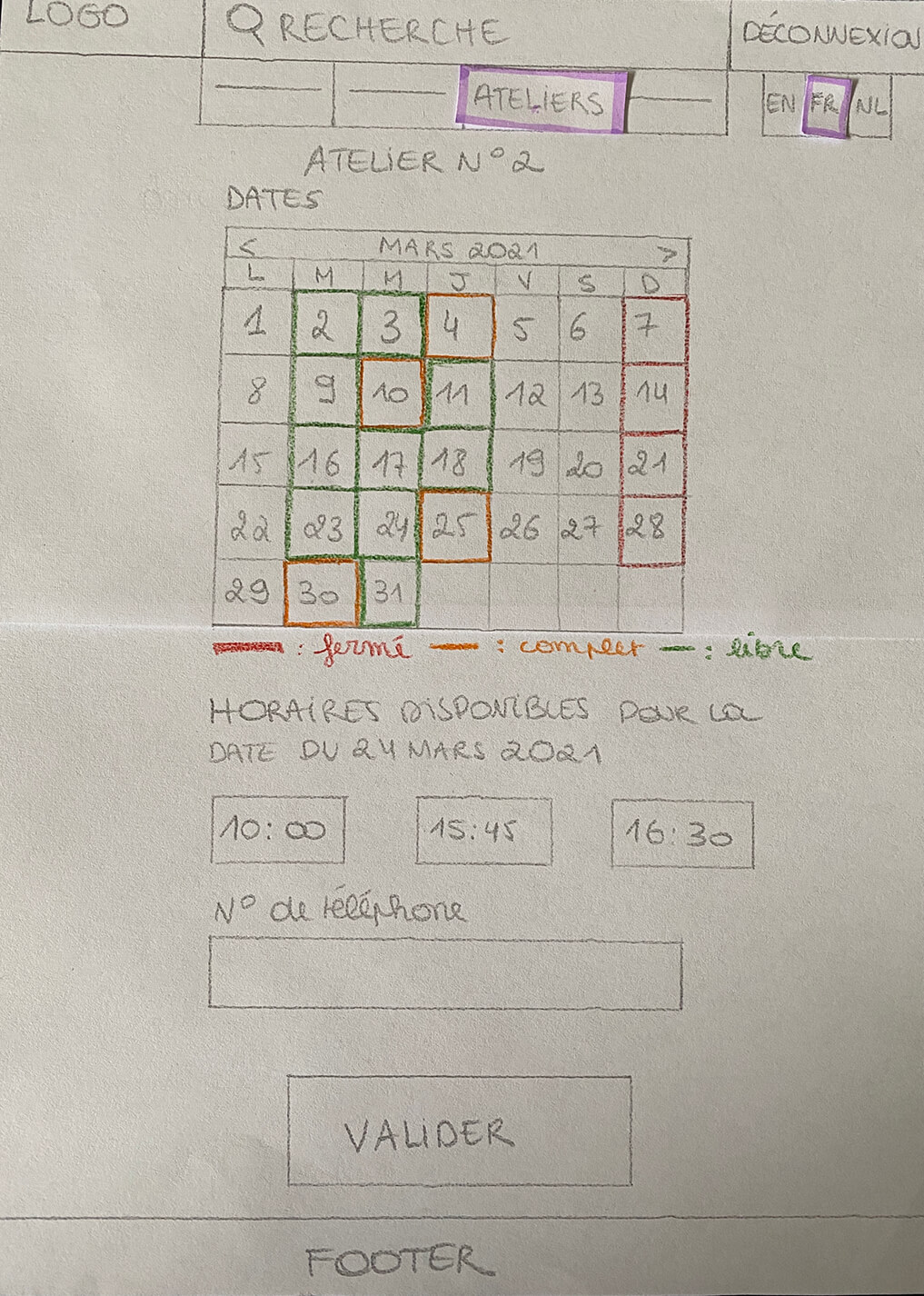
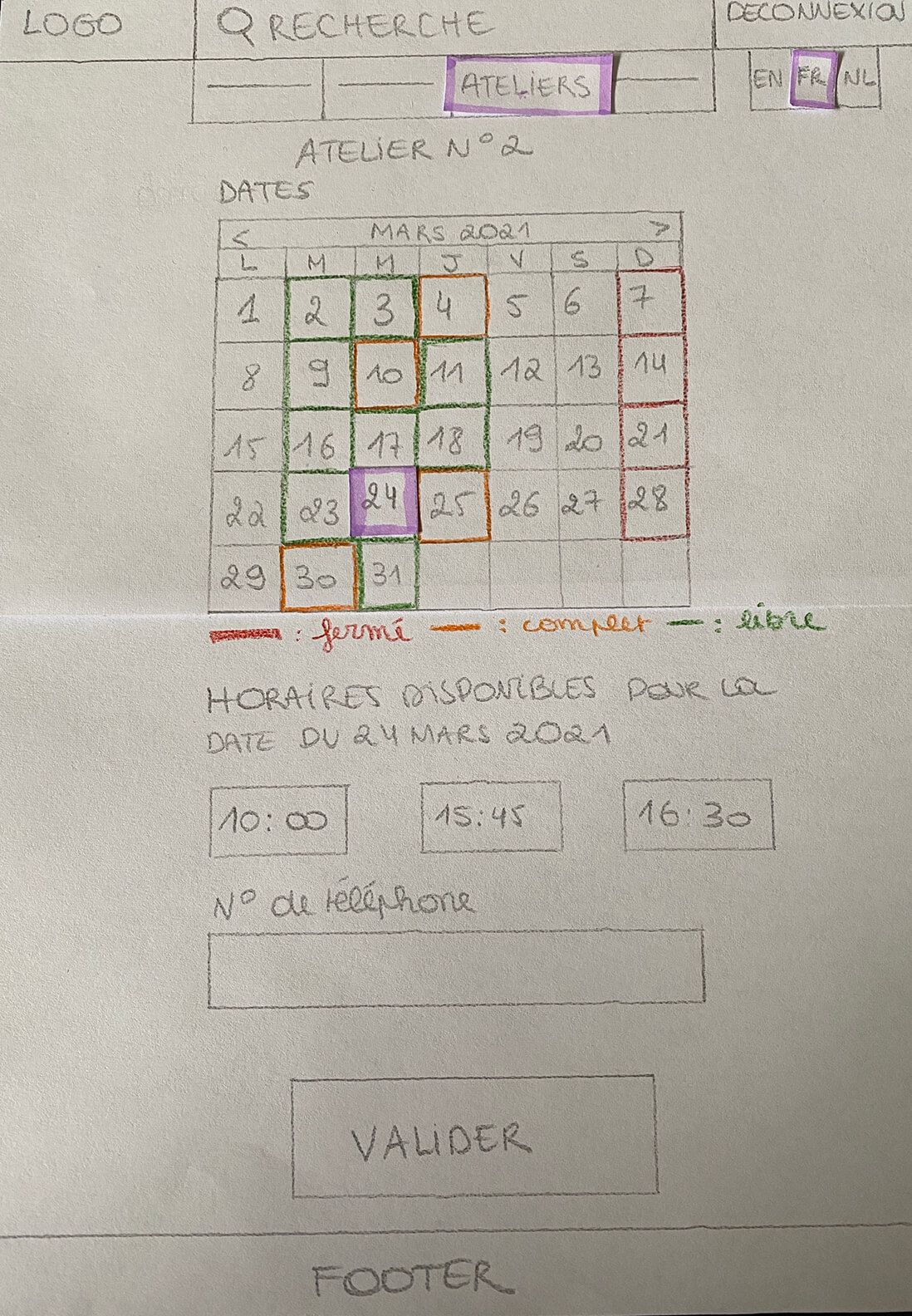
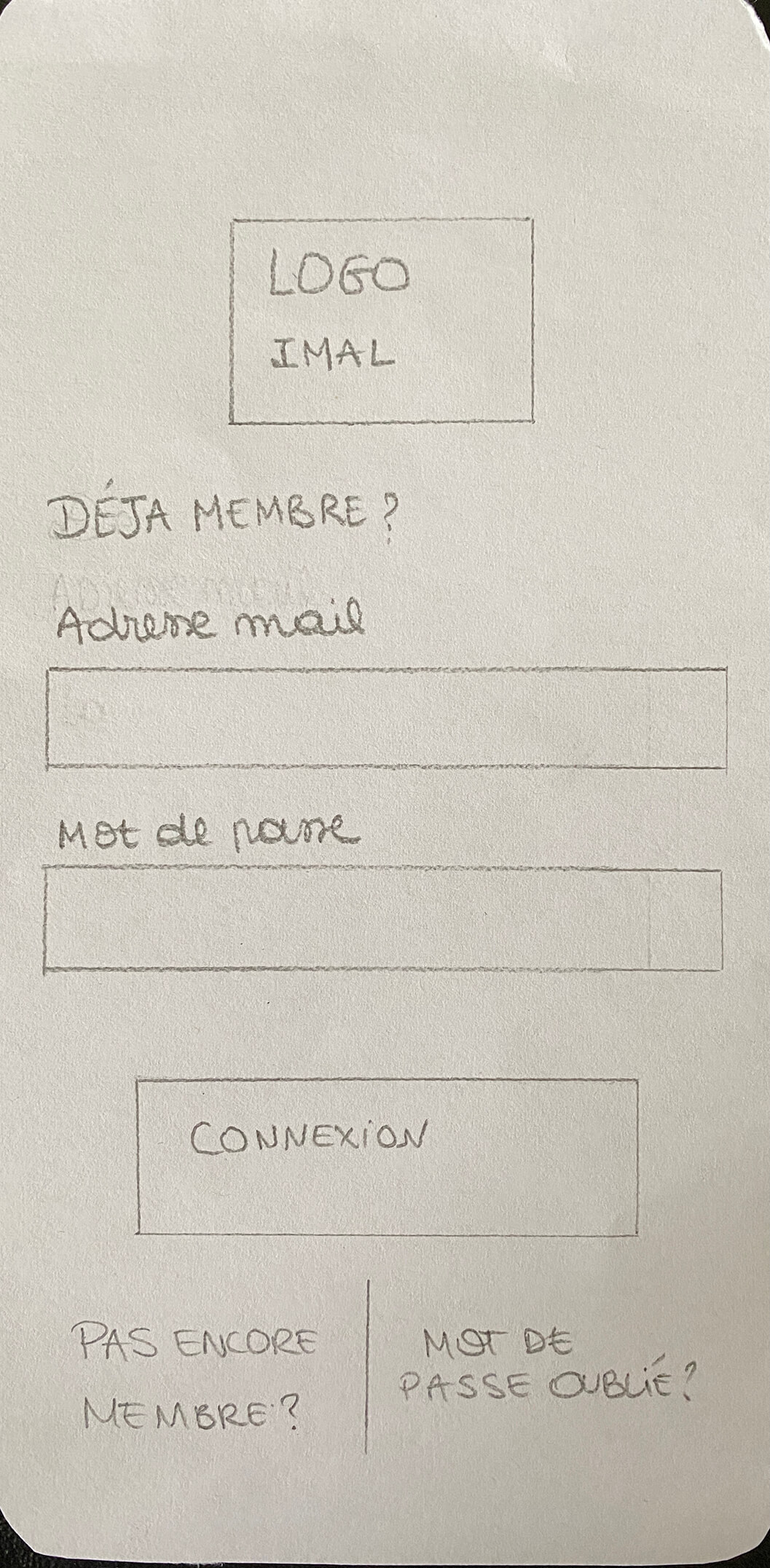
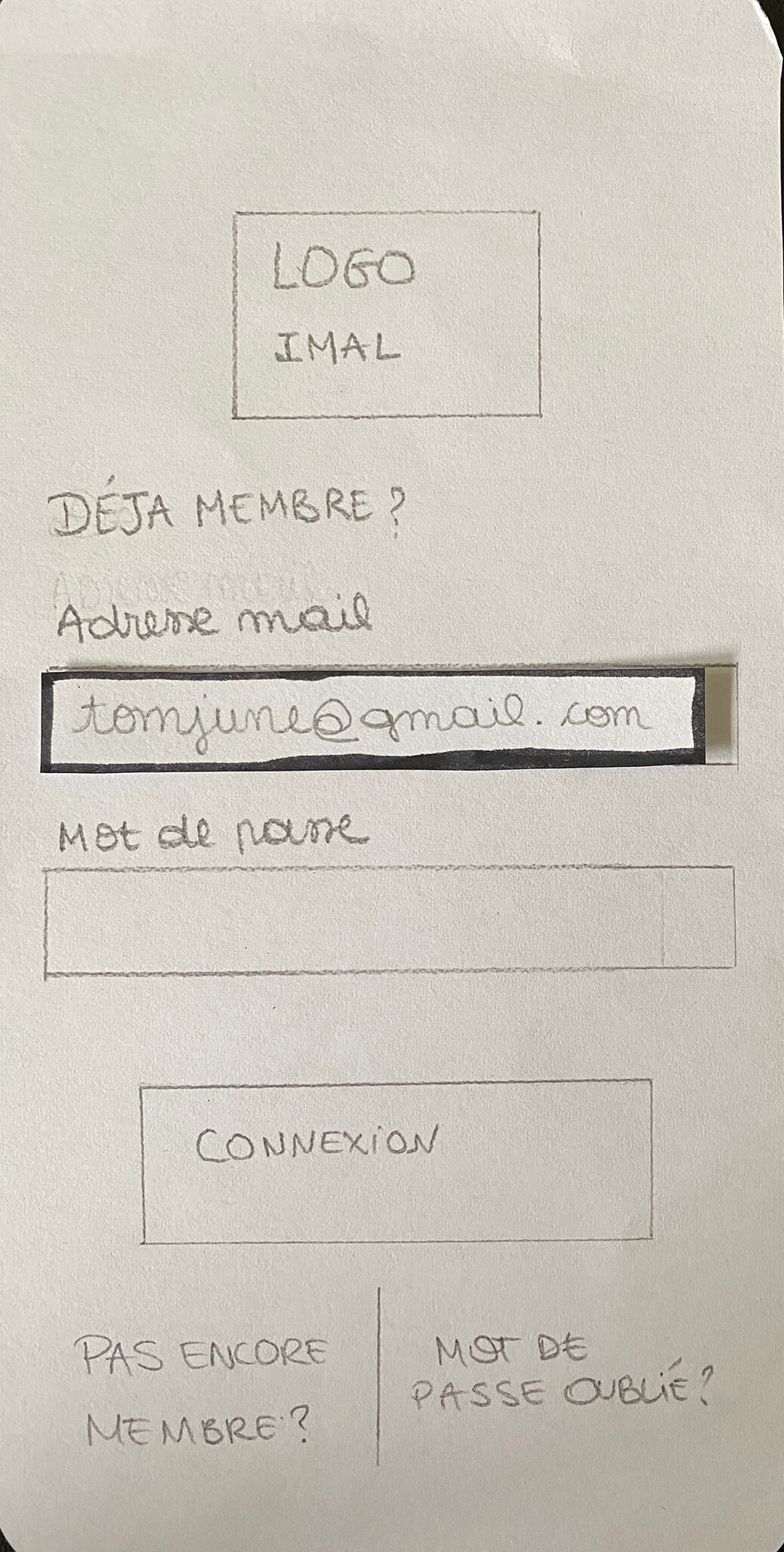
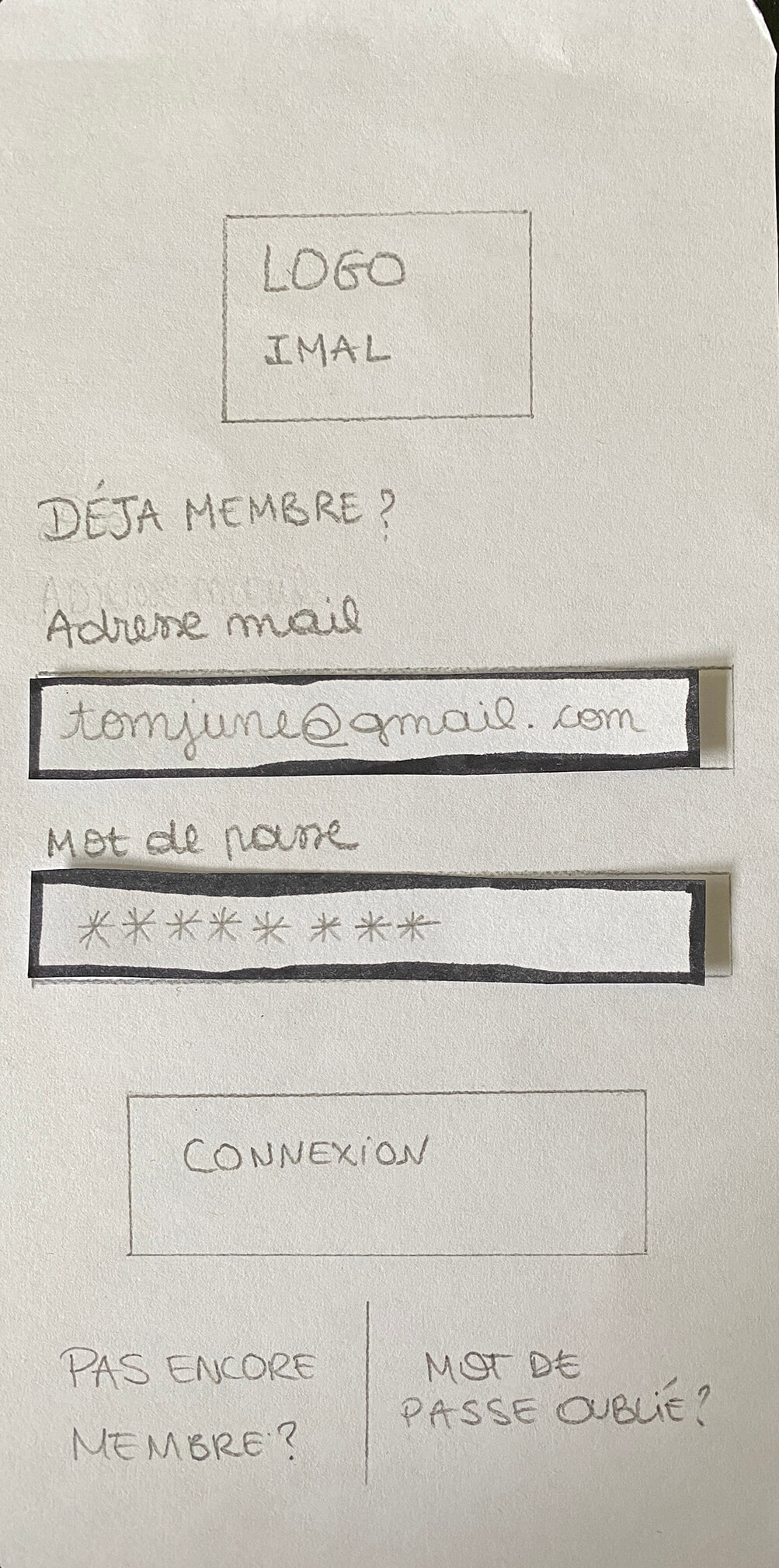
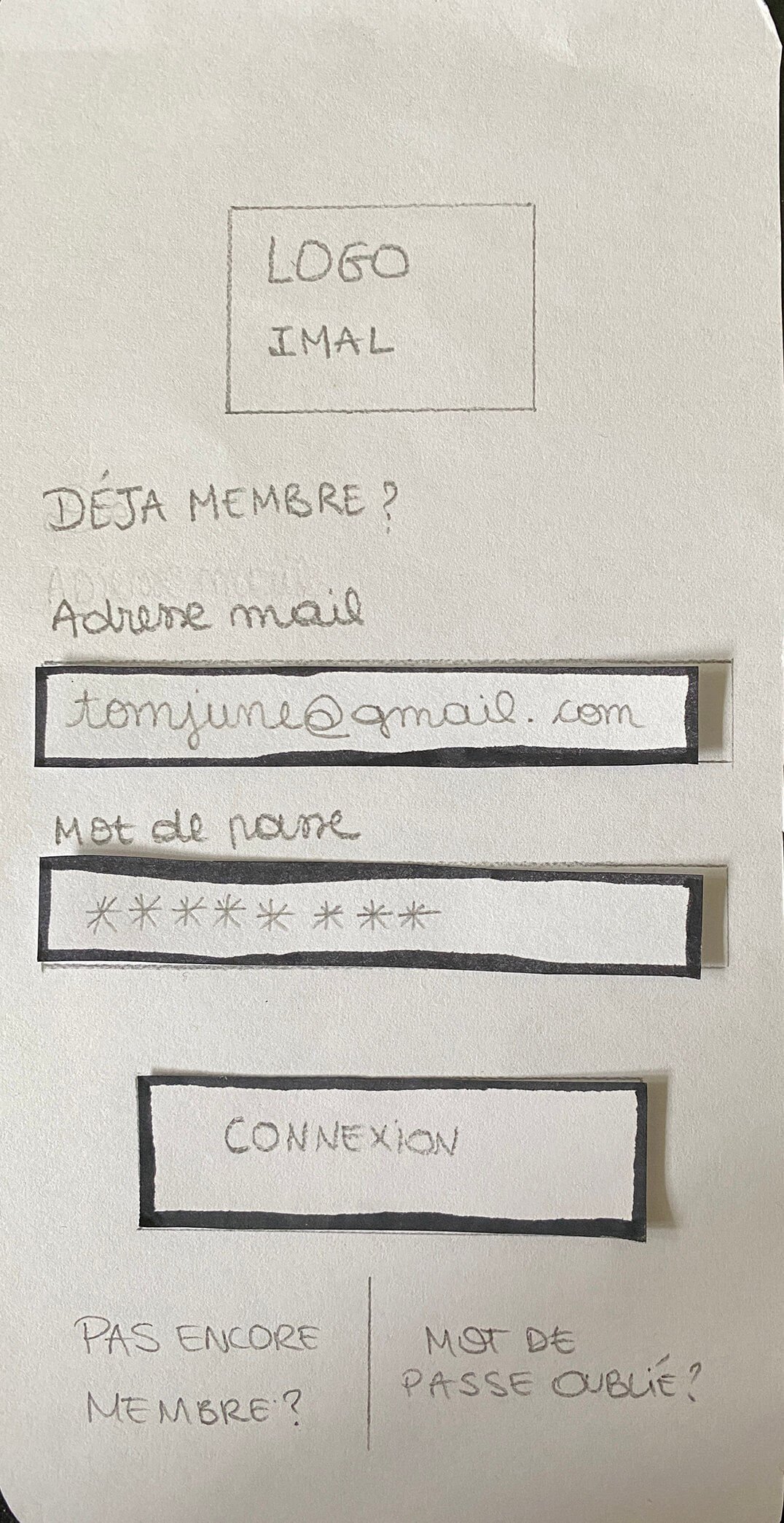
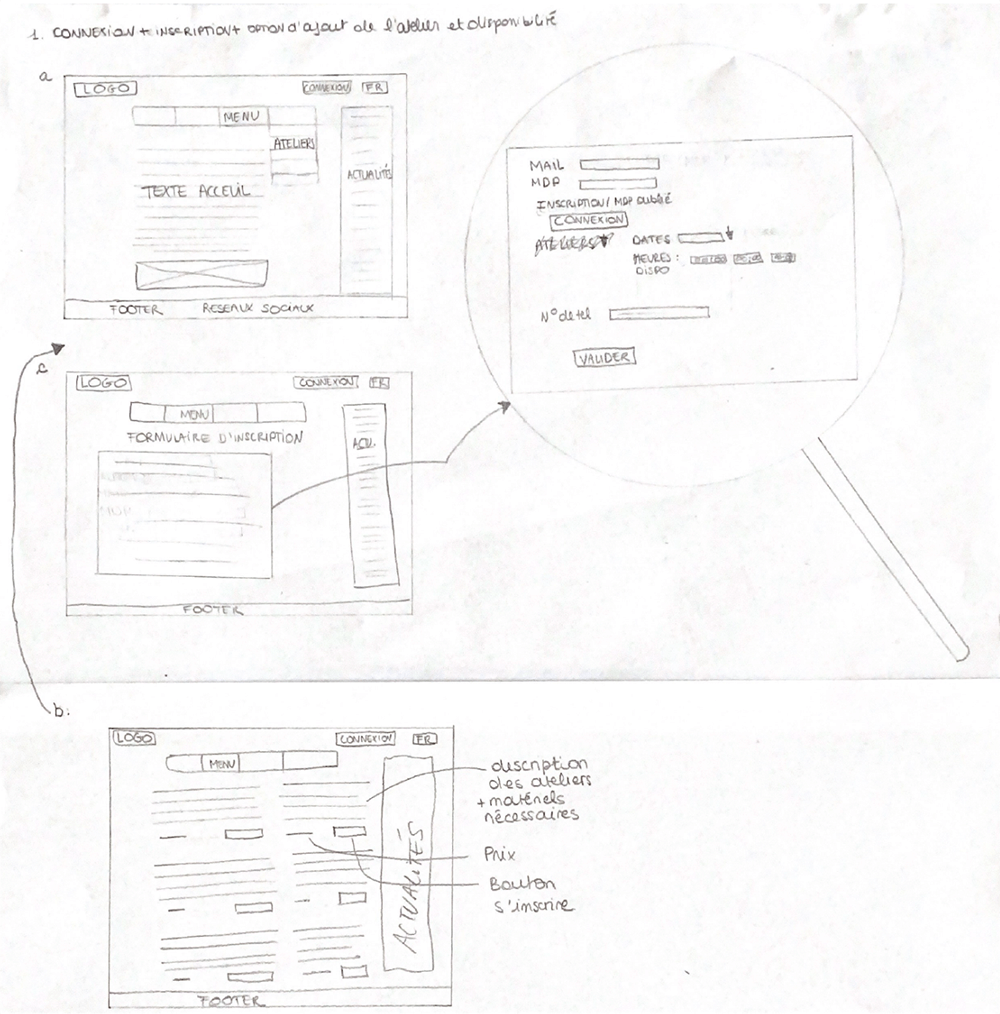
10. La version desktop et mobile du prototype papier :
Prototypes desktop :
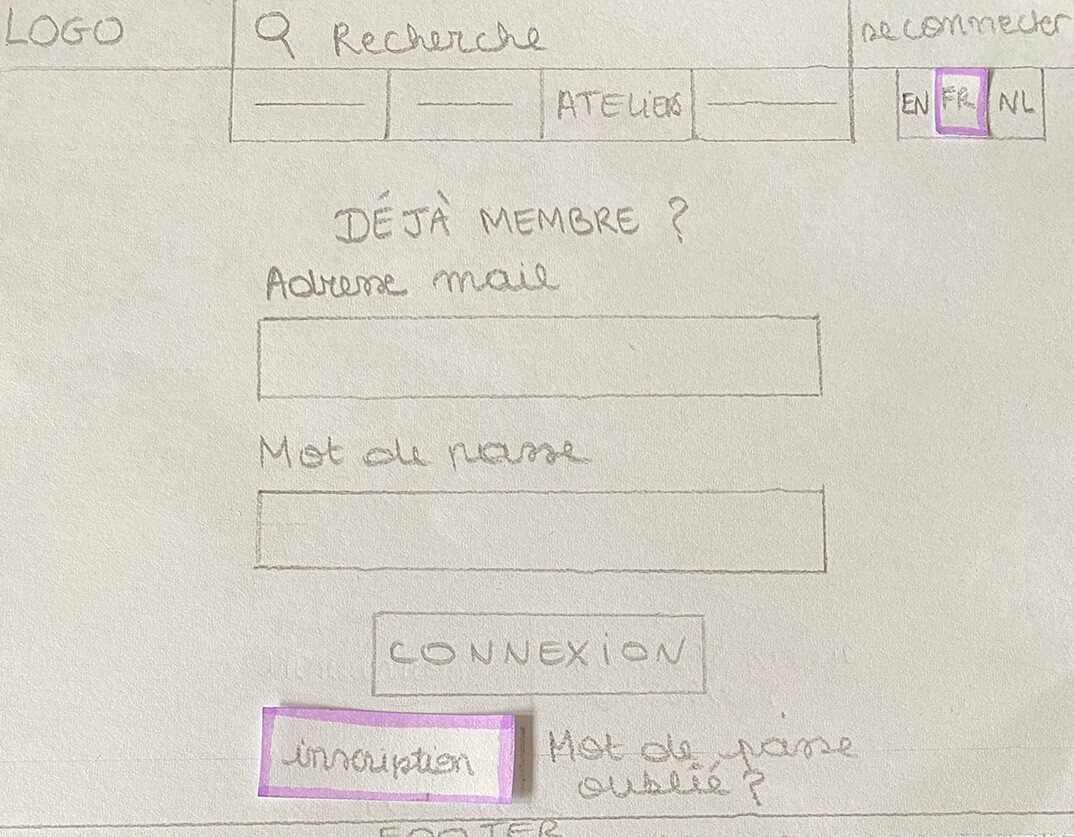
Connexion :
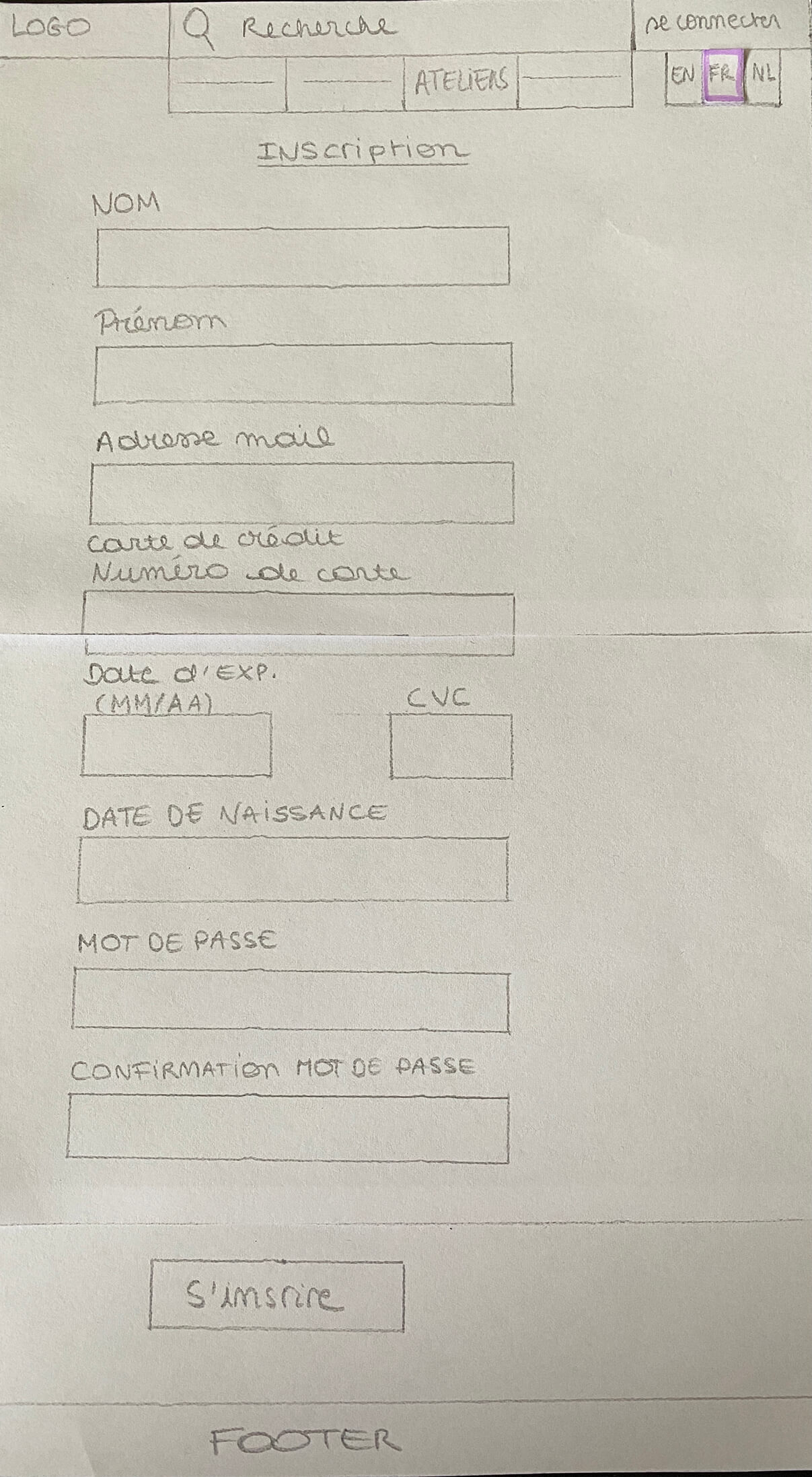
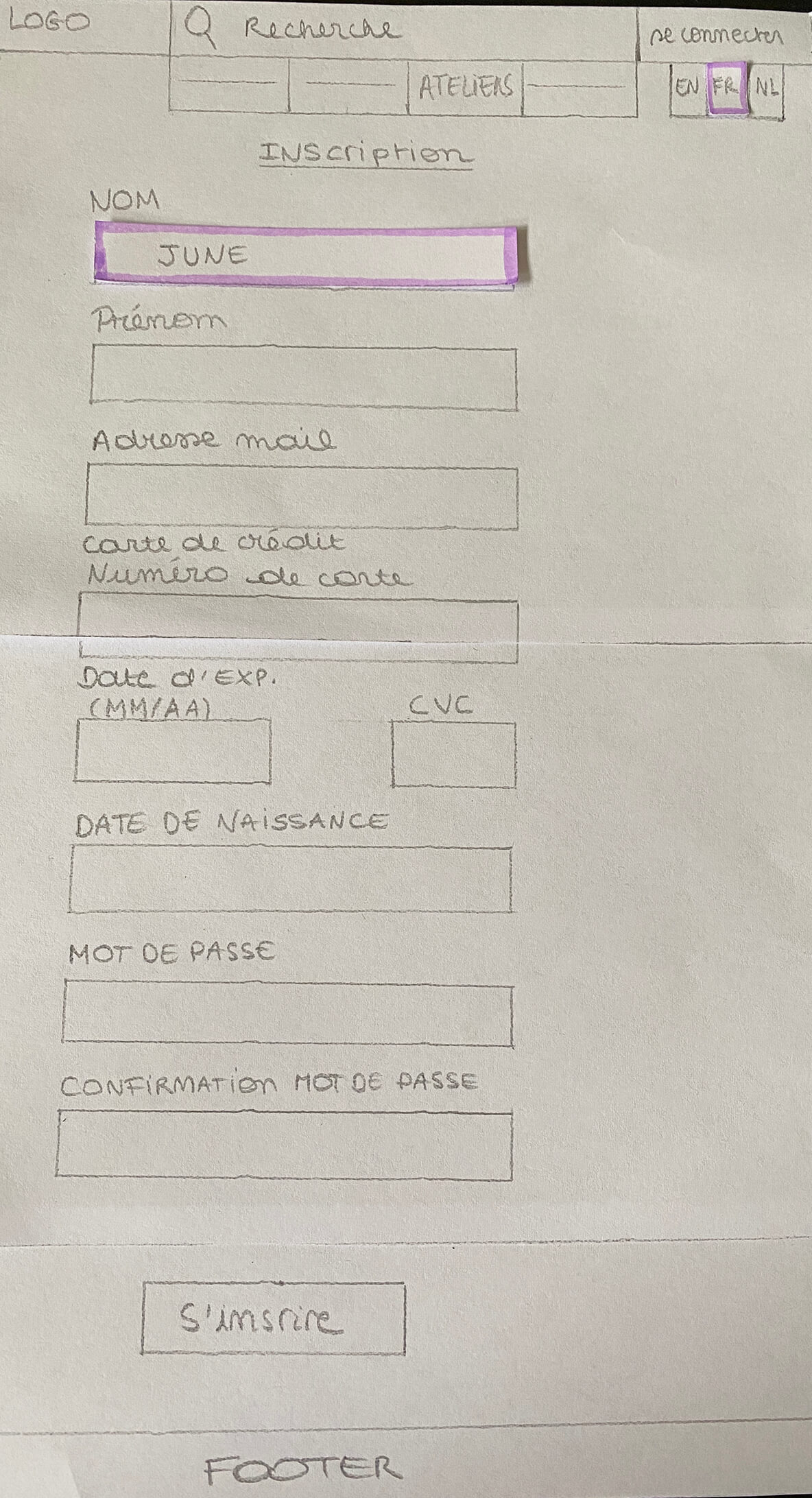
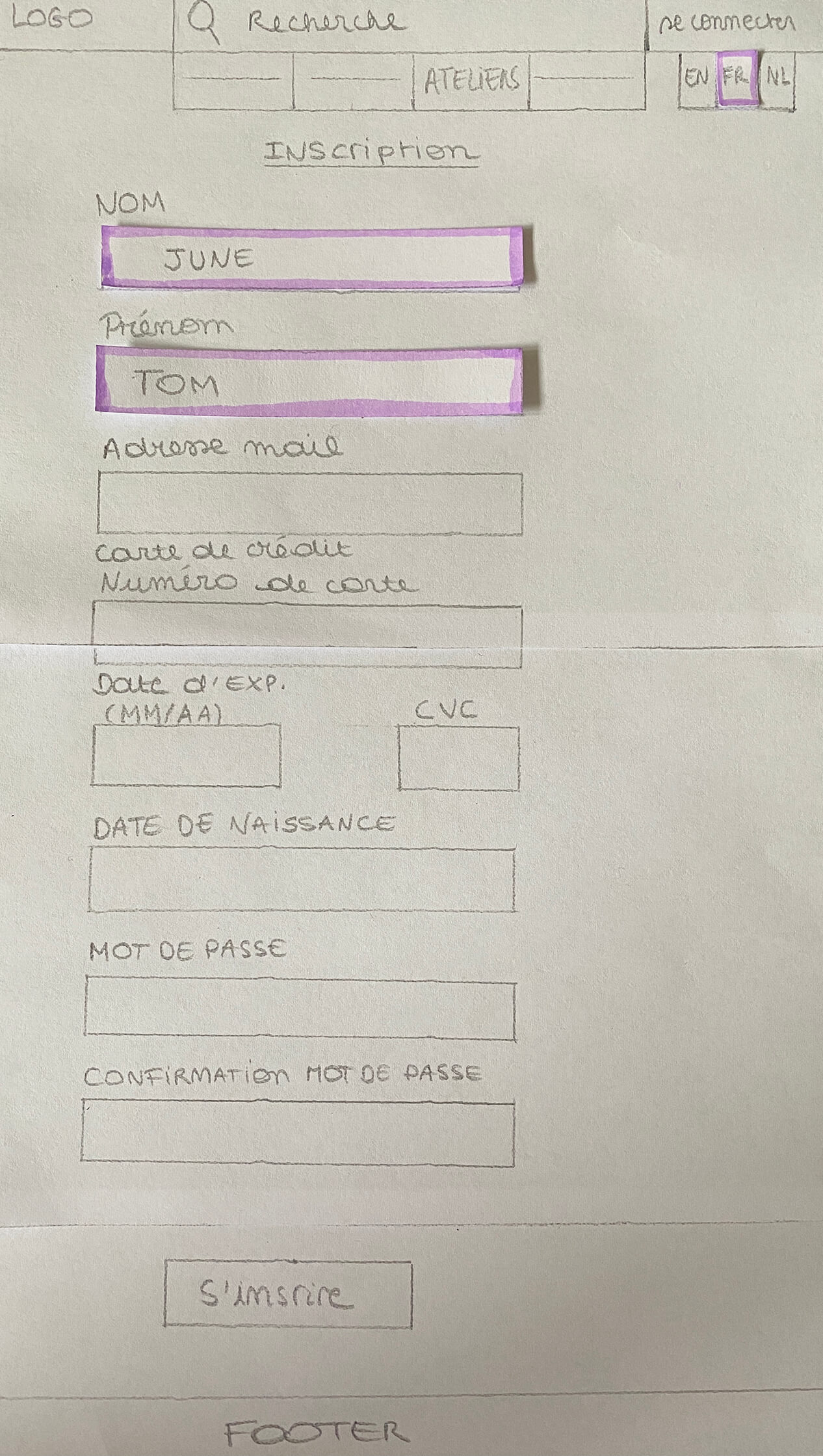
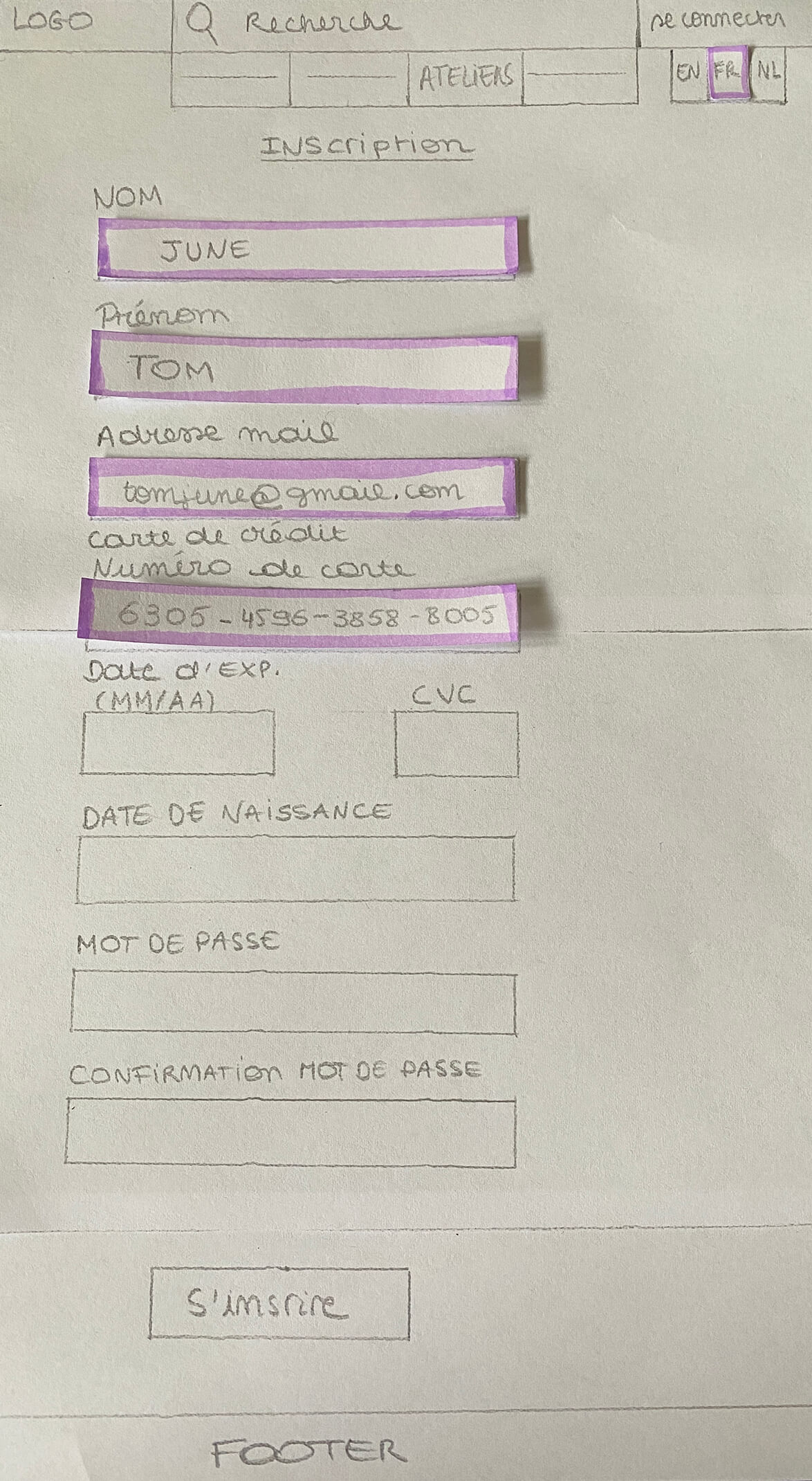
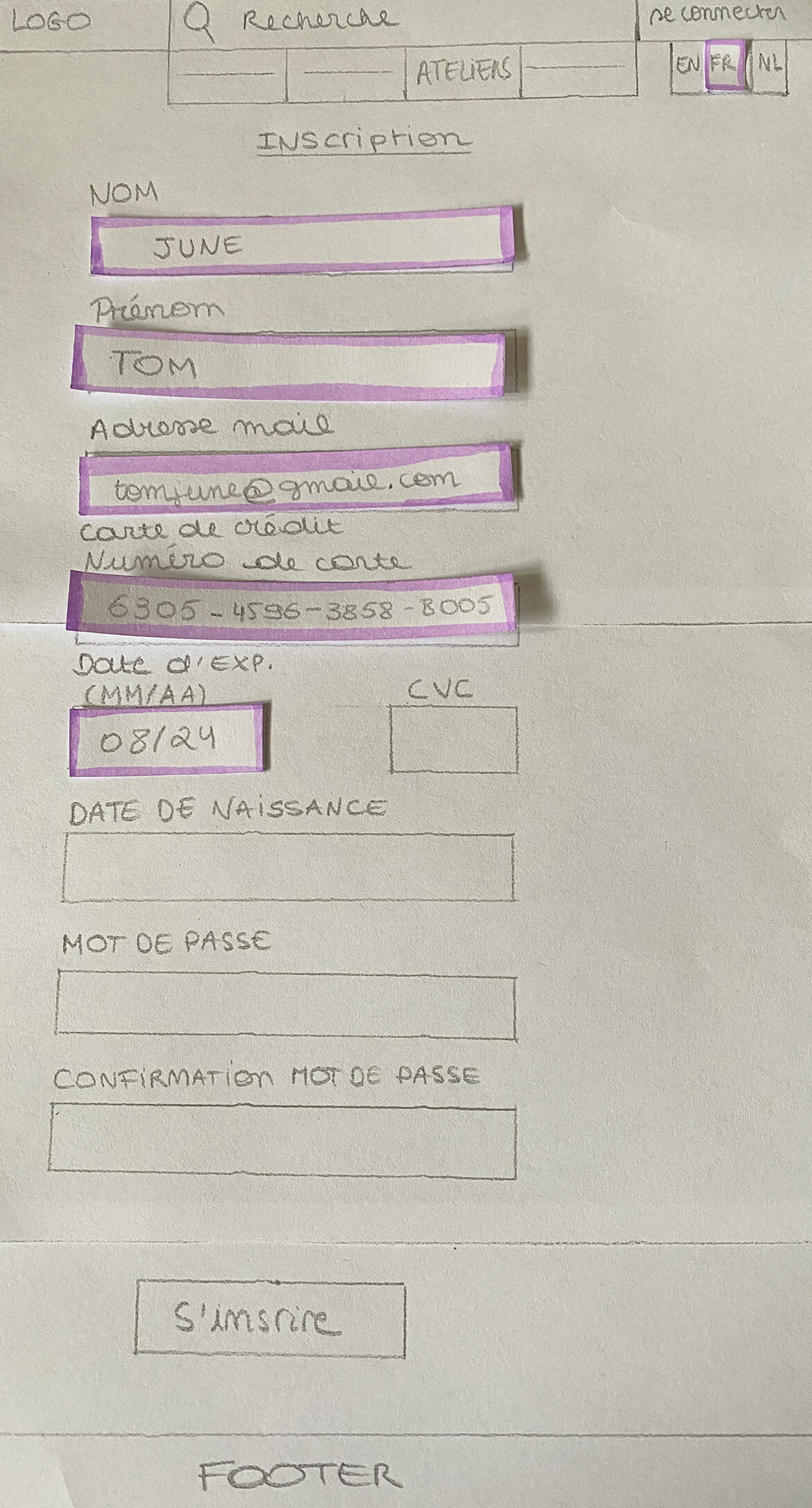
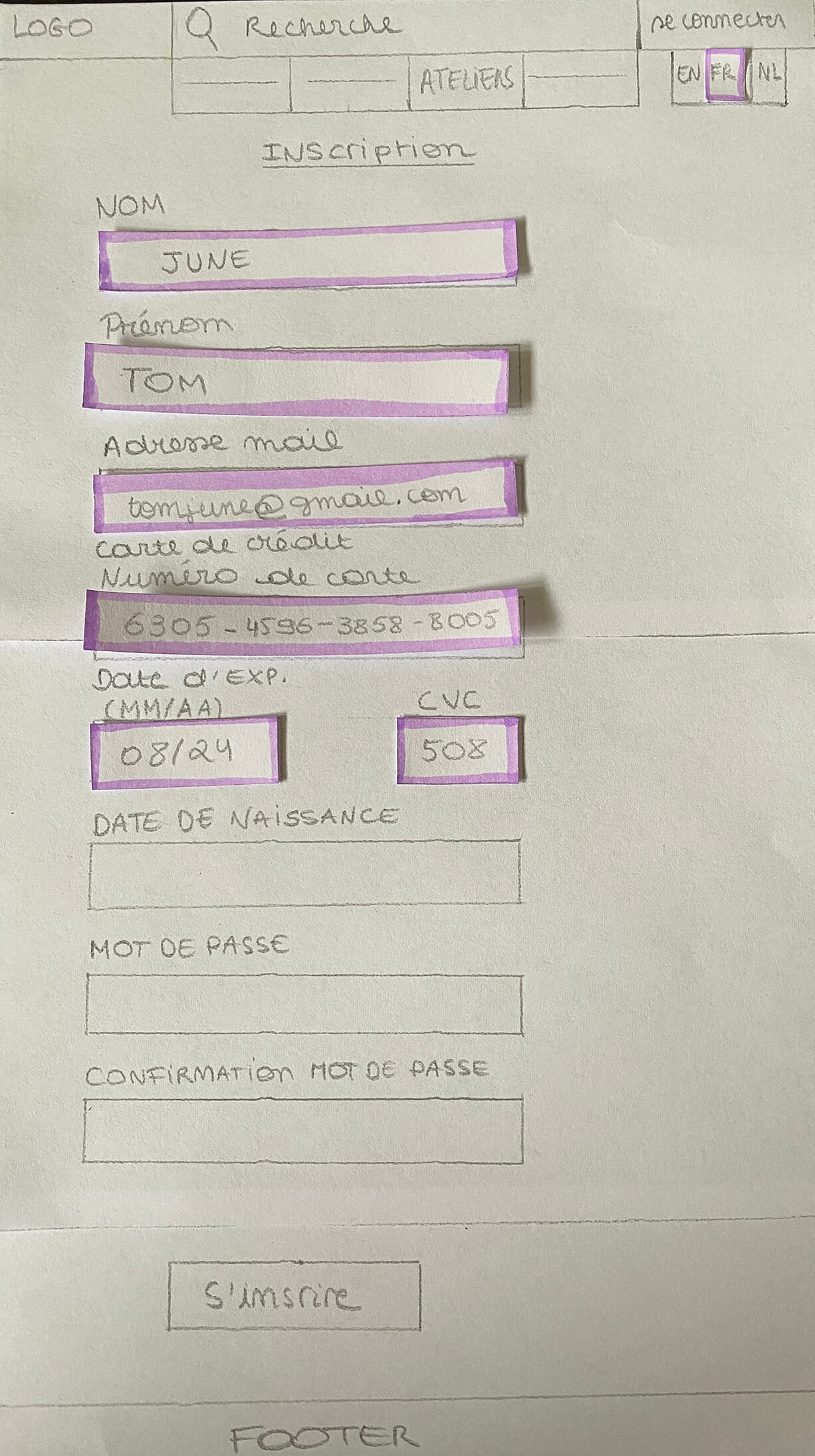
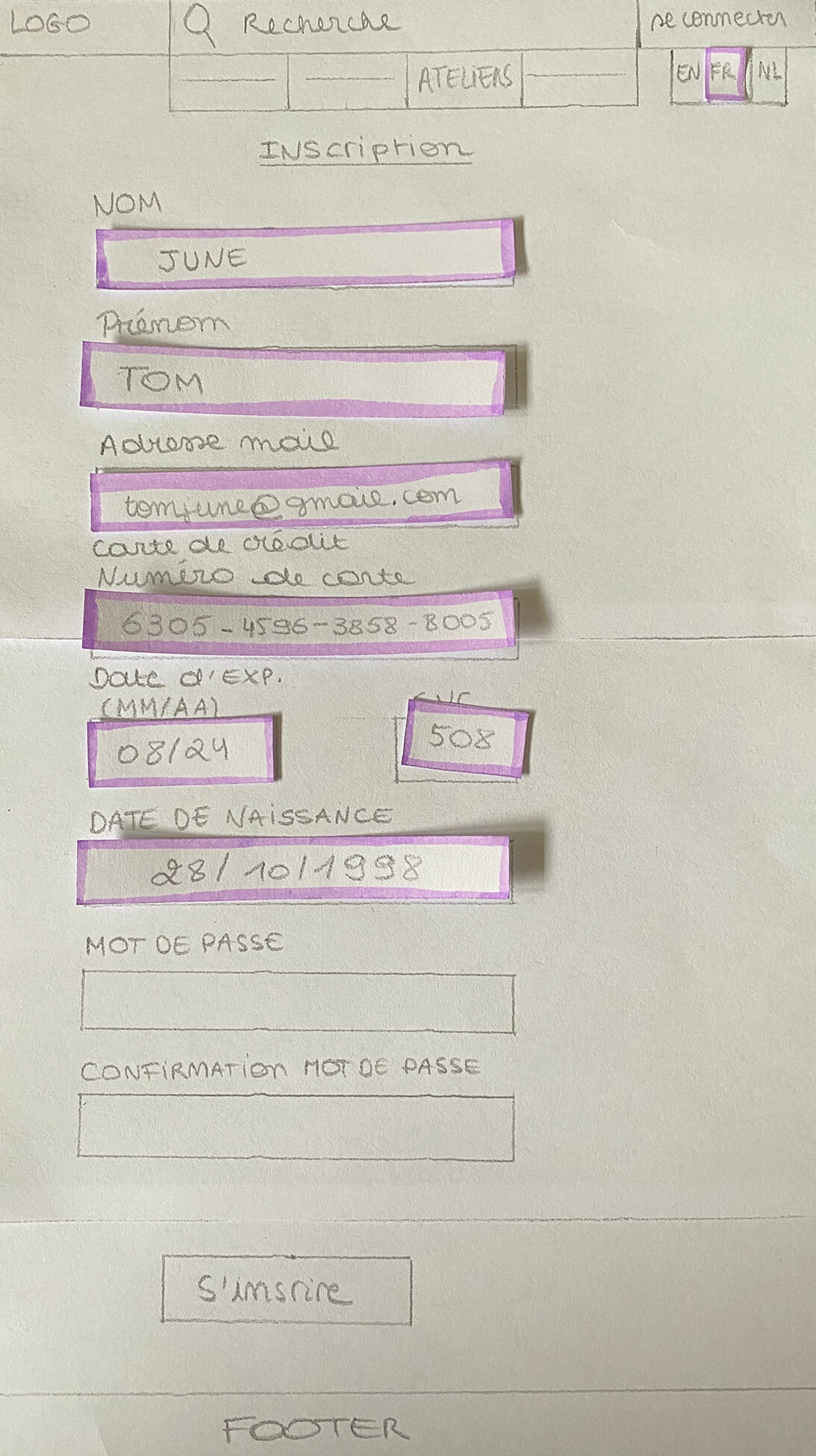
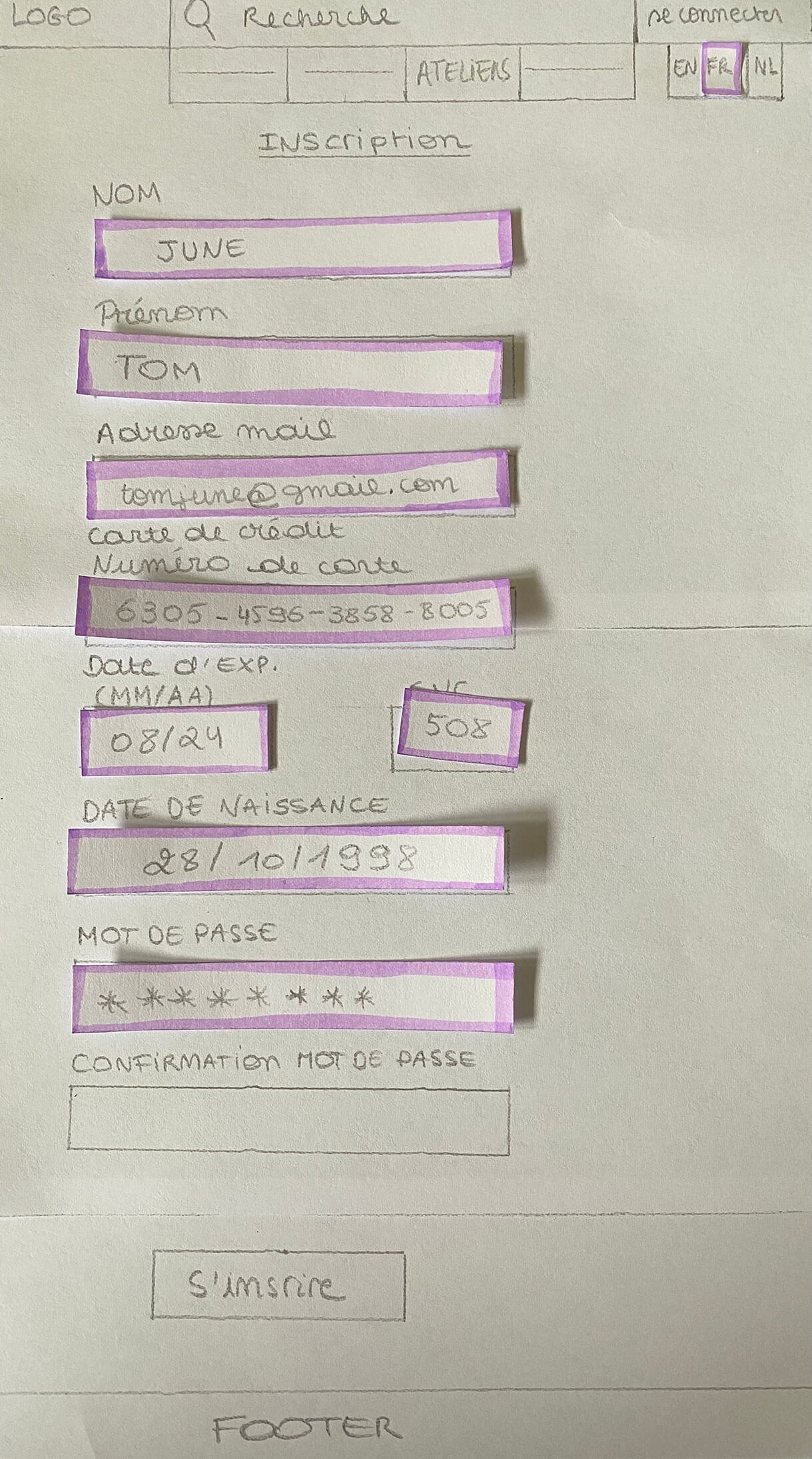
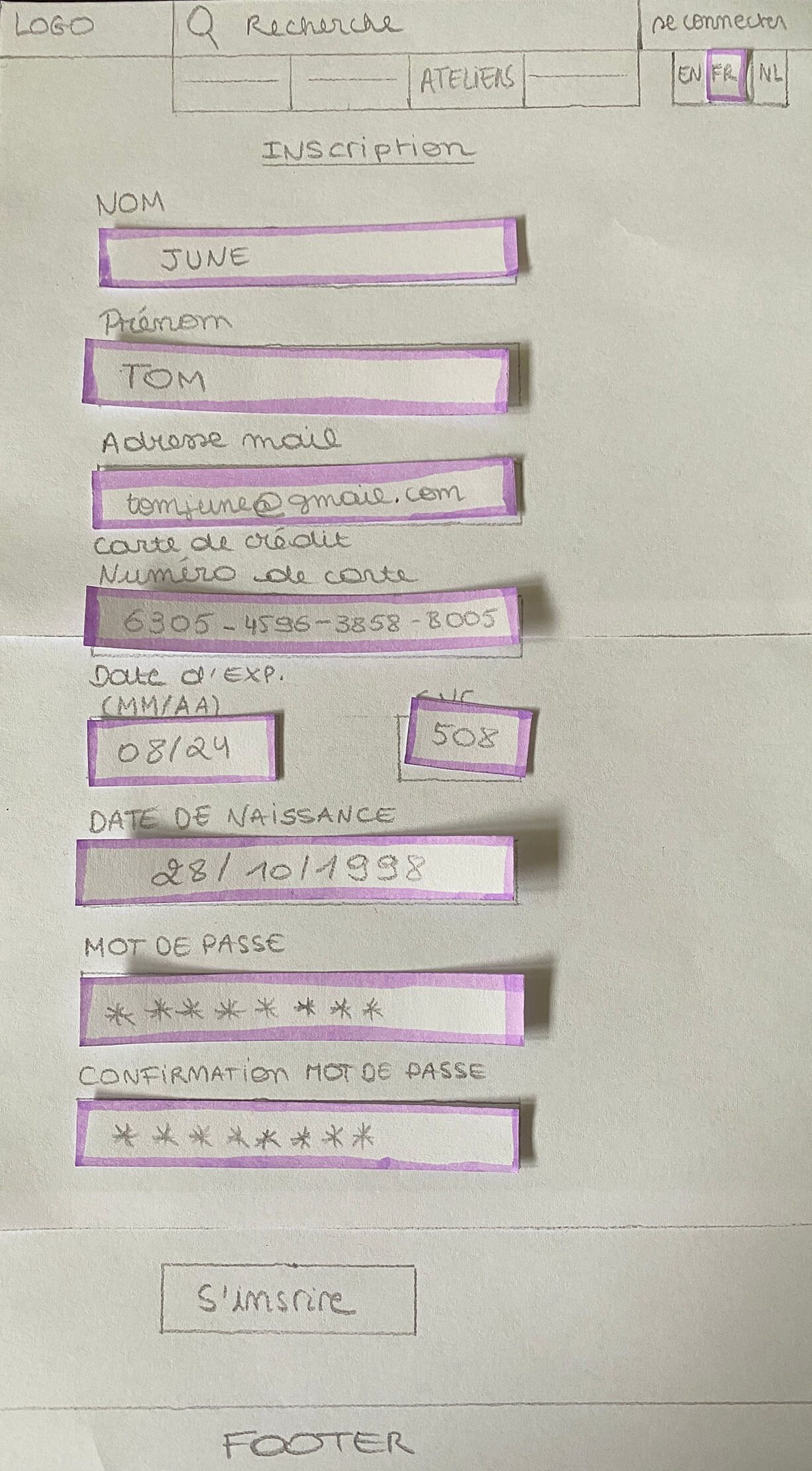
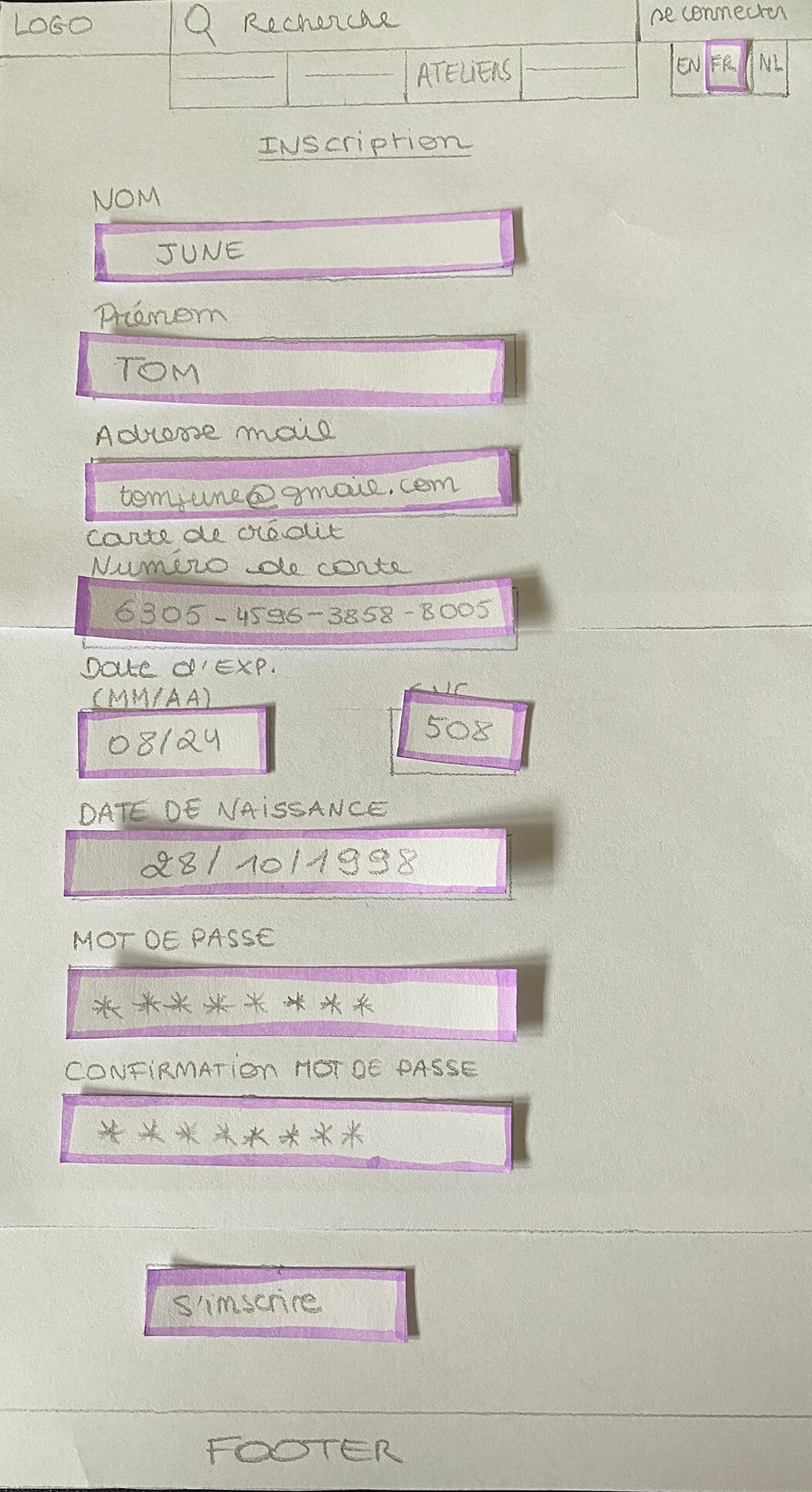
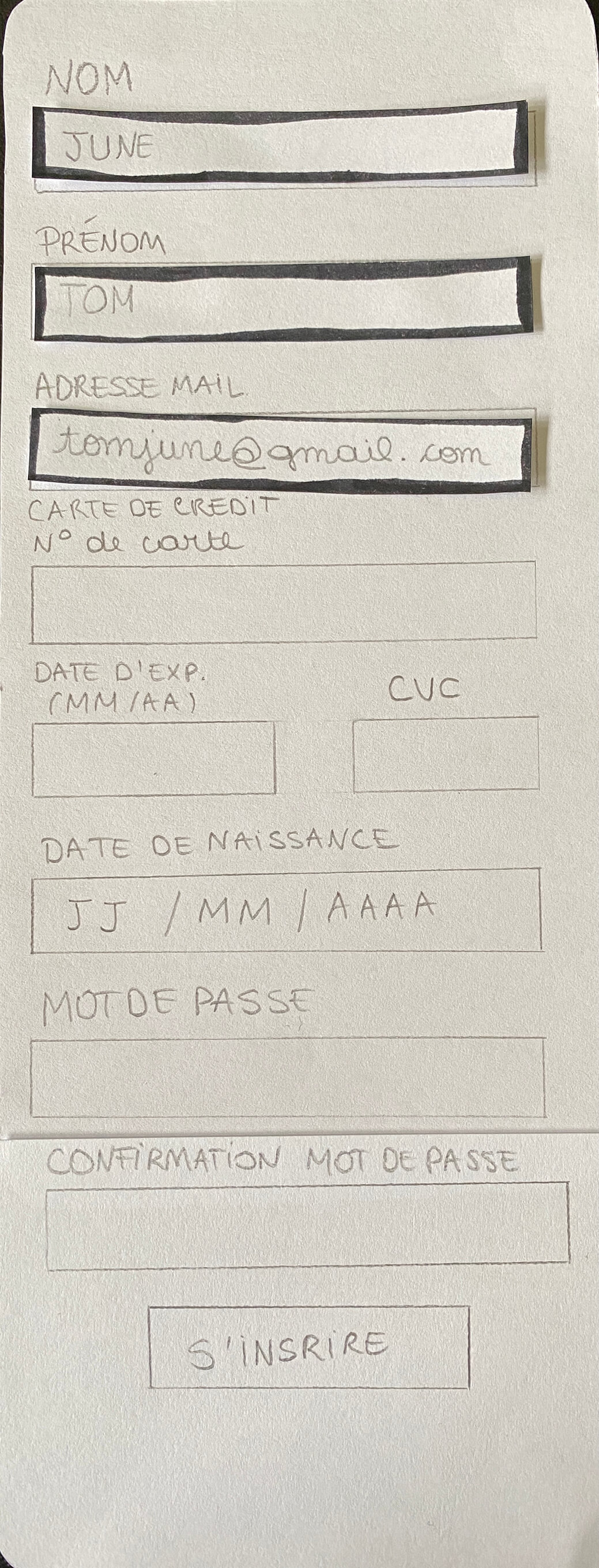
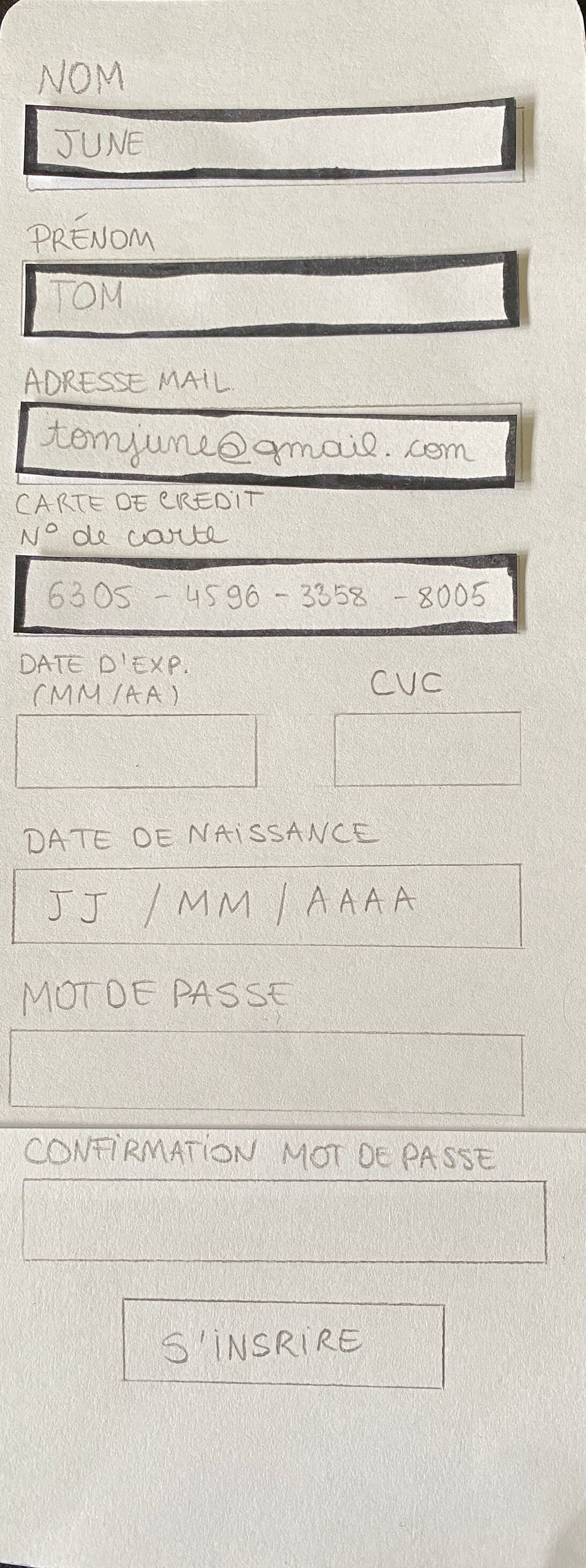
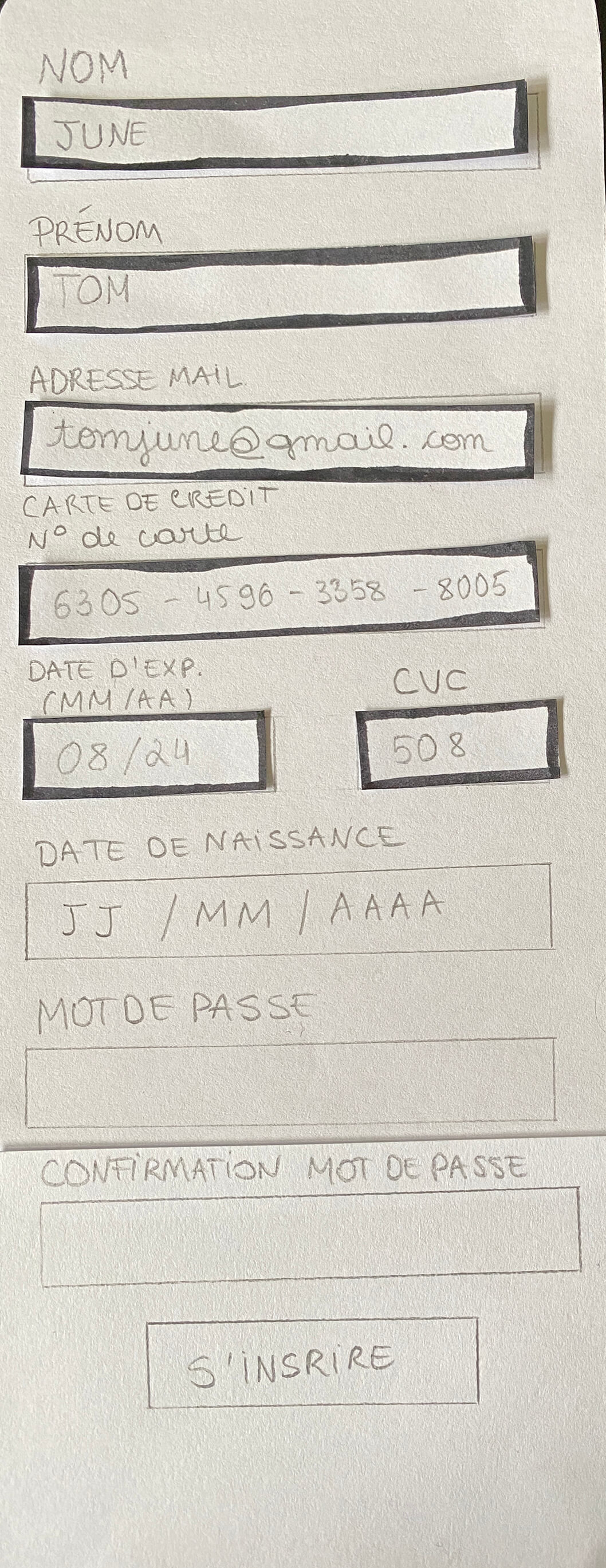
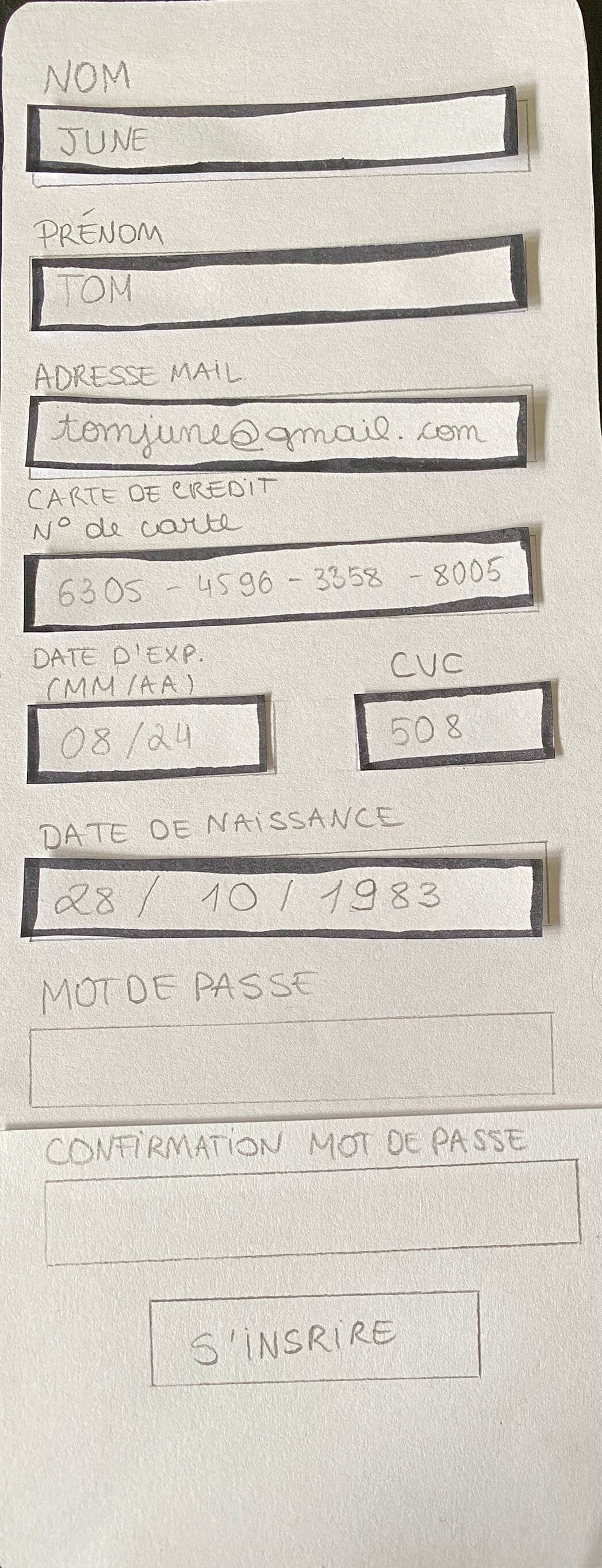
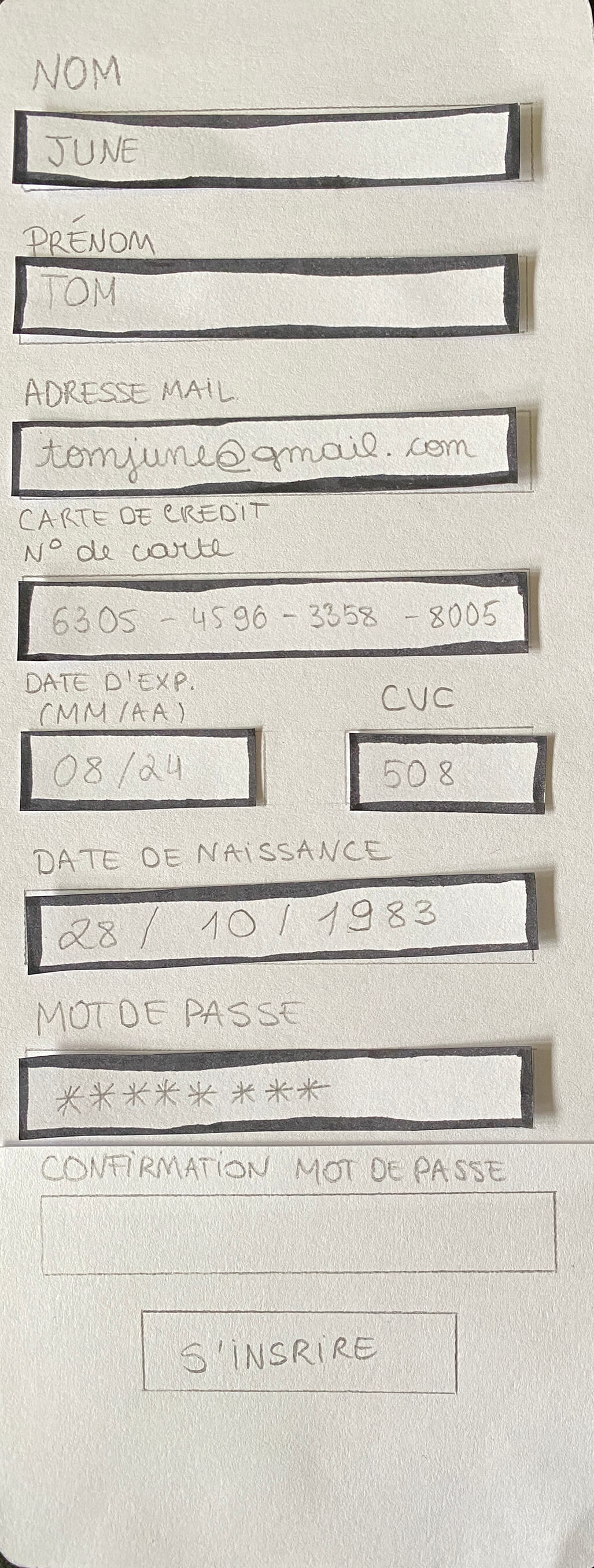
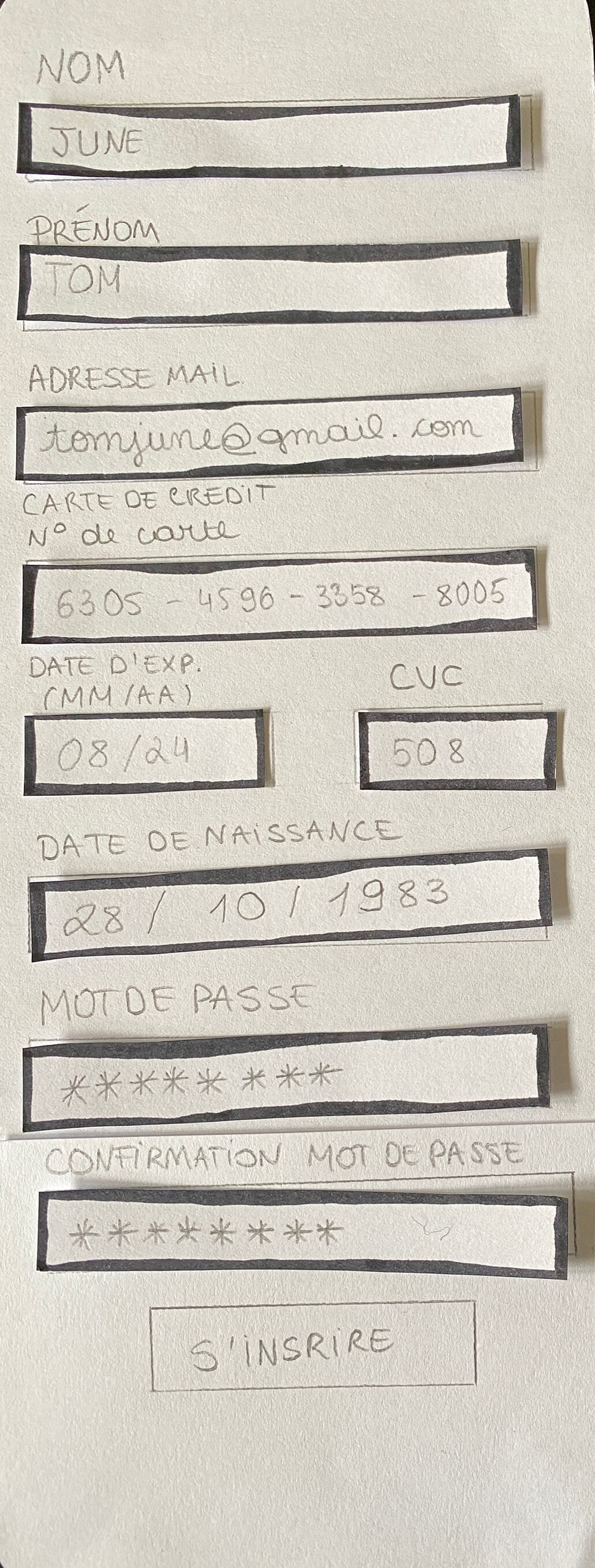
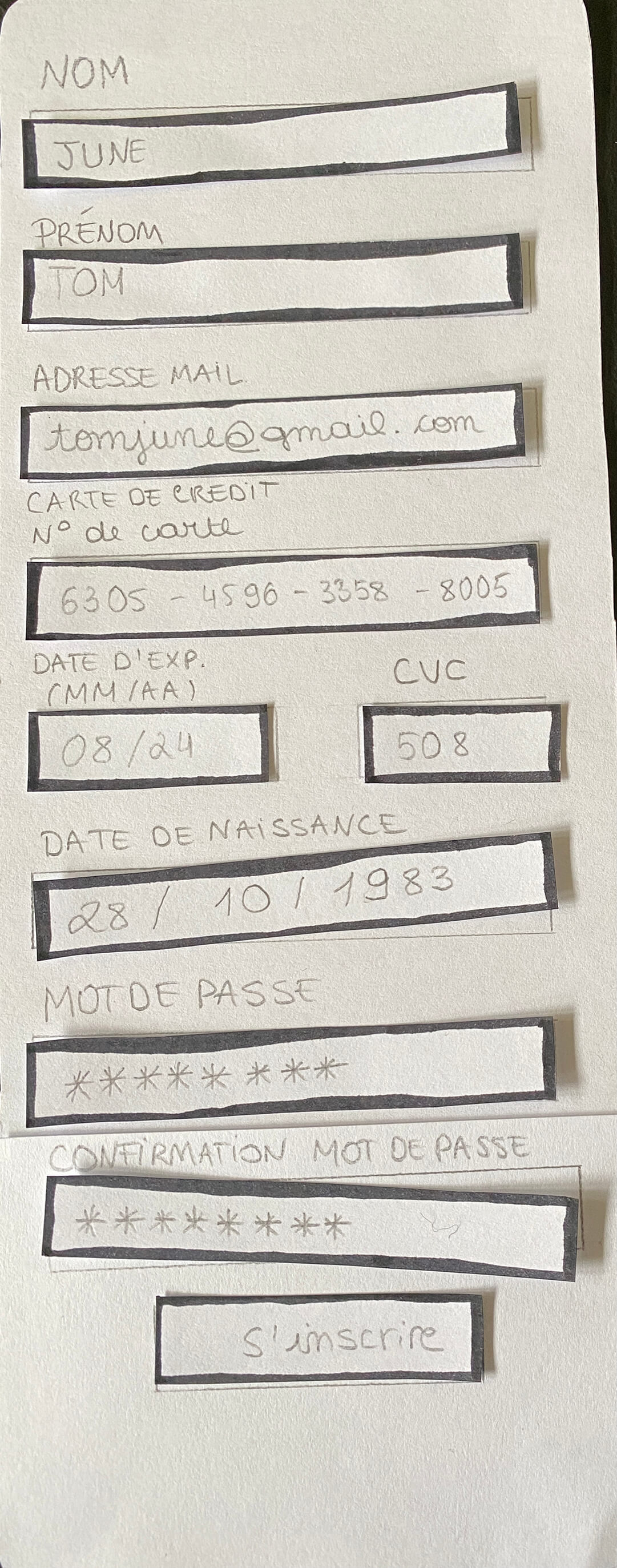
Inscription :
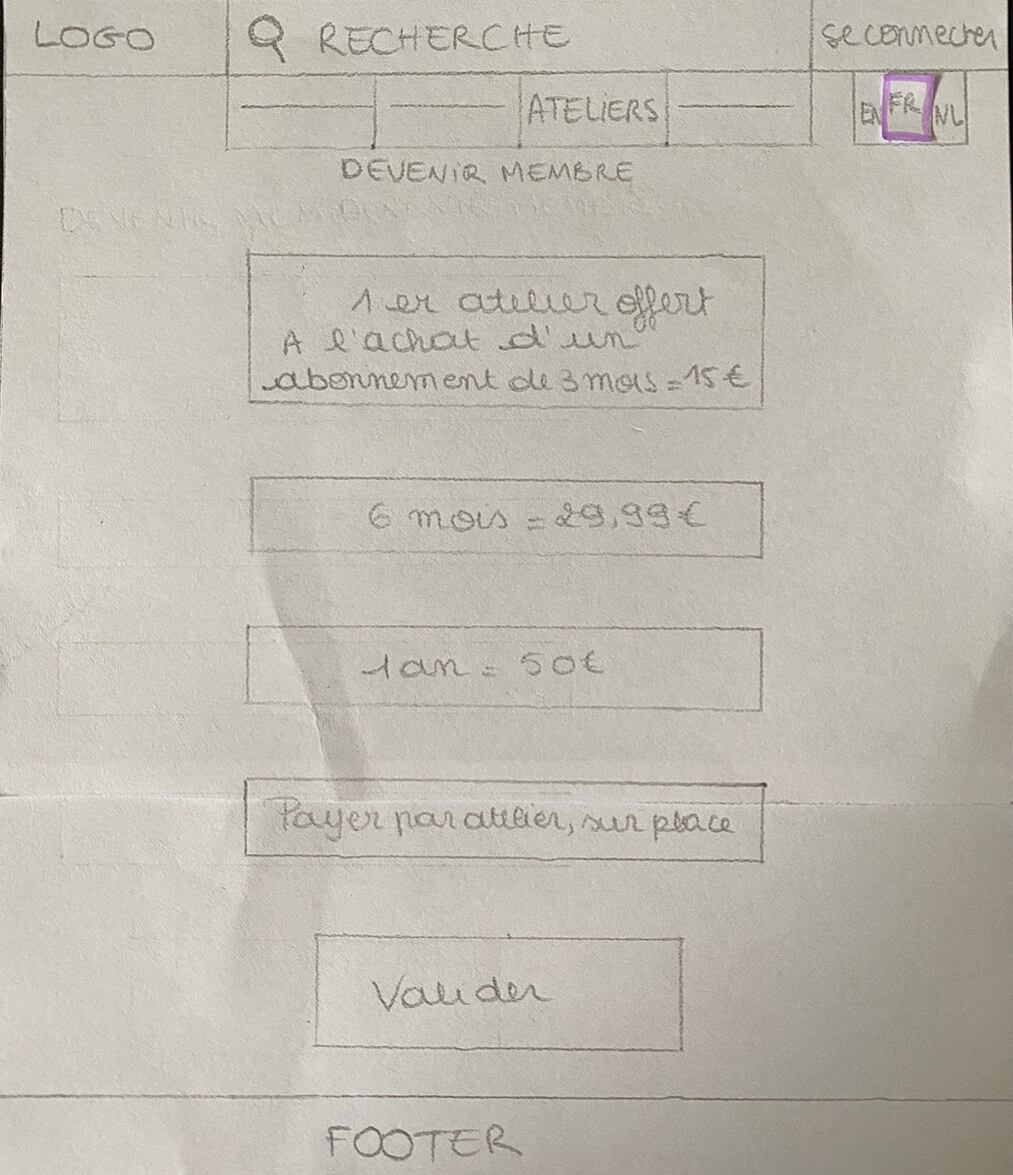
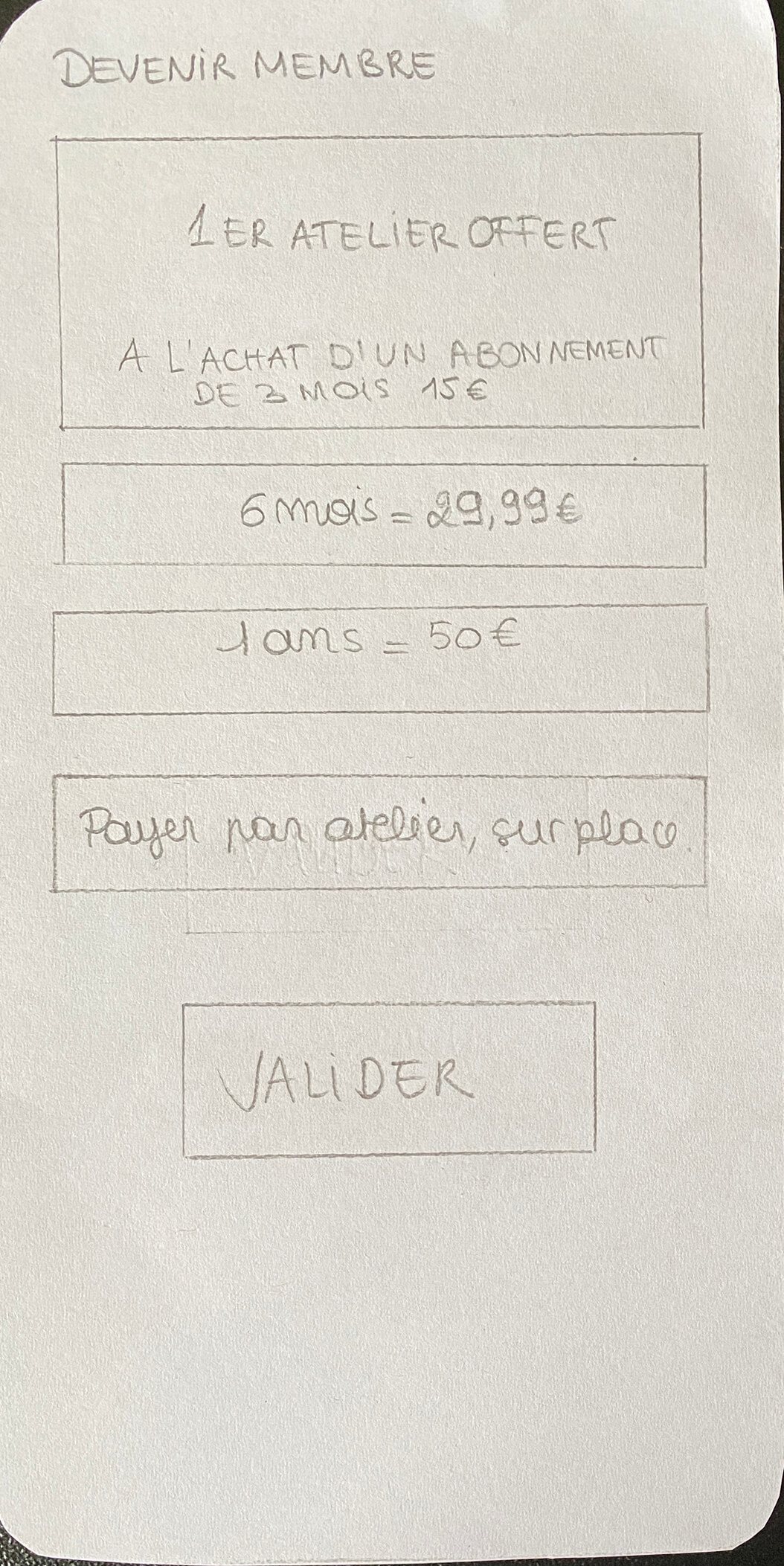
Devenir membre :
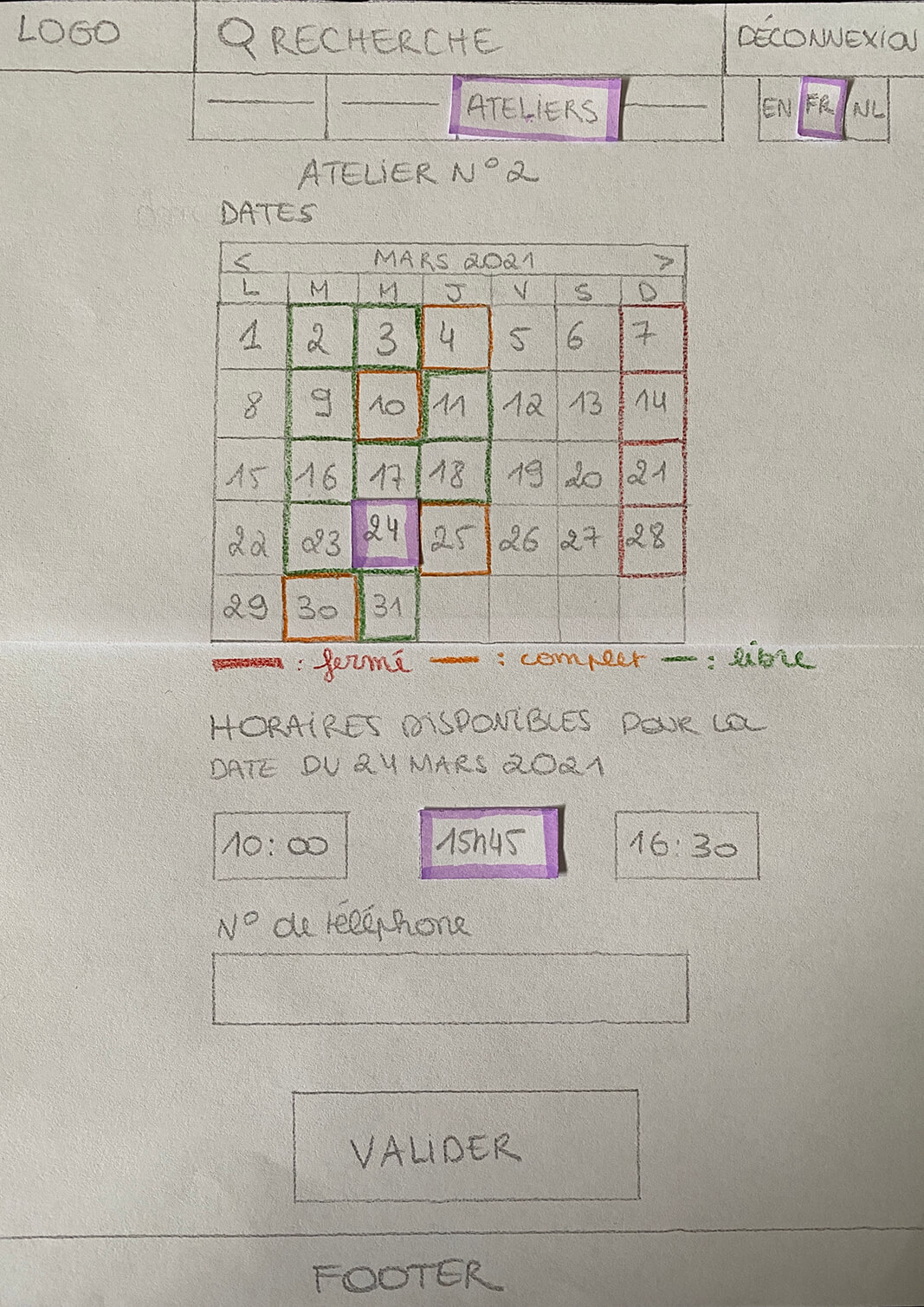
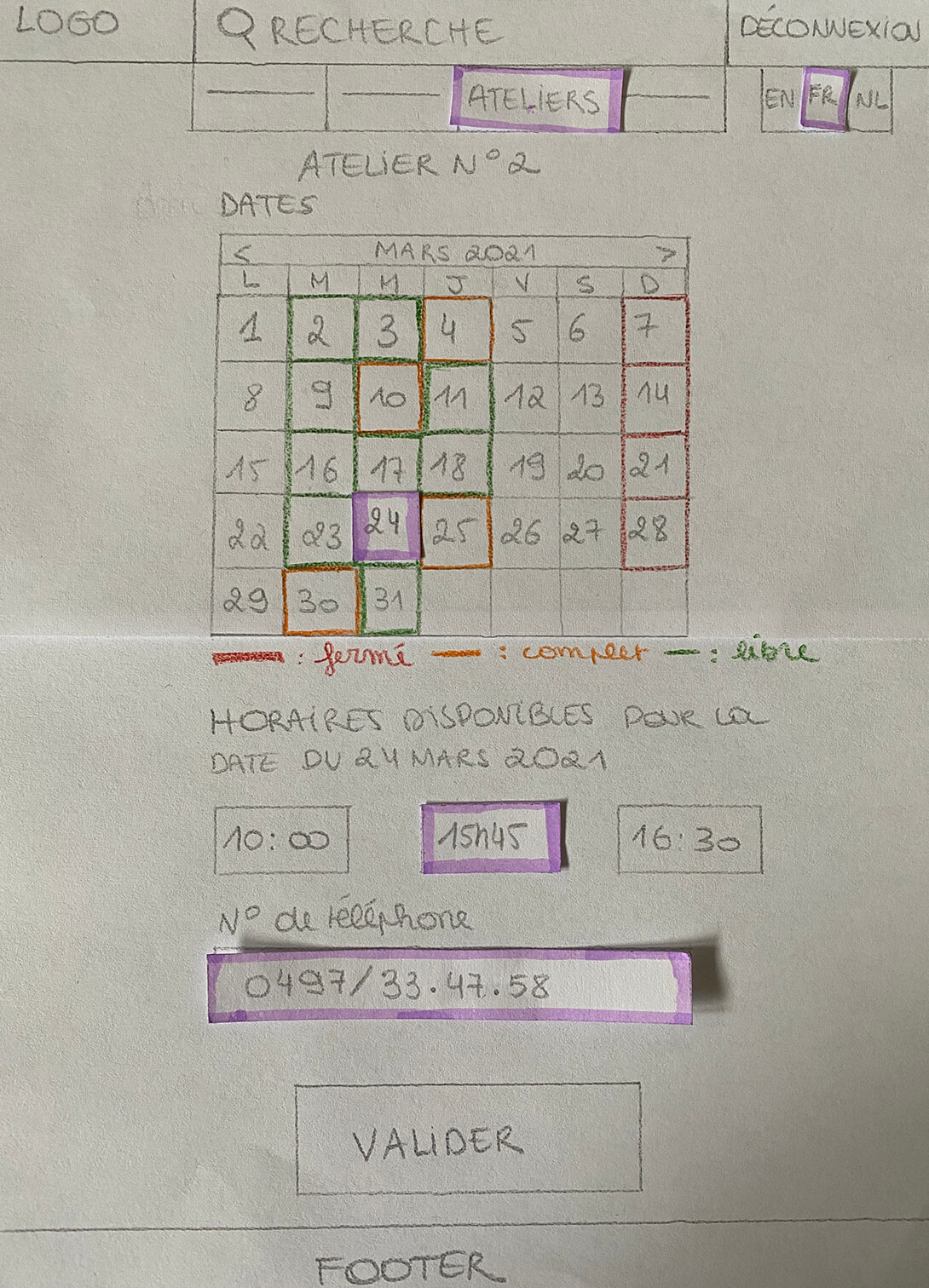
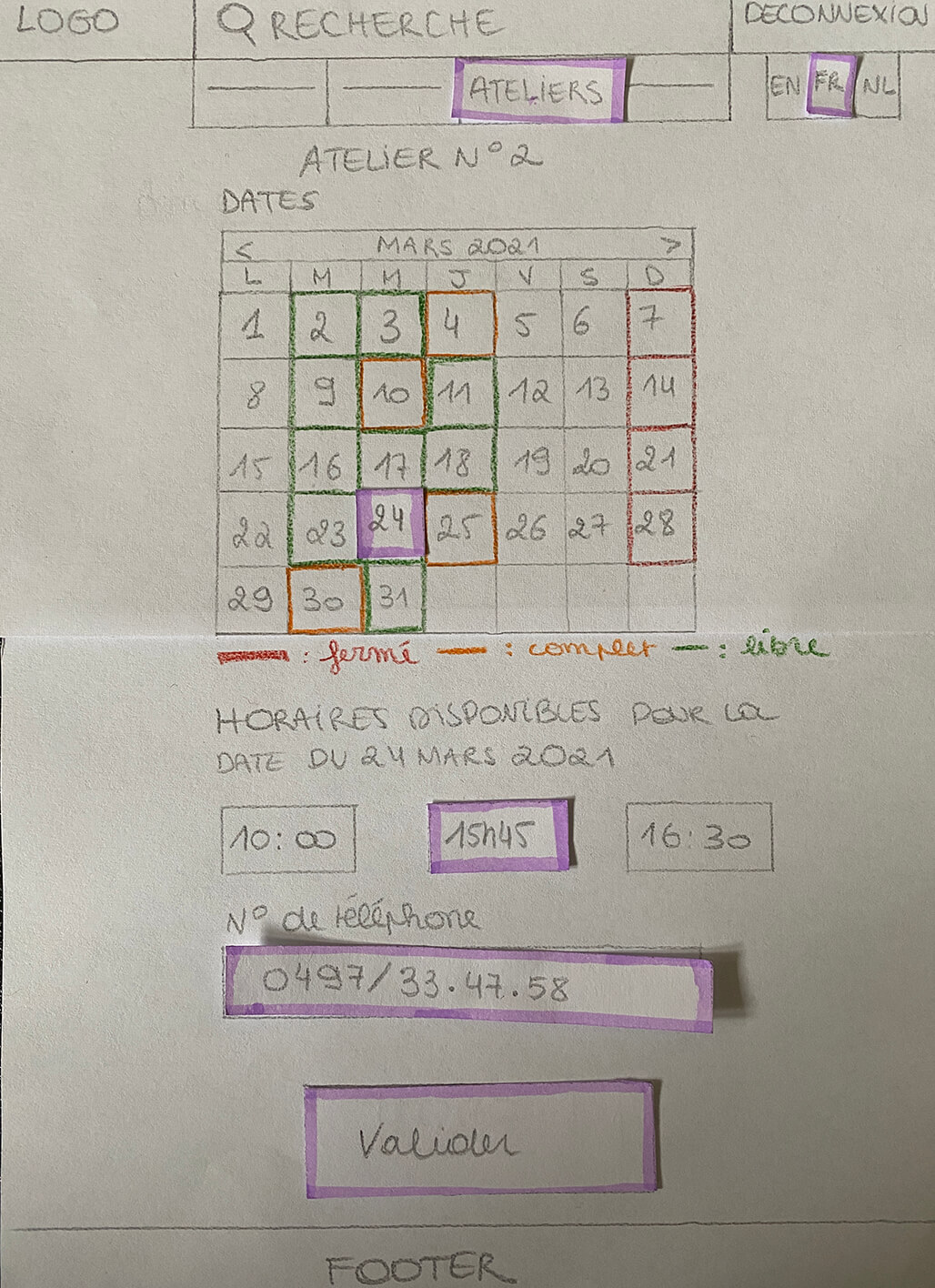
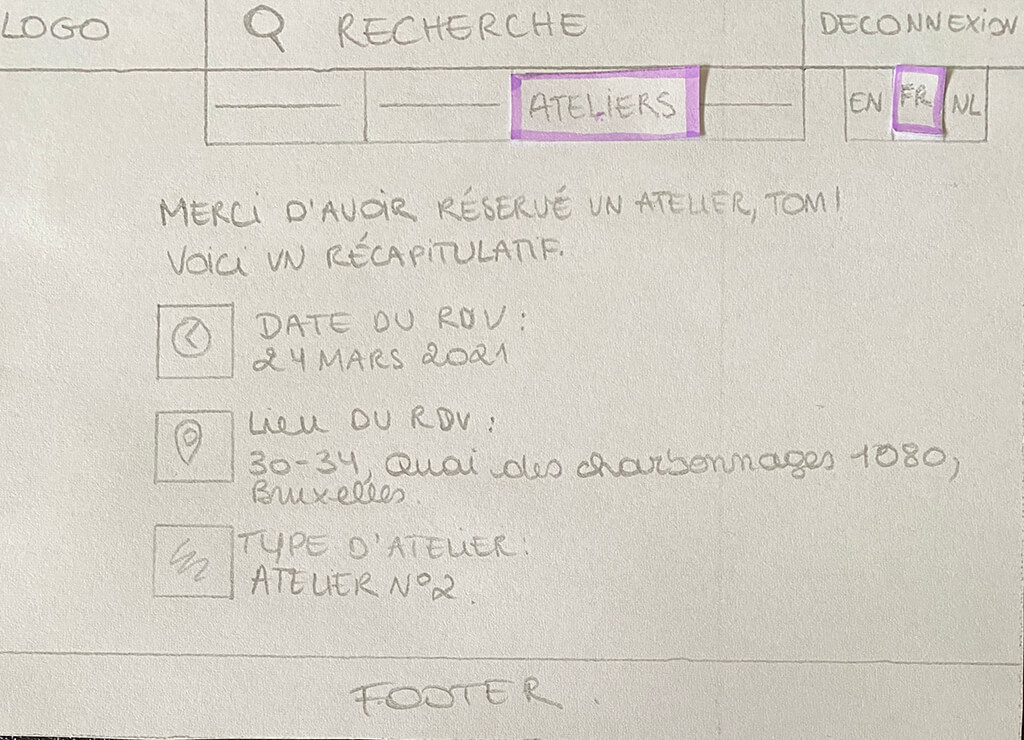
Choix de l'atelier :
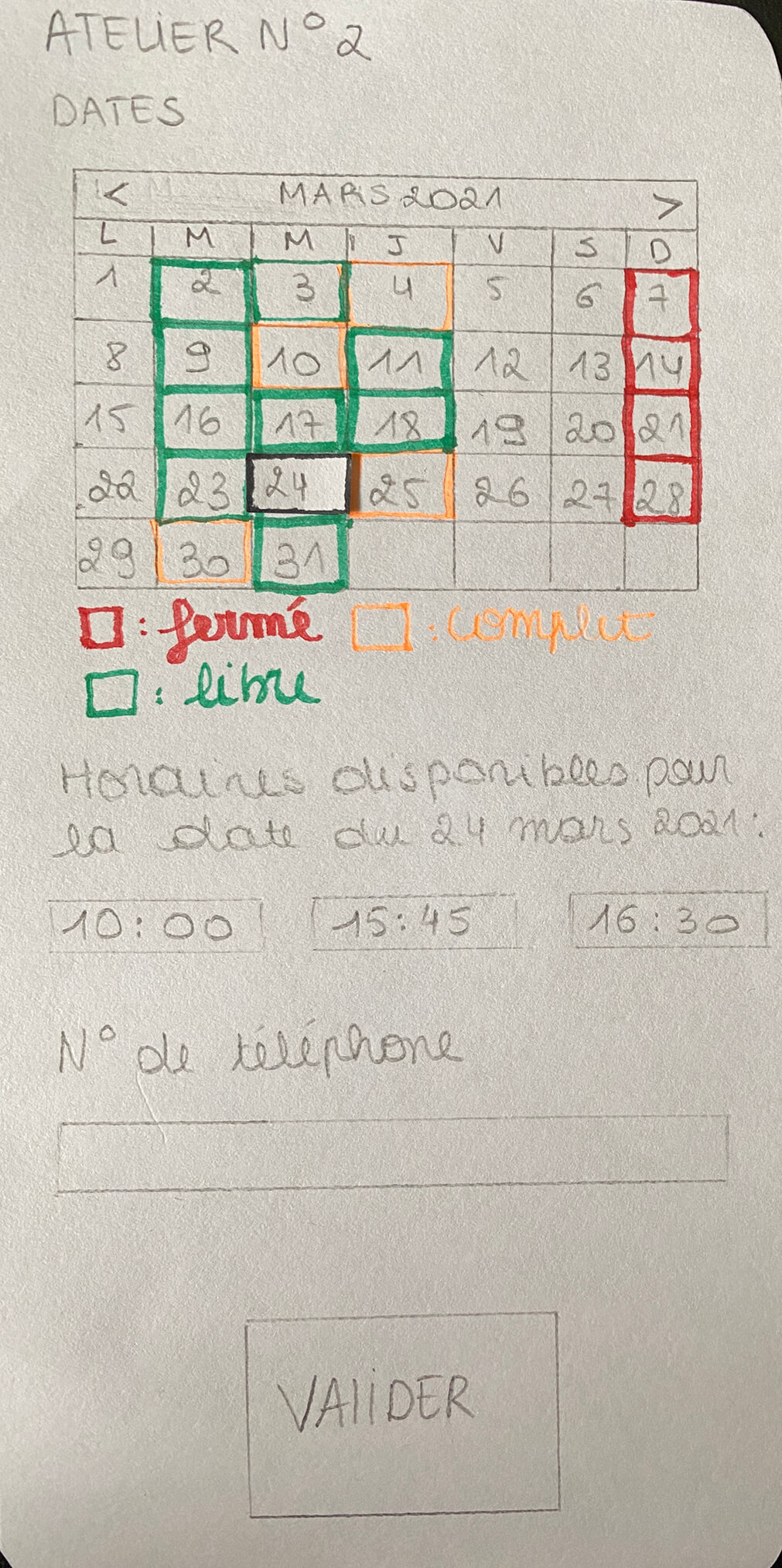
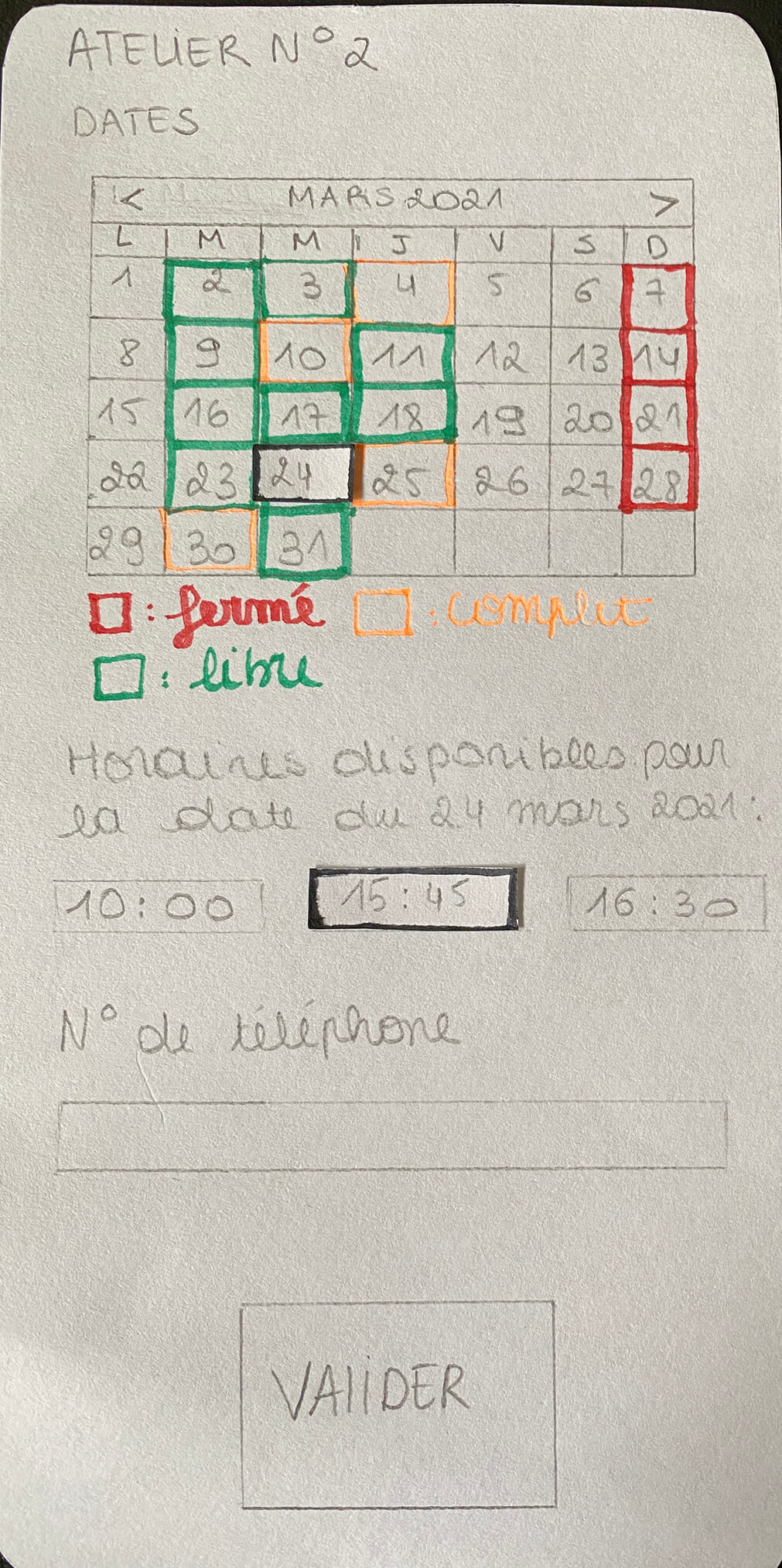
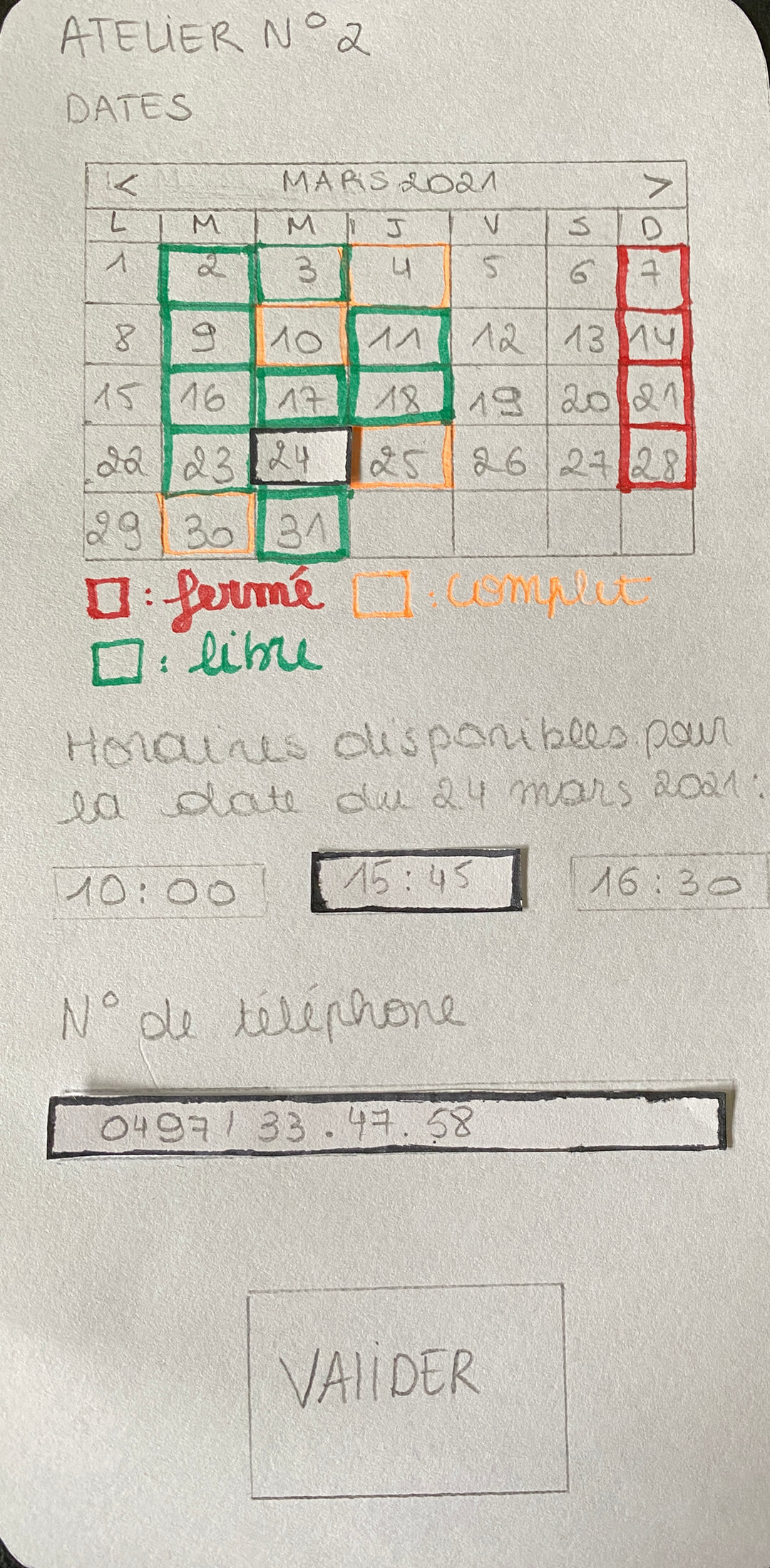
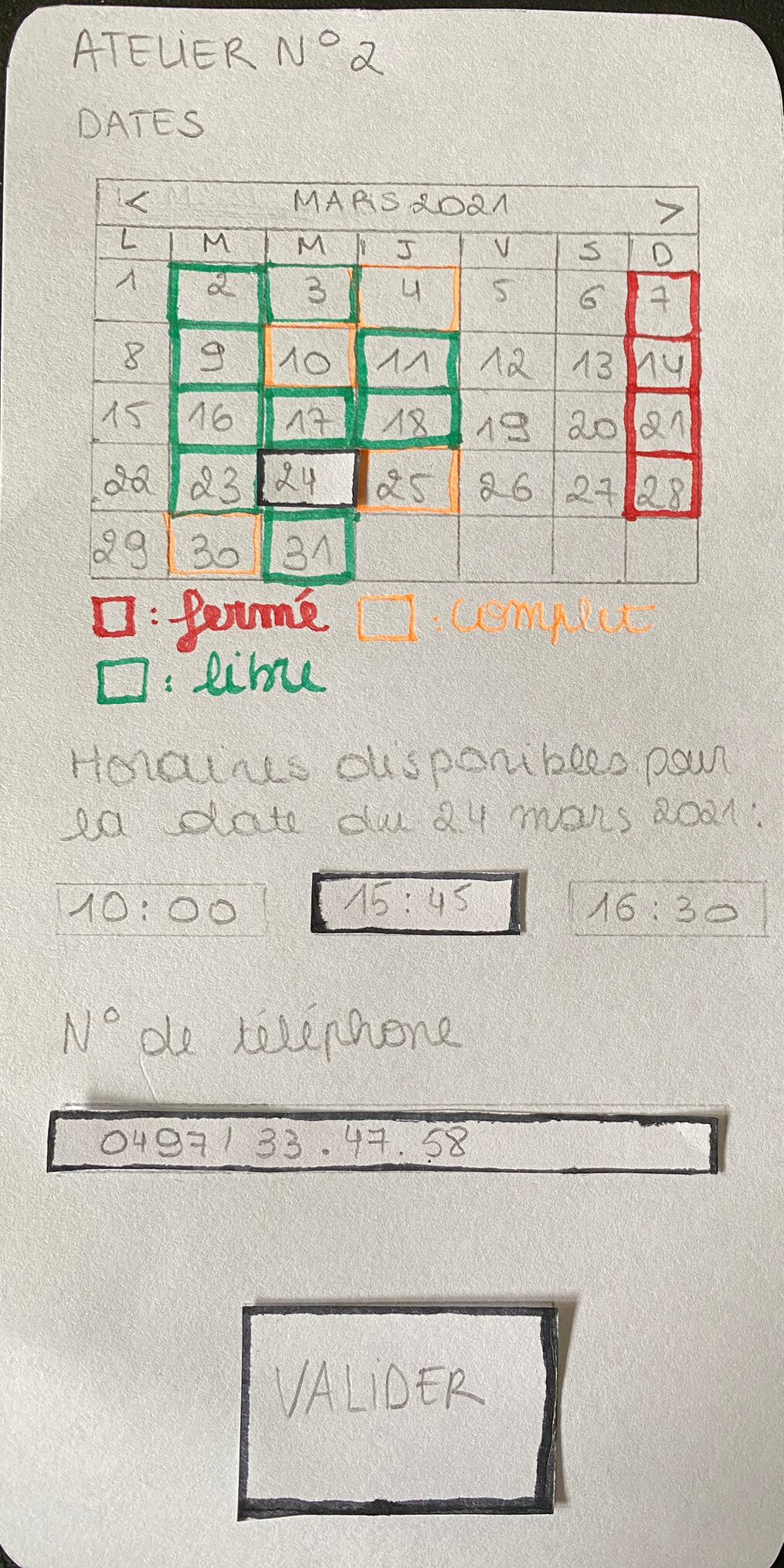
Prototypes mobile :
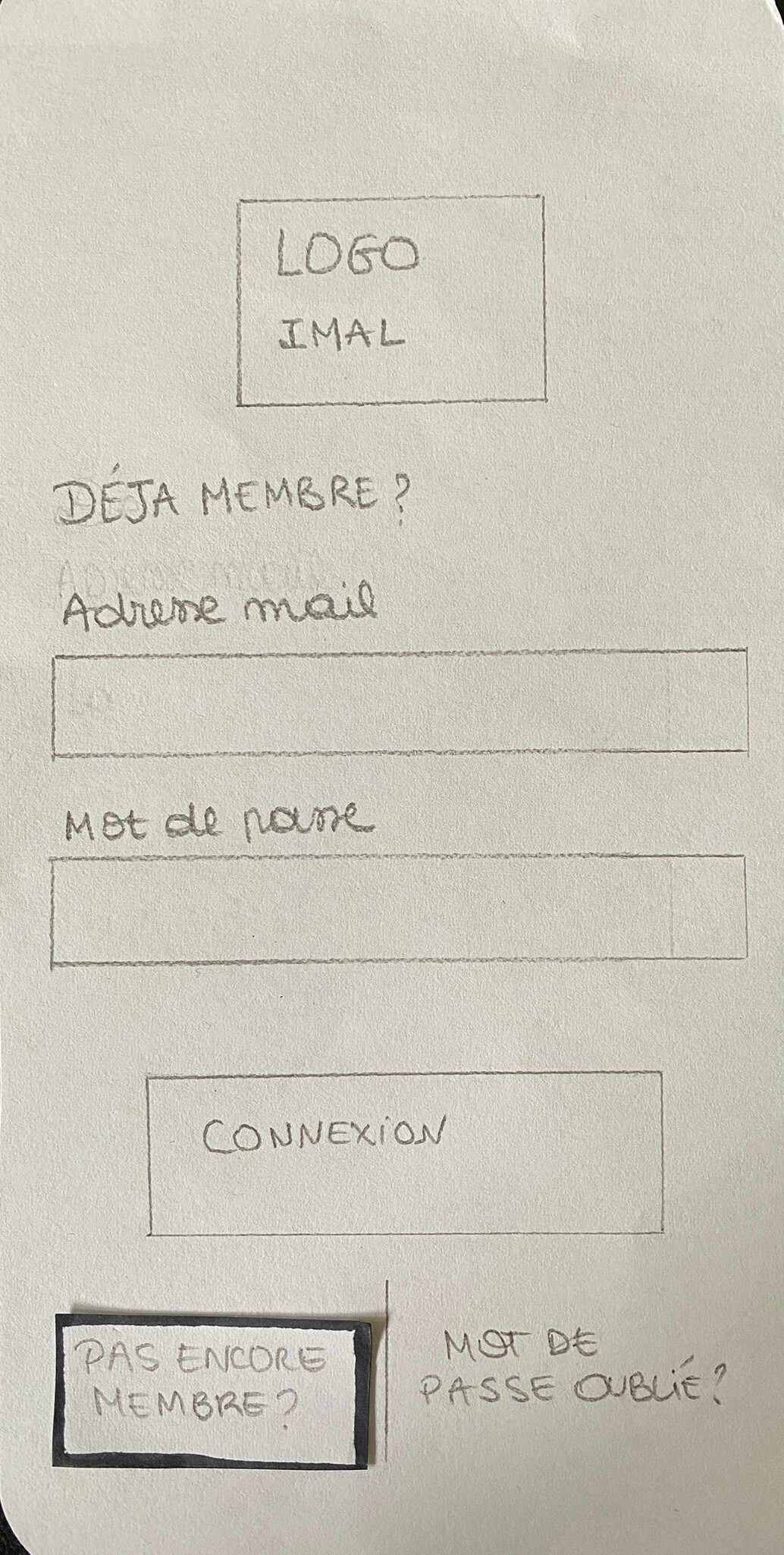
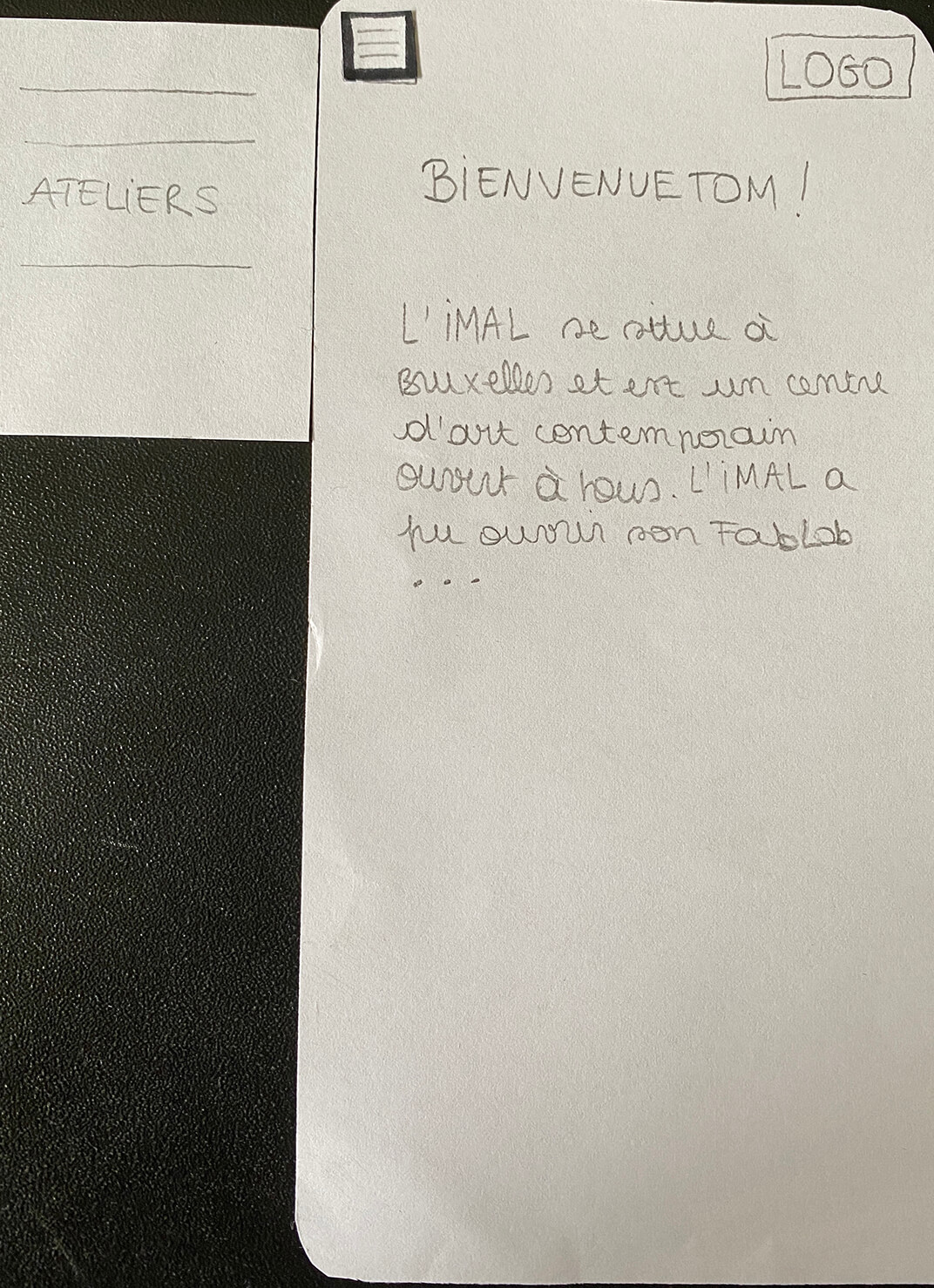
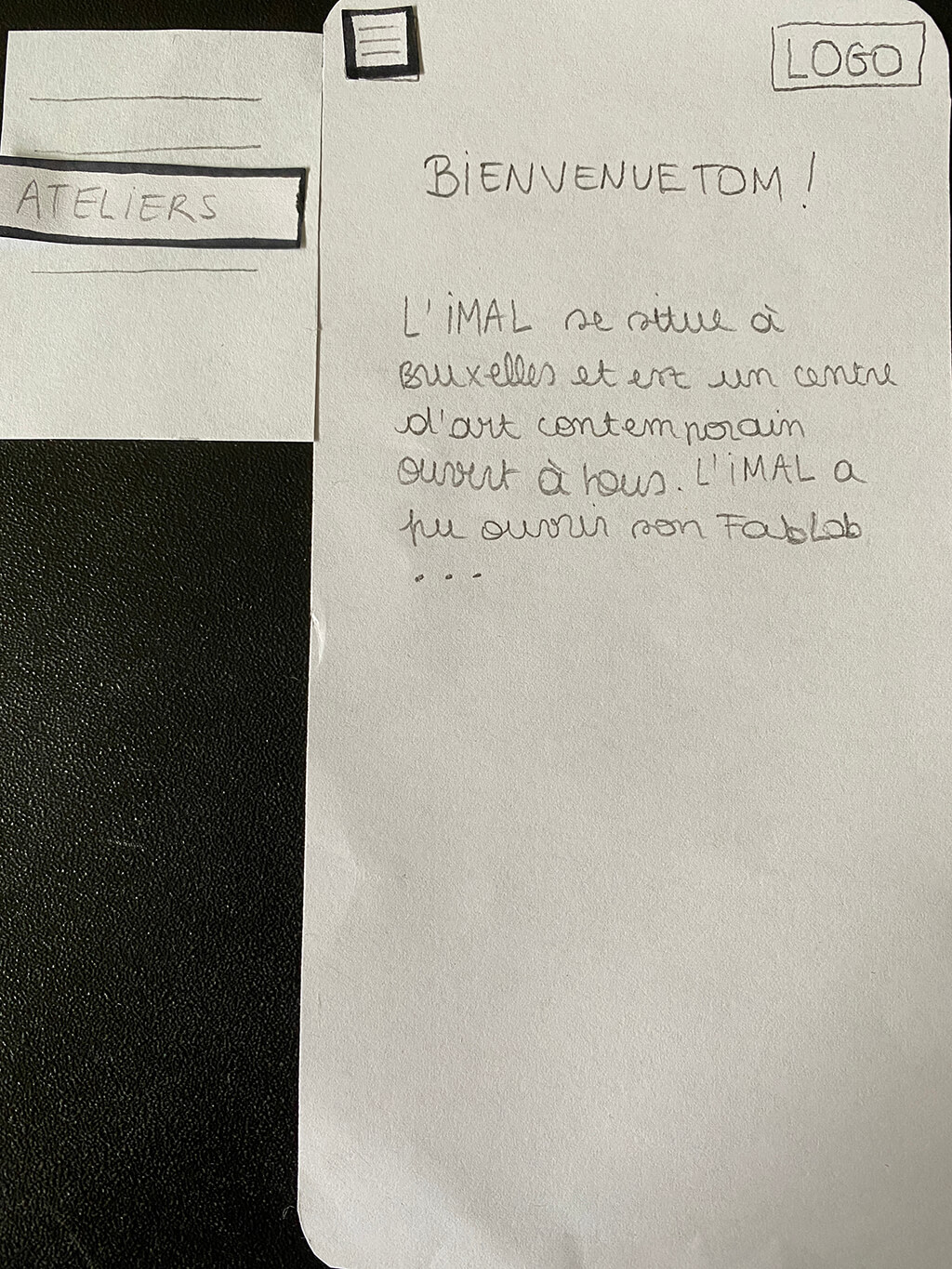
Connexion :
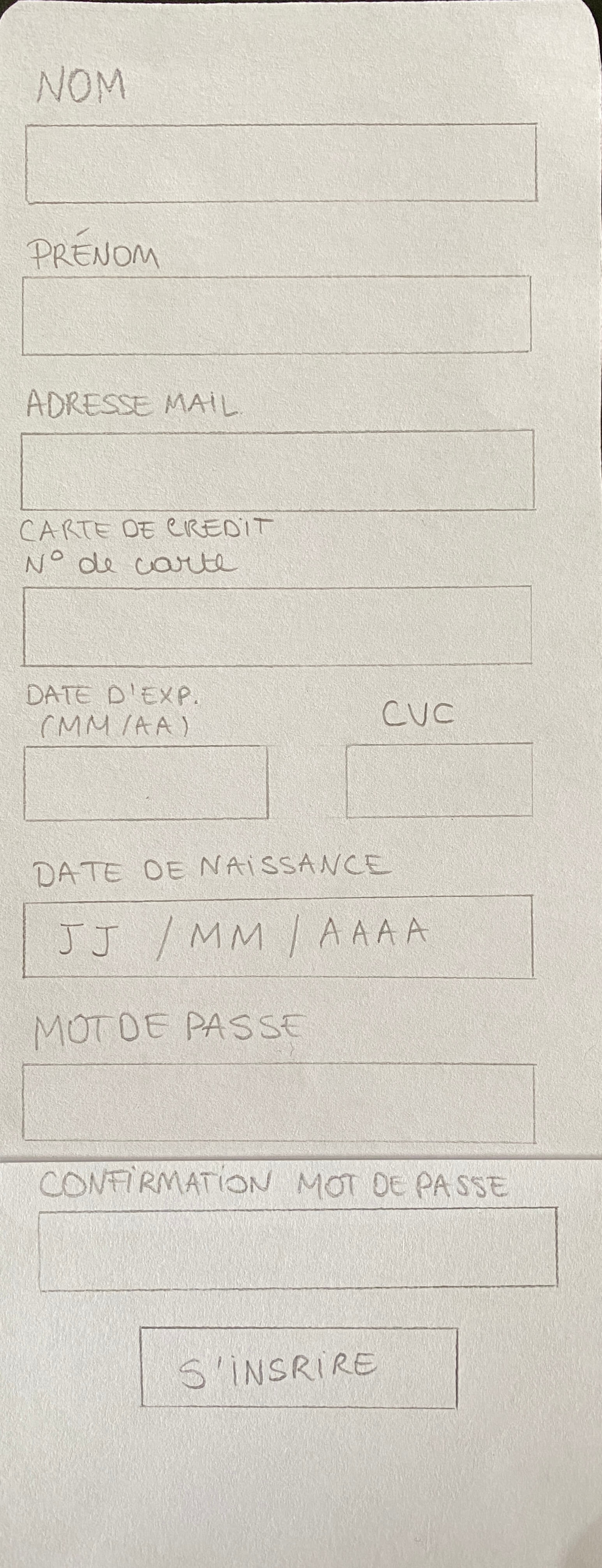
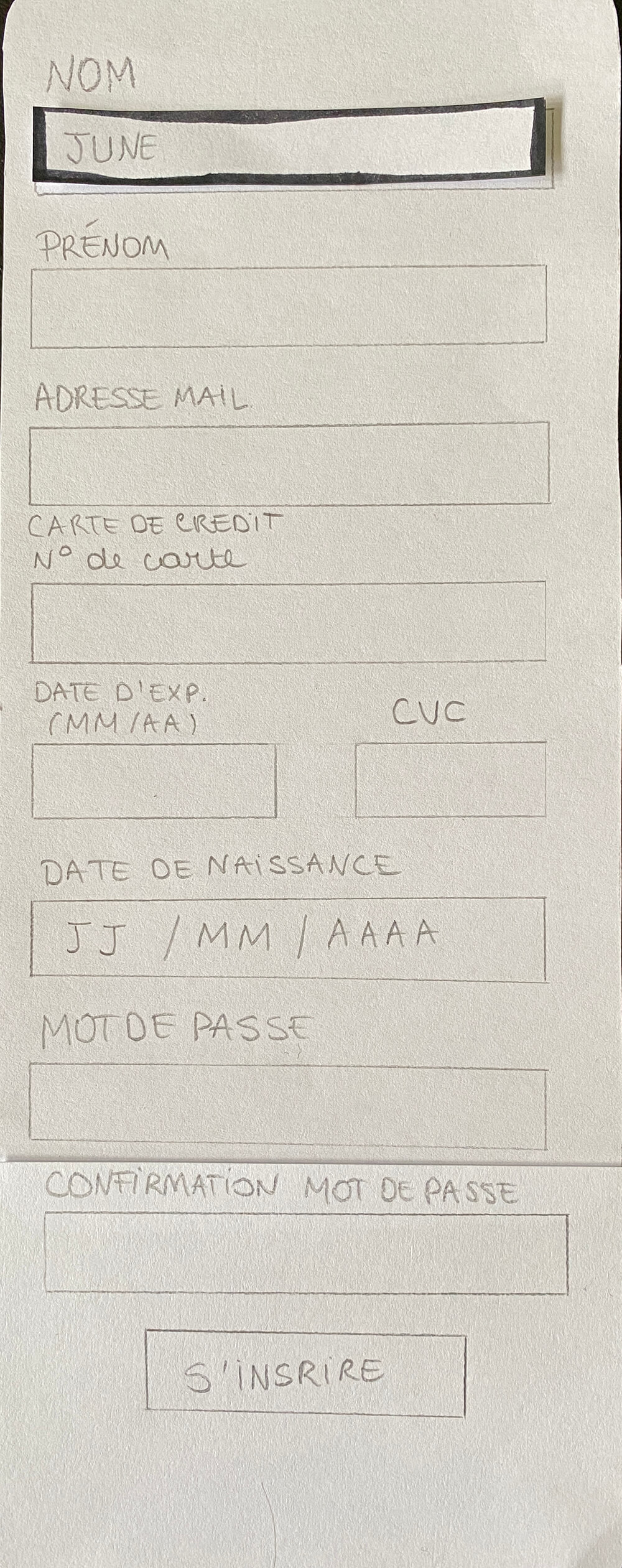
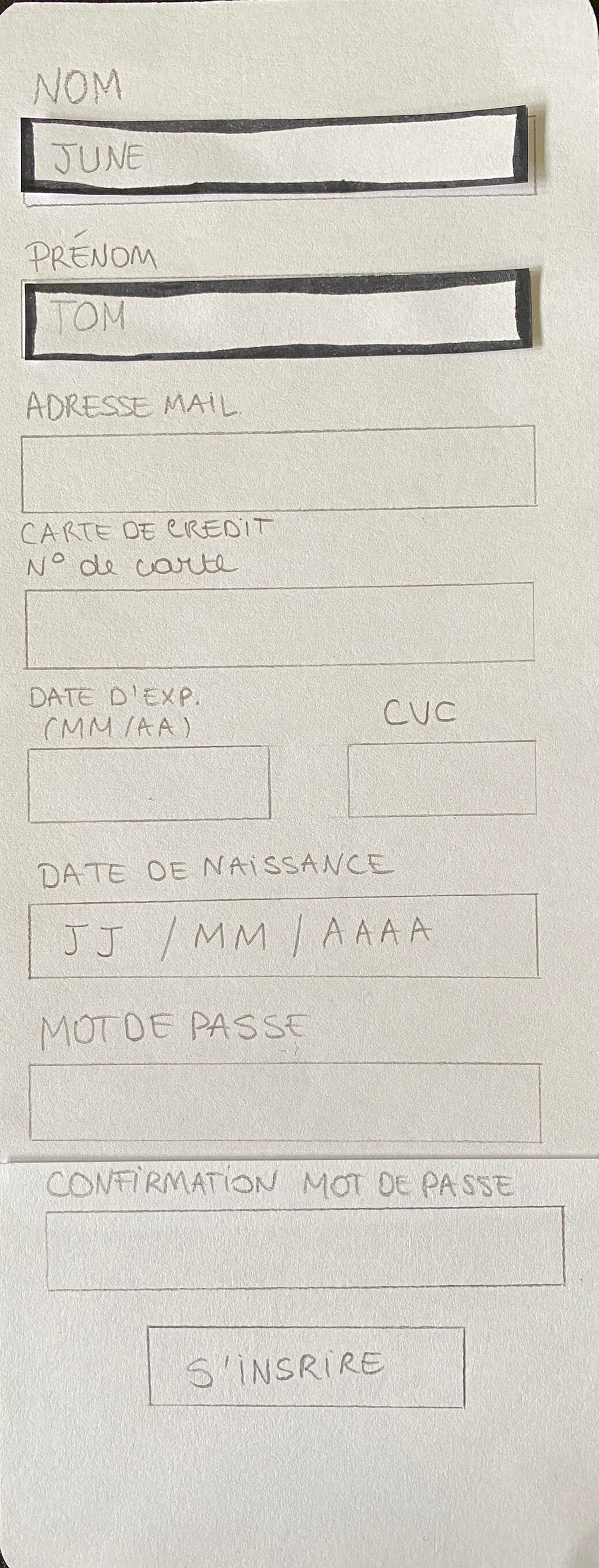
Inscription :
Devenir membre :
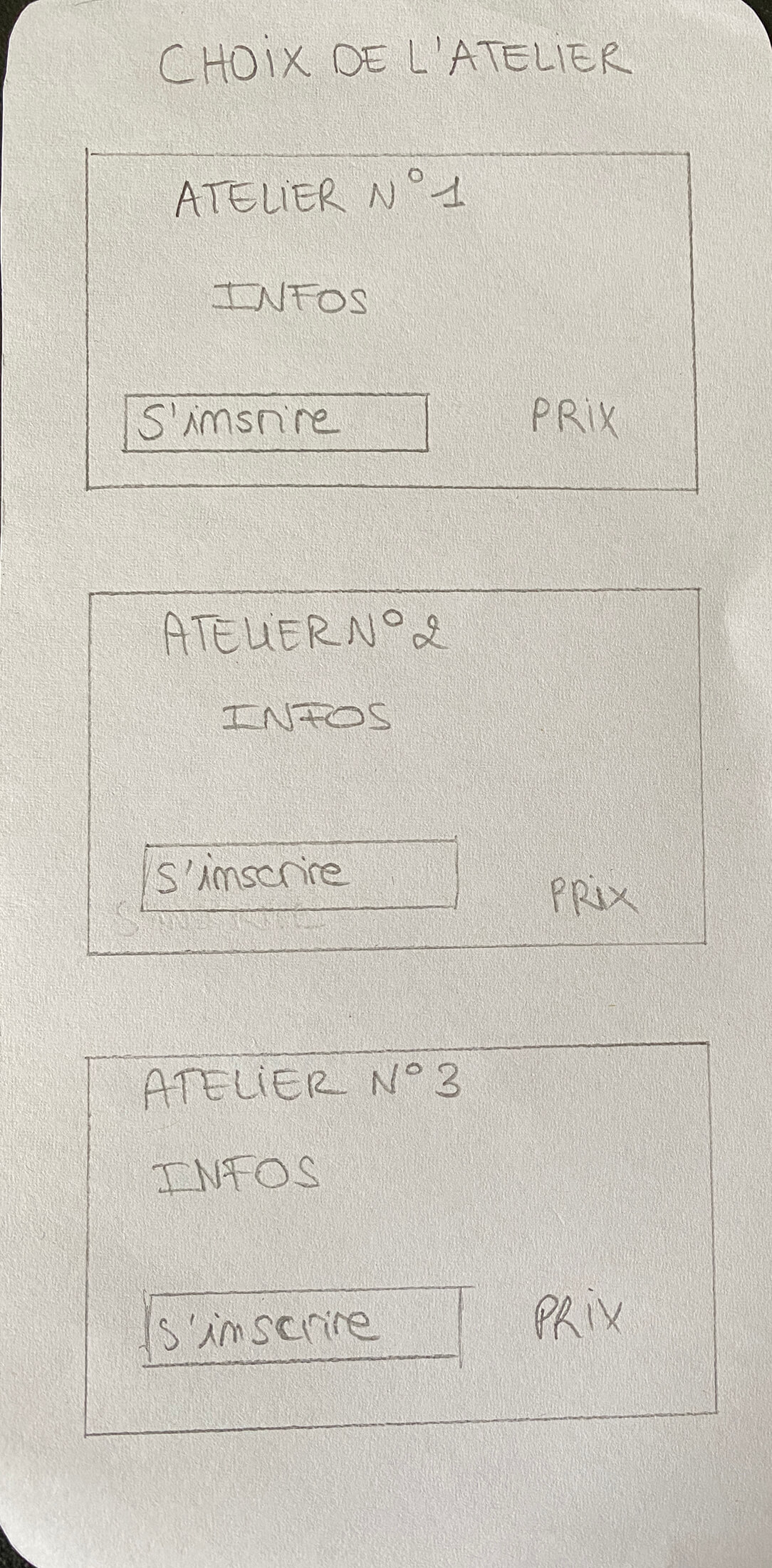
Choix de l'atelier :
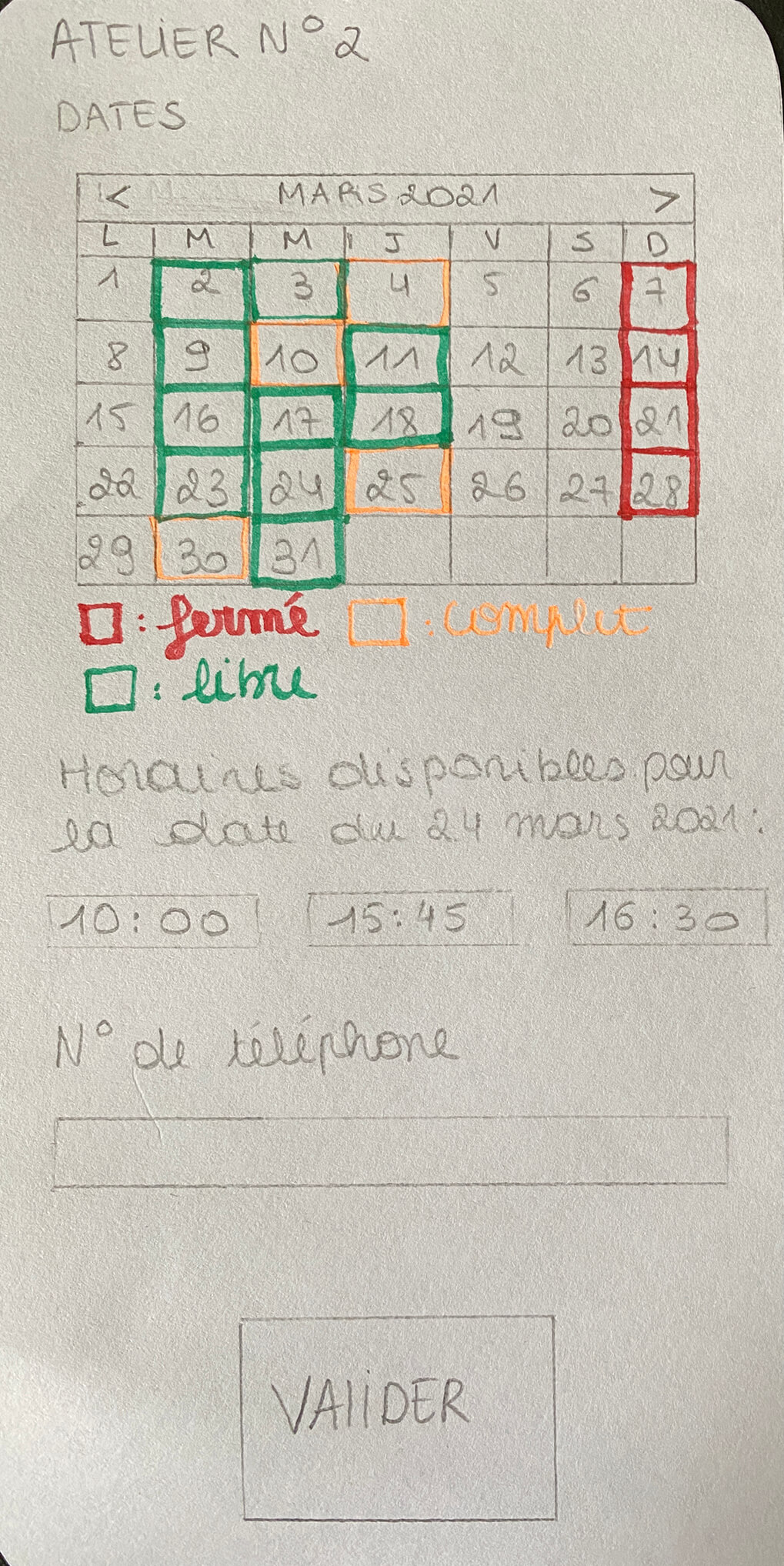
Informations de l'atelier :
Conclusion

A la fin de ce travail, j’ai pu comprendre qu’il était impératif et très important de passer par un cheminement particulier, assidu et une bonne phase de réflexion afin de pouvoir comprendre et mettre en place tous les besoins des utilisateurs. Maintenant, il est temps d’intégrer mon case study.